aleut.objects.list-ui
v1.0.1
Published
A simple, keyline-delimited list object (based on Harry Roberts inuitcss framework)
Downloads
7
Readme
The list-ui object
The list-ui object creates blocky, list items with lines between them.
Install using npm:
$ npm install --save-dev aleut.objects.list-ui
Usage
Basic usage of the Block object uses the required classes:
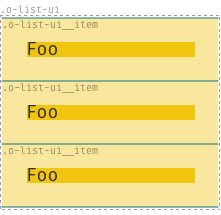
<ul class="o-list-ui">
<li class="o-list-ui__item">Foo</li>
<li class="o-list-ui__item">Bar</li>
<li class="o-list-ui__item">Baz</li>
</ul>
The only valid children of the .o-list-ui node are .o-list-ui__item.
Options
Other, optional classes can supplement the required base classes:
.o-list-ui--[tiny|small|large|huge]: alter the spacing between list-items
For example:
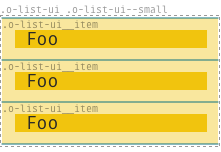
<ul class="o-list-ui o-list-ui--small">
<li class="o-list-ui__item">Foo</li>
<li class="o-list-ui__item">Bar</li>
<li class="o-list-ui__item">Baz</li>
</ul>
Modify styling
To modify the base styling you can change these variables and set them to your preferred options before you import the _objects.list-ui.scss-file.
$o-list-ui-border-width: 1px !default;
$o-list-ui-border-style: solid !default;
$o-list-ui-border-color: #ccc !default;