album-plus
v1.0.1
Published
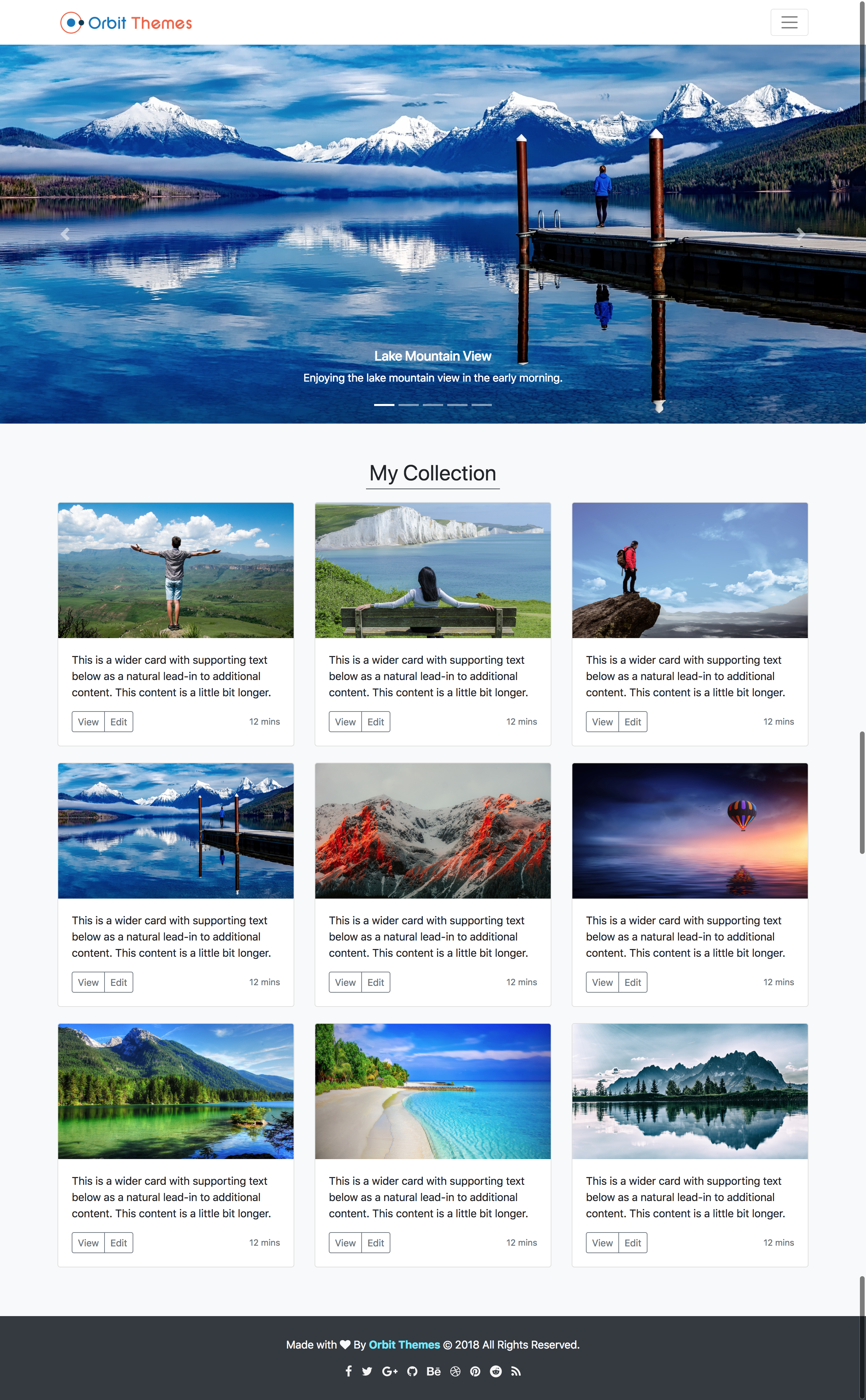
Album Plus is the Bootstrap 4 Template for photography and magazine with Three column layout.
Downloads
15
Maintainers
Readme
Orbit Themes - Album-Plus Simple Photography And Magazine Template
Album Plus is a Free and Open Source Photography and Magazine template for Bootstrap with responsive and high quality UI created by Orbit Themes.
View Demo | Download ZIP
Status
Features
- Responsive Design.
- Developed With Bootstrap 4.
- SEO Semantic Code.
- Three Column Layout.
- Simple and Easy To Use.
- HTML5 ready. Use the new elements with confidence.
- Designed with progressive enhancement in mind.
Download and Installation
To begin using this template, choose one of the following options to get started:
- Download the latest release on Orbit Themes
- Install via npm:
npm i album-plus - Clone the repository:
git clone https://github.com/orbitthemes/album-plus.git
# clone the repository
$ git clone https://github.com/orbitthemes/album-plus.git
# go into the directory
$ cd album-plus
# install all dependencies
$ npm install
#For Development Options
$ gulp devUsage
Basic Usage
After downloading, simply edit the HTML and CSS files included with the template in your favorite text editor to make changes. These are the only files you need to worry about, you can ignore everything else! To preview the changes you make to the code, you can open the index.html file in your web browser.
Advanced Usage
After installation, run npm install and then run gulp dev which will open up a preview of the template in your default browser, watch for changes to core template files, and live reload the browser when changes are saved. You can view the gulpfile.js to see which tasks are included with the dev environment.
Gulp Tasks
gulpthe default task that builds everything.gulp devbrowserSync opens the project in your default browser and live reloads when changes are made.gulp css:compilecompiles the SCSS into CSS file.gulp css:minifyminifies the compiled CSS file.gulp csscompiles SCSS files into CSS and minify the css.gulp jsCombines all js scripts to one file namedmain.js, Minify the file, and save it asmain.min.js.gulp exportcopies dependencies from node_modules to the dist directory.gulp cleanRemoves all the directories inside dist, minified js files and all compiled css files.
Bugs and Issues
Have a bug or an issue with this template? Open a new issue on GitHub or leave a comment on the template overview page at Orbit Themes.
Custom Builds
You can hire Orbit Themes to create a custom build of any template, or create something from scratch using Bootstrap. For more information, visit the Contact Page.
Other Templates
- Blog - Blog Is The Beautiful Blogger Template For Bootstrap 4.
- Blog Post - Beautiful Blog Post Template for Bootstrap 4.
- My Shop - My Shop is a Simple E-Commerce template for Bootstrap 4.
- Carousel Plus - Clean and Responsive Bootstrap 4 slideshow Template.
- Checkout Plus - Simple, Clean and Stylish Bootstrap 4 Checkout Page Template.
- Cover Plus - Cover Plus Is The Beautiful One Page Template for Bootstrap 4.
- Dashboard - Free and Responsive admin dashboard template for bootstrap 4.
- Healthy - Clean Responsive Fitness Landing Page For Bootstrap 4.
- Kreative - Kreative Business Landing Page Template.
- Pricing Plus - Clean and Responsive Pricing Page Template With High Quality UI.
- Jumbotron - Jumbotron Simple and Clean Marketing Landing Page.
- Register - Simple and Clean Signup Template For Bootstrap 4.
- Scroll Nav - Simple and Responsive Scrolling Navigation Website Template For Bootstrap 4.
- SignIn - Simple and Clean SignIn Template For Bootstrap 4.
How to contribute
To contribute, please ensure that you have stable Node.js and npm installed.
Test if Gulp CLI is installed by running gulp --version. If the command isn't found, run npm install -g gulp. For more information about installing Gulp, see the Gulp's Getting Started!.
To have all gulp dependencies run npm install
If gulp is installed, follow the steps below.
- Fork and clone the repository.
- Run
gulp dev, this will open Template on your default browser. - Now you can code, code and code!
- Submit a pull request.
About
Orbit Themes is an open source library of free Bootstrap templates and themes. All of the free templates and themes on Orbit Themes are released under the MIT license, which means you can use them for any purpose, even for commercial projects.
- Web: https://orbitthemes.com
- Twitter: https://twitter.com/orbitthemes
- Facebook: https://www.facebook.com/orbitthemes/
- Google Plus: https://plus.google.com/+orbitthemes
- Github: https://github.com/orbitthemes
- Behance: https://www.behance.net/orbitthemes
- Dribble: https://dribbble.com/orbitthemes
- Pinterest: https://www.pinterest.com/orbitThemes/
- Reddit: https://www.reddit.com/user/orbitthemes
- Instagram: https://www.instagram.com/orbitthemes/
- LinkedIn: https://www.linkedin.com/company/orbit-themes/
Orbit Themes was created by and is maintained by Sandeep Prasad Bhatt .
- http://sandeepbhatt.com.np
- https://twitter.com/_MeSandy
- https://github.com/sandy100
Orbit Theme Templates and Themes are based on the Bootstrap framework created by Mark Otto and Jacob Thorton.
Credits
Copyright and License
Copyright 2018 Orbit Themes. Code released under the MIT.