ag-grid-webcomponent
v17.1.0
Published
ag-Grid Web Component
Downloads
12
Readme
ag-Grid Web Component
This project contains the ag-Grid Web Component
See the www.ag-grid.com for an overview and full documentation.
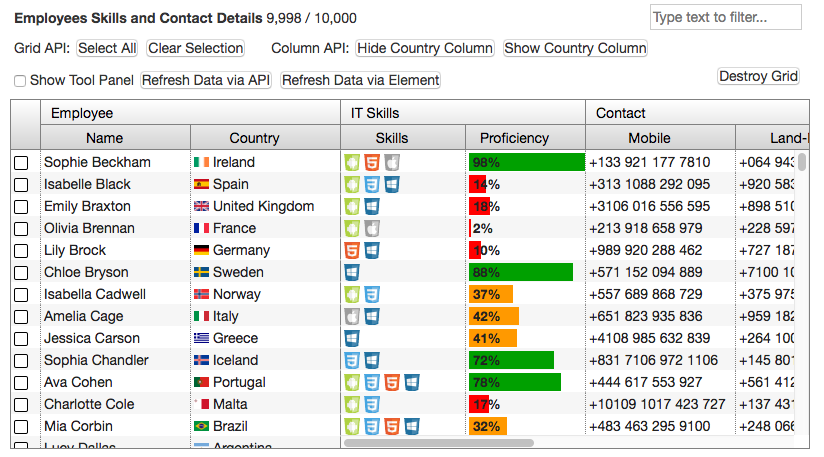
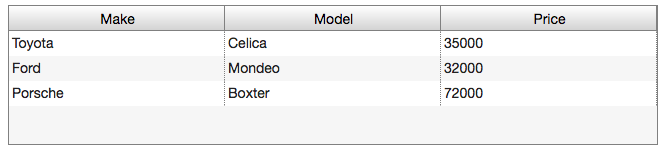
Demo
Simple Grid - Live Demo ↗ Rich Grid - Live Demo ↗
<ag-grid id="myGrid"
style="height: 140px; width: 350px; display: block;"
class="ag-fresh">Installation
Install with Bower
$ bower install ag-grid-webcomponentInstall with Npm
$ npm install ag-grid-webcomponentUsage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ag-Grid Web Component - Simple Example</title>
<!-- webcomponents polyfill - must be before any wc related javascript is executed -->
<script src=../../node_modules/@webcomponents/custom-elements/custom-elements.min.js></script>
<!-- before the ag-grid web component -->
<!-- either ag-grid or ag-grid-enterprise, depending on which you're using -->
<script src="../../node_modules/ag-grid/dist/ag-grid.min.js"></script>
<!-- the ag-grid-webcomponent-->
<link rel="import" href="../../node_modules/ag-grid-webcomponent/ag-grid.html">
<!-- the application code -->
<script src="simple-grid-example.js"></script>
</head>
<body>
<ag-grid id="myGrid"
style="height: 140px; width: 350px;"
class="ag-fresh"></ag-grid>
</body>
</html>Examples
See the https://github.com/ceolter/ag-grid-webcomponent-example for full working examples of what you can do with ag-Grid and Web Components.
Examples included are:
Simple Grid

Rich Grid