aframe-area-light-component
v1.0.1
Published
A-Frame wrapper for Three.js Rect Area Light
Downloads
170
Maintainers
Readme
aframe-area-light-component
Add Area Lights to an A-Frame entity. Uses THREE.RectAreaLight at the core.
WARNING: Area Lights are highly experimental and performance intensive at the moment. Please use sparingly

For A-Frame
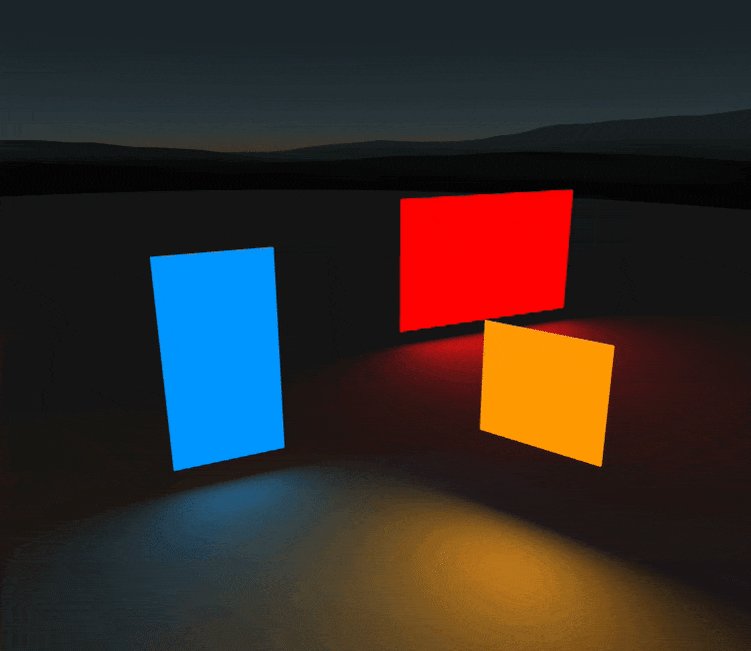
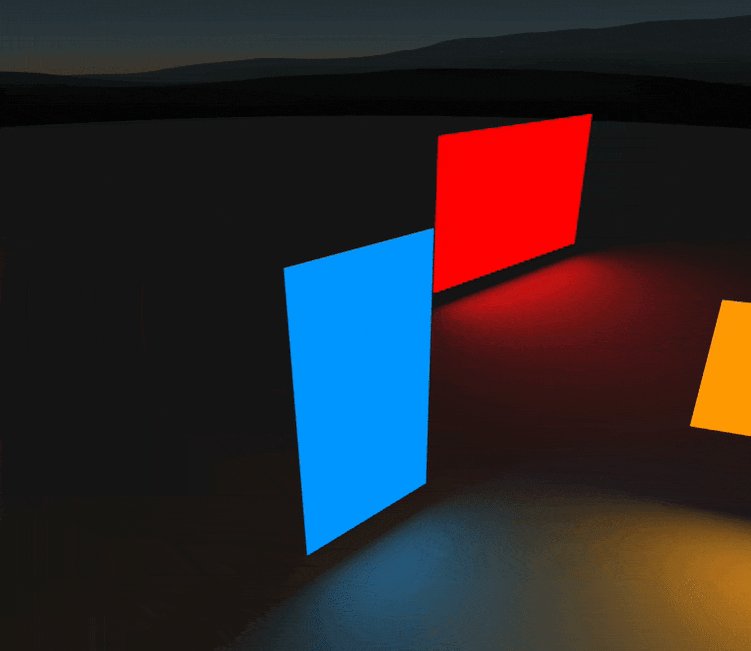
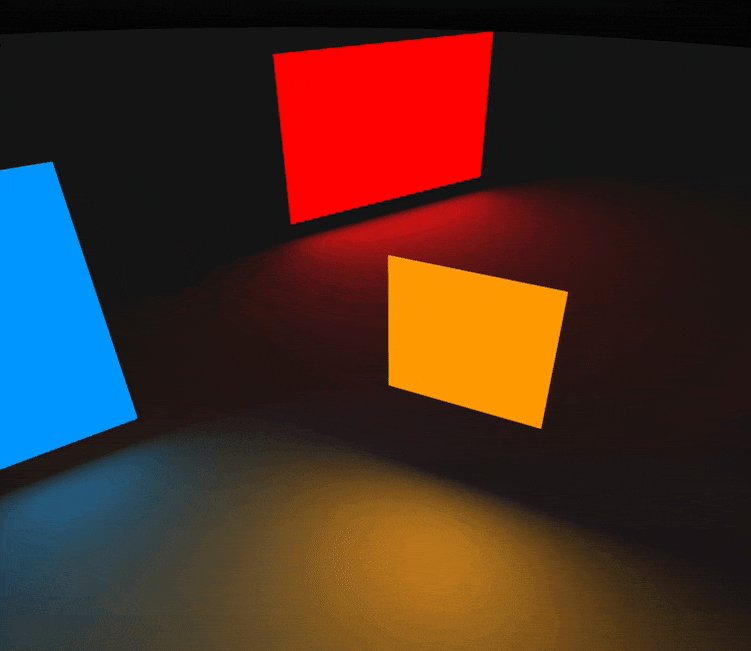
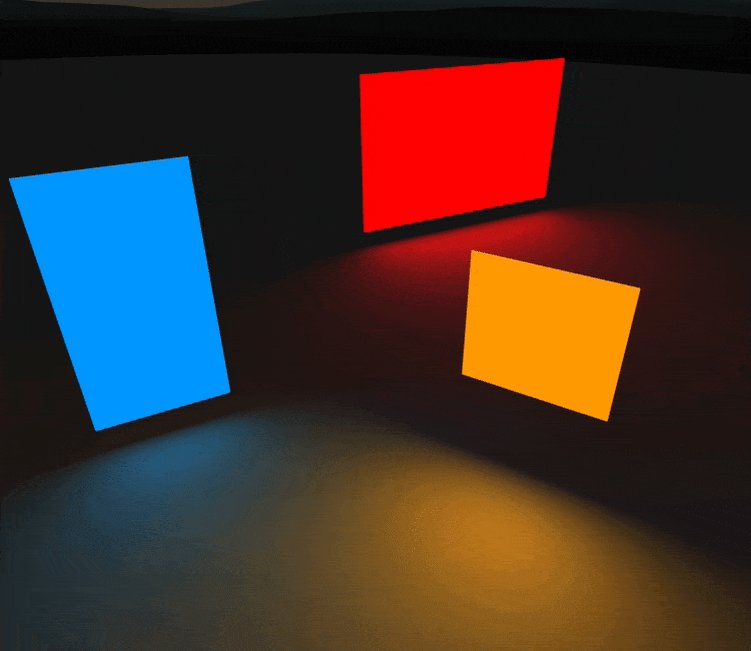
Examples
API
| Property | Description | Default Value | | -------- | ----------- | ------------- | | intensity | intensity of the light output | 1.0 | | color | color of the light output (and helper if enabled) | 1.0 | | width | width of the light output | 2.0 | | height | height of the light output | 2.0 | | showHelper | Show the RectAreaLightHelper. Useful for positioning lights in the Inspector, or as a quick panel light (Note that the helper is single sided) | true | | helperColor | Given showHelper is enabled, set a custom color for it here | undefined |
Installation
Browser
Install and use by directly including the browser files:
<head>
<title>My A-Frame Scene</title>
<script src="https://aframe.io/releases/0.6.1/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-area-light-component/dist/aframe-area-light-component.min.js"></script>
</head>
<body>
<a-scene>
<a-entity area-light="intensity:4; width:1; height:1; color: #FFFFFF;"></a-entity>
</a-scene>
</body>npm
Install via npm:
npm install aframe-area-light-componentThen require and use.
require('aframe');
require('aframe-area-light-component');Recommended enhancements
- Combine with A-Frame Effects post-processing effects like Bloom and
showHelper:truefor a neat glow effect
TODO
- Add tests :)
- Performance fixes
- Enable a simple plane rather than a helper (?)


