alelulu-md-links
v0.1.7
Published
[Markdown](https://es.wikipedia.org/wiki/Markdown) es un lenguaje de marcado ligero muy popular entre developers. Es usado en muchísimas plataformas que manejan texto plano (GitHub, foros, blogs, ...), y es muy común encontrar varios archivos en ese fo
Downloads
19
Readme
mdLinks

Markdown is a lightweight markup language that you can use to add formatting elements to plaintext text documents. Created by John Gruber in 2004, Markdown is now one of the world’s most popular markup languages.
These Markdown files usually contain links that sometimes are broken or they are no longer valid.
How to know if your links are working?
Don't worry! mdLinks is an easy-to-use solution. Don't lose your time testing link by link. Just run the package and you will know if they are all working or not.
How to install
npm i alelulu-md-linksYou can visit the NPM package page here
How to use it - CLI (Command Line Interface)
The app can be executed in the following way through the terminal:
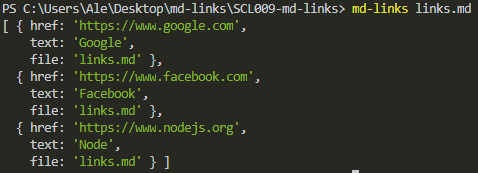
md-links path-to-file.md || md-links path-to-directoryYou will get this response as an object from the terminal from every link:
- href
- text
- file
Reading file example:
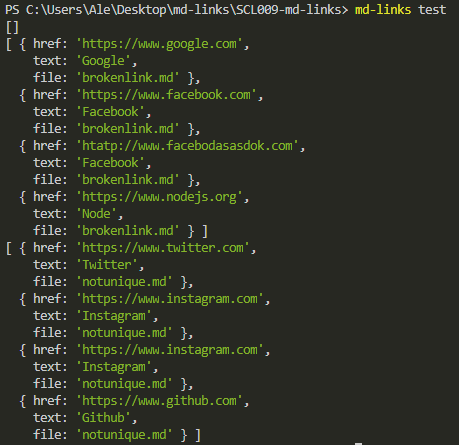
Reading directory example:
You can also add options when reading files or directories to get more information about your links
These options are:
--validate
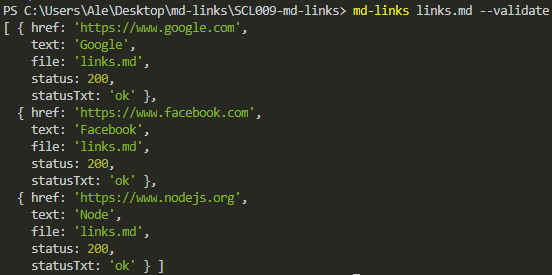
If you add --validate, the terminal will show you more information as an object about the stats of your links by saying ok or fail and showing the status code.
To read files with .md extension with --validate option:
md-links yourfile.md --validateExample:
--stats
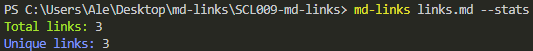
If you add --stats, the terminal will show you more information as text about the total of links that the file contains and how many of them are unique.
To read files with .md extension with --stats option:
md-links yourfile.md --statsExample:
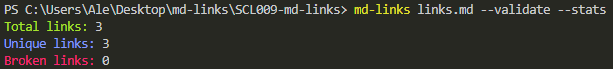
--validate --stats
If you add both, --validate and --stats, the terminal will show you more information as text about the total of links that the file contains, how many of them are unique and it will show the total of broken links.
To read files with .md extension with --validate and --stats option:
md-links yourfile.md --validate --statsExample:
Dependencies
- FileHound
- Marked
- Node-Fetch
- Chalk
- Jest
Development process
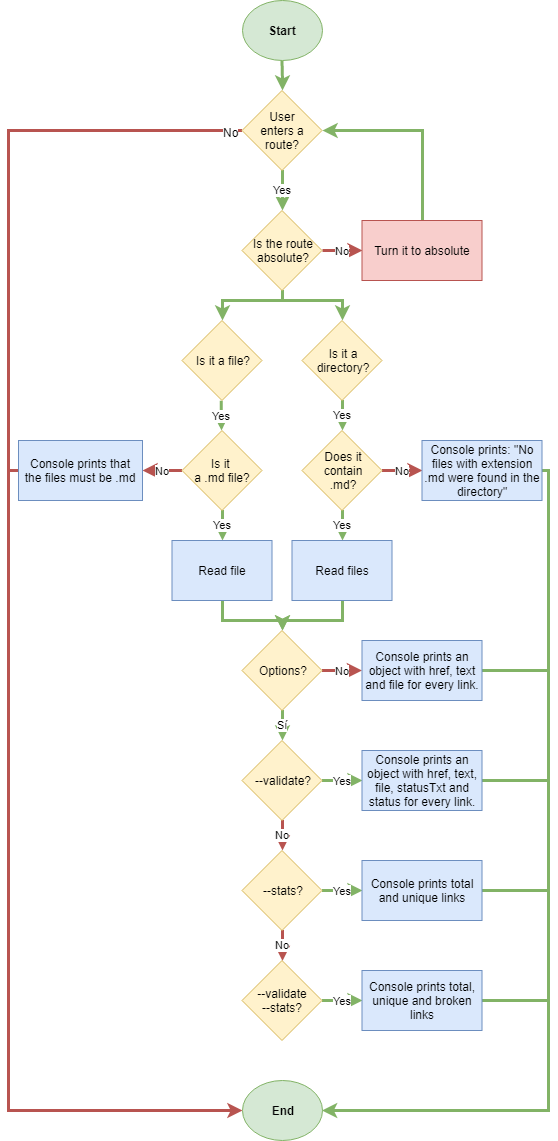
How does it work?
To solve the problem, the logic that is used is shown in this diagram:

To know how the application was made step by step you can visit the Projects in this repository.
Visit the project planification
Author
Alejandra Silva