ag-mock-server
v2.4.3
Published
### How to use articles : [Medium](https://medium.com/@akshaynetha1015/agmockserver-how-to-use-angular-mock-server-fake-backend-a2ac1570b246) || [Hashnode](https://hashnode.com/draft/60f97b5962e20b58c1c8f9b5);
Downloads
63
Readme
AgMockServer
Mock Backend & GUI for your swagger(in json format).
How to use articles : Medium || Hashnode;
Try the Demo App - AgMockServerDemo
Features
- Ability to send pre-configured responses for a specific API.
- An editable light GUI for mockserver.
- State consistency - even when page refreshes.
- Ability to UPLOAD & DOWNLOAD json file - to retain previous state.
- Configurable accross different environments.
- ✨See the Magic after clicking the menu button ✨
The main goal of AGMockServer is to ease development effort of a UI Developer :)
Installation
AgMockServer requires Node.js v10+ to run.
npm install ag-mock-server2-ways to use it :
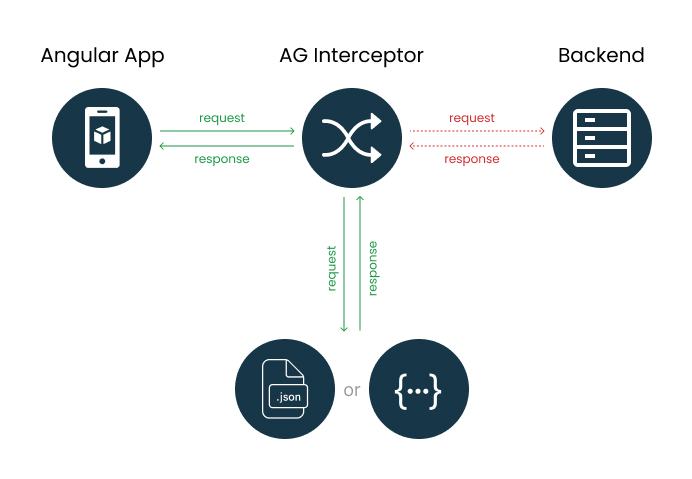
1. For Angular Apps
AgMockServer is basically an Inteceptor(Angular) which acts a fake bakend:

How to use for Angular:
For Angular 9 or more
- Add the following Services & Interfaces in the providers section of AppModule. That's all dude.. Enjoyy!!
...
import { NgModule, APP_INITIALIZER } from '@angular/core';
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
import { environment } from 'src/environments/environment';
import { ByPassInterceptor, FakeBackendService } from 'ag-mock-server';
@NgModule({
***
providers: [
...(
environment.production ? // <--can use any flag other than PROD flag.
[] : [
{
provide: HTTP_INTERCEPTORS,
useClass: ByPassInterceptor,
multi: true,
},
{
provide: APP_INITIALIZER,
useFactory: (service: FakeBackendService) => () => { return service.startMockServer(); },
deps: [FakeBackendService],
multi: true,
}
]
),
],
})
export class AppModule { }
For Angular 8 or less - 2 steps (Or 🤔 if the above approach gives you errors use this one).
- Add the following services, interfaces in the providers section & importing "AgMockServerModule" as show below in AppModule.
...
import { HTTP_INTERCEPTORS } from '@angular/common/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations'
import { environment } from 'src/environments/environment';
import { ByPassInterceptor, AgMockServerModule } from 'ag-mock-server';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule, // <-- Import if not already imported for animations
AgMockServerModule, // <-- Import this module
],
providers: [
...(
environment.production ? // <--can use any flag other than PROD flag.
[] : [
{
provide: HTTP_INTERCEPTORS,
useClass: ByPassInterceptor,
multi: true,
},
]
),
],
bootstrap: [AppComponent],
})
export class AppModule { }- Inject "FakeBackendService" in the AppComponent and start the mockServer.
...
import { environment } from 'src/environments/environment';
import { FakeBackendService } from 'ag-mock-server';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private _fakeBackend: FakeBackendService) {
if(!environment.production) {
this._fakeBackend.startMockServer(); //<-- Actually starts the mock server here..
}
}
...
}
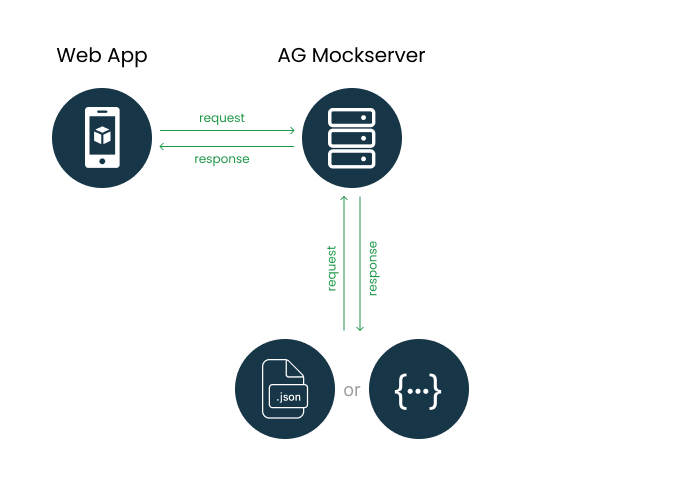
2. For All Other Web Apps.
AgMockServer is basically mockserver running on port xxxx with configrable apis from json:

How to use for all other web pages:
- Developement still in progress - expected release in version 3.0.
Development
Have suggestions or found bugs in the app? Great. Please share your feedback in the below articles: Medium || Hashnode || Connect on linkedin;
License
MIT
Free Software, Hell Yeah!
