aframe-dev-components
v1.0.0
Published
Helpers for making A-Frame fun to work with.
Downloads
67
Maintainers
Readme
aframe-dev-components
Helpers for making A-Frame easier to work with.

Usage
<head>
<title>My A-Frame Scene</title>
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script>
<!-- Include component script into your project along with A-Frame. -->
<script src="https://unpkg.com/aframe-dev-components/dist/aframe-dev-components.min.js"></script>
</head>
<body>
<a-scene>
<!-- A-Frame markup -->
</a-scene>
</body>Components
retain-camera
Retains camera position and orientation through scene reloads.
<a-scene retain-camera></a-scene>| Key | Description | ------------- | ------------- | ` | reset to original camera.
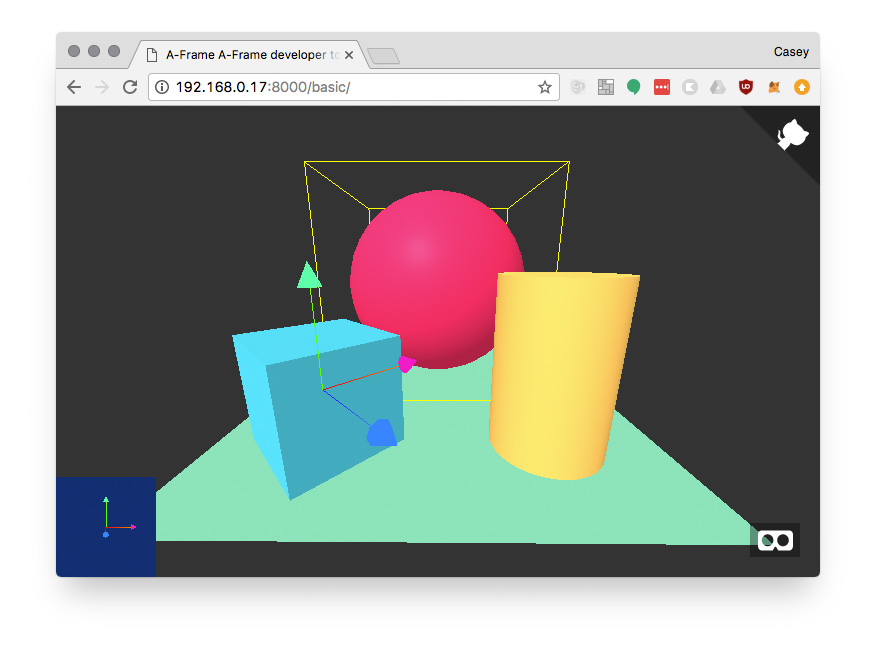
axis
Adds axis helper to entity. Makes it easier to visualize entity orientation in a scene.
<a-entity axis></a-entity>When added to <a-camera> or entity with camera component, a axis is displayed in the viewport that shows the world coordinate relative to the cameras orientation.
<a-camera axis></a-camera>| Property | Description | Default | ------------- | ------------- | ---- | size | size of line representing axis | 1
See three.js docs AxisHelper.
bounding-box
draws bounding box around entity mesh.
<a-entity bb></a-axis>
See three.js docs BoxHelper
npm
Install via npm:
npm install aframe-dev-componentsThen require and use.
require('aframe');
require('aframe-dev-components');