aframe-depthkit
v0.0.2
Published
An A-Frame component for rendering DepthKit volumetric videos in WebVR
Downloads
5
Maintainers
Readme
DepthKit for A-Frame
An A-Frame component for rendering DepthKit volumetric videos in WebVR. The A-Frame component wraps DepthKit.js which is a small library that provides the same functionality for Three.js projects.

Usage
Start by cloning/forking the repository and including aframe.depthkit.min.js from the ./dist folder (make sure to clone using --recursive flag if you plan to run the examples to clone the git submodules too)
The simplest way you can initialize a DepthKit video is to create a depthkit entity inside an A-Frame a-scene tag:
<a-scene>
<a-entity depthkit="type: wire;
metaPath: ../ext/DepthKit/assets/Chae/Chae_Demo_Upres.txt;
videoPath: ../ext/DepthKit/assets/Chae/Chae_Demo_Upres.webm;
autoplay: true;
loop: true;">
</a-entity>
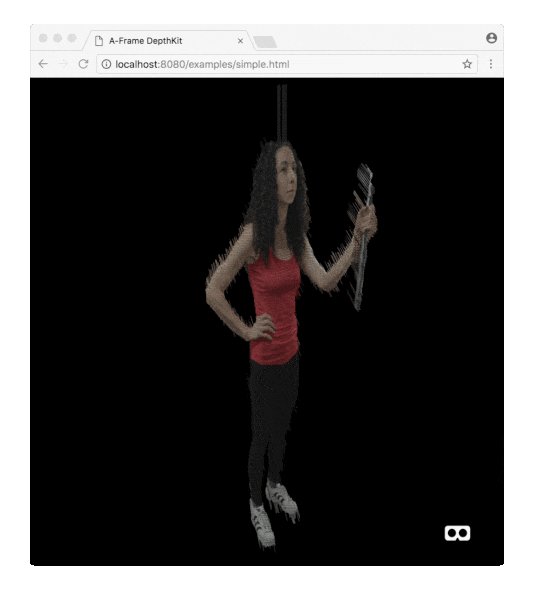
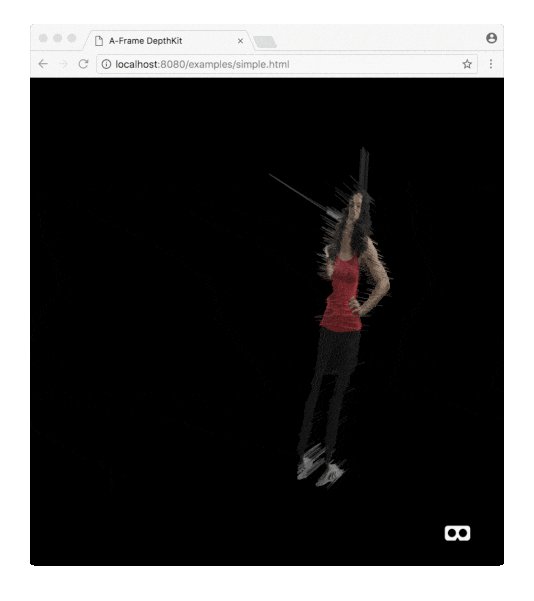
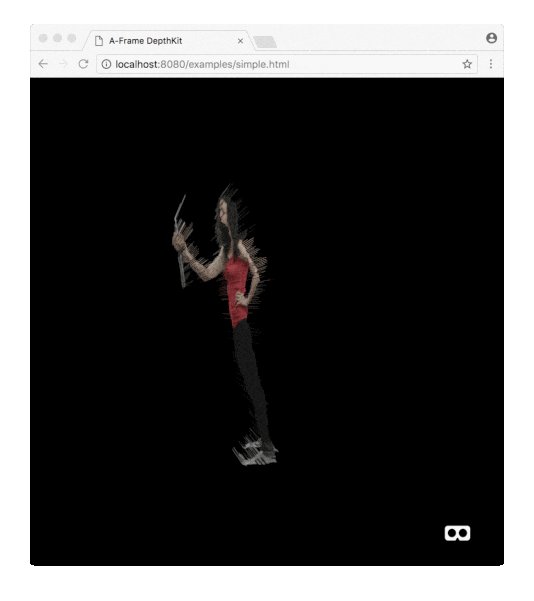
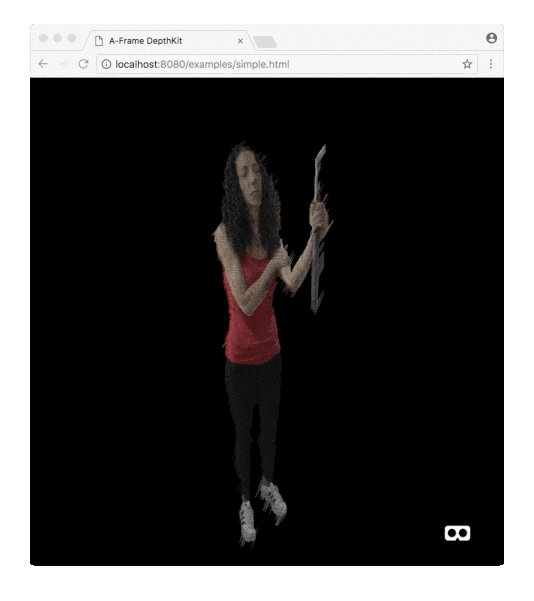
</a-scene>Where the type attribute support wire/points/mesh for rendering different styles, metaPath is the path to the .txt file with the parameters (exported by DepthKit Visualize) and videoPath is for the path to the video file.
Contribute
PRs are welcome ✊🏻 make sure to clone using the git clone --recursive.
Build system
npm run startusesconcurrentlyto start both anhttp-serverand awatchifybuild opreation on every save to./dist/aframe.depthkit.jsnpm run buildbuilds and minifies to./dist/aframe.depthkit.min.js
