adivery-cordova-plugin
v3.4.2
Published
Ultimate Cordova Plugin for Adivery to monetize hybrid apps. Show mobile Ad with single line of JavaScript. Compatible with Cordova CLI, PhoneGap Build, Ionic, etc.
Downloads
3
Maintainers
Readme
Adivery Plugin
Cordova / PhoneGap Plugin for Adivery.
Contents
Description
This Cordova / PhoneGap plugin enables displaying mobile Ads with single line of javascript code. Designed for the use in HTML5-based cross-platform hybrid games and other applications.
Features
Platforms supported:
- [ ] Amazon-FireOS, via Android SDK (part of Google Play service)
- [x] Android, via Android SDK (part of Google Play service)
- [ ] iOS
- [ ] Windows Phone
Ad Types:
- [x] Banner
- [x] Interstitial (picture, video), highly recommended. :fire:
- [x] Reward Video, highly recommended. :fire:
- [ ] Native Ads (on roadmap)
- [ ] Native Ads Advanced (on roadmap)
Quick Demo
Wanna quickly see the mobile ad on your simulator or device? Try the following commands.
# install cordova CLI
[sudo] npm install cordova -g
# install a small utility to run all the commands for you
[sudo] npm install plugin-verify -g
# Demo: run adivery demo with sample index.html
plugin-verify adivery-cordova-pluginQuick start
# create a demo project
cordova create test1 com.adivery.example Test1
cd test1
cordova platform add android
# now add the plugin, cordova CLI will handle dependency automatically
cordova plugin add adivery-cordova-plugin
# now remove the default www content, copy the demo html file to www
rm -r www/*;
cp plugins/adivery-cordova-plugin/test/* www/;
# now build and run the demo in your device or emulator
cordova prepare;
cordova run android;
# or import into eclipseInstallation
- If use with Cordova CLI:
cordova plugin add adivery-cordova-plugin- If use with PhoneGap Build:
<plugin name="adivery-cordova-plugin" source="npm"></plugin>Notice:
- If build locally using
adivery-cordova-plugin, to avoid build error, you need install some extras in Android SDK manager (typeandroid sdkto launch it):
Usage
Show Mobile Ad with single line of javascript code.
Step 1: Create new application, in Adivery portal, then write it in your javascript code.
Adivery.initialize('AppID');Step 2: Want cheap and basic banner? single line of javascript code.
// it will display small banner at top center, using the default options
Adivery.createBanner(zoneId, Adivery.AD_POSITION.TOP_CENTER, Adivery.AD_SIZE.BANNER_320x50);Step 3: Want interstitial Ad to earn more money ? Easy, 2 lines of code.
// prepare and load interstitial ad resource in background, e.g. at begining of game level
Adivery.requestInterstitialAd(zoneId);
// prepare and load rewarded ad resource in background, e.g. at begining of game level
Adivery.requestRewardedAd(zoneId);
// show the interstitial or rewarded ad later, e.g. at end of game level
Adivery.showAd();API
Methods:
// initialize plugin
initialize(AppID);
// use banner
createBanner(zoneId, position, size);
createBannerAtXY(zoneId, x, y, size);
removeBanner();
showBanner();
hideBanner();
// use interstitial/rewarded
requestInterstitialAd(zoneId);
requestRewardedAd(zoneId);
showAd();Events:
// onAdLoaded
// onAdRewarded
// onShowFailed
document.addEventListener('onAdLoaded', function(e){
// handle the event
if (typeof e.originalEvent !== 'undefined') e = e.originalEvent;
var data = e.detail || e.data || e;
consoleLog("onAdLoaded. Type: " + data.adType);
});Wiki and Docs
Quick start, simply copy & paste:
API Reference:
Other Documentations:
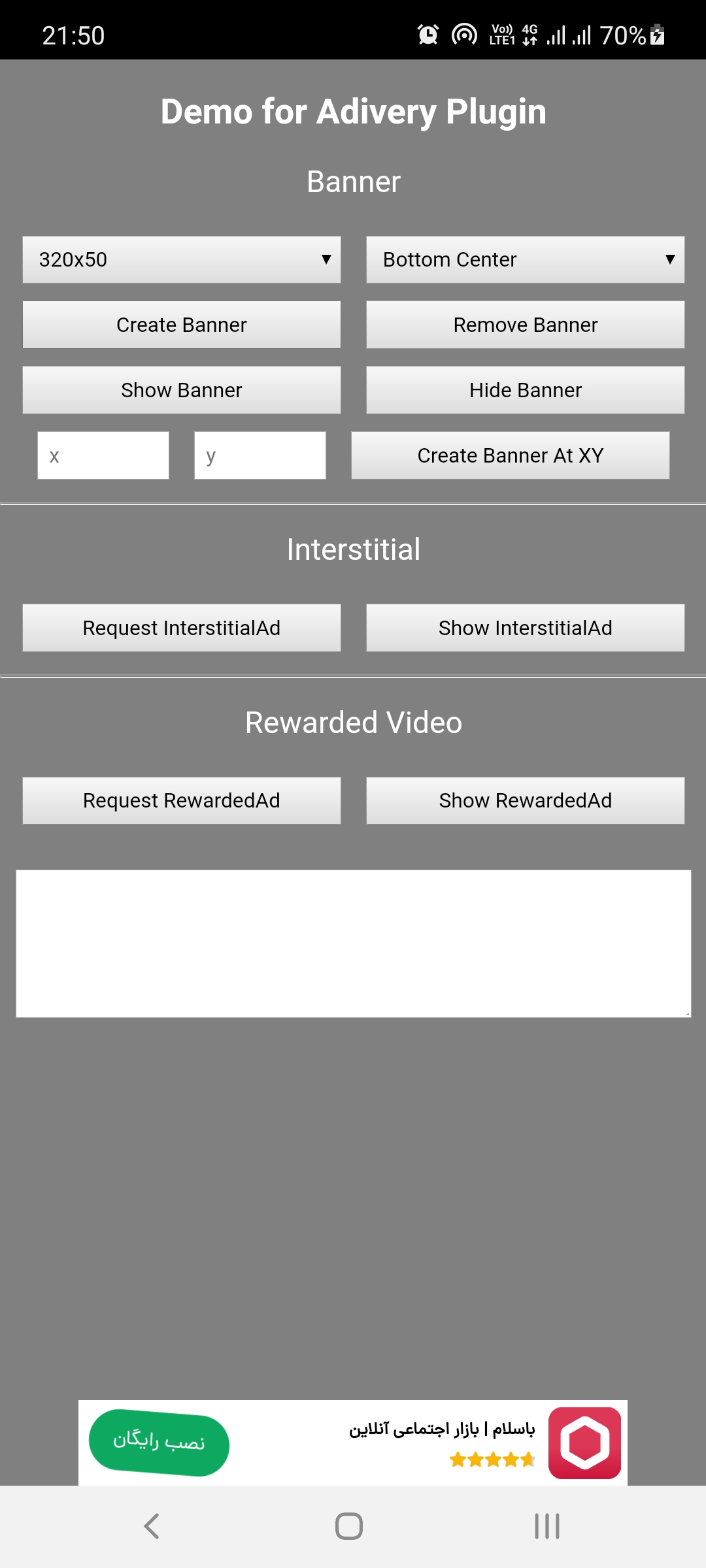
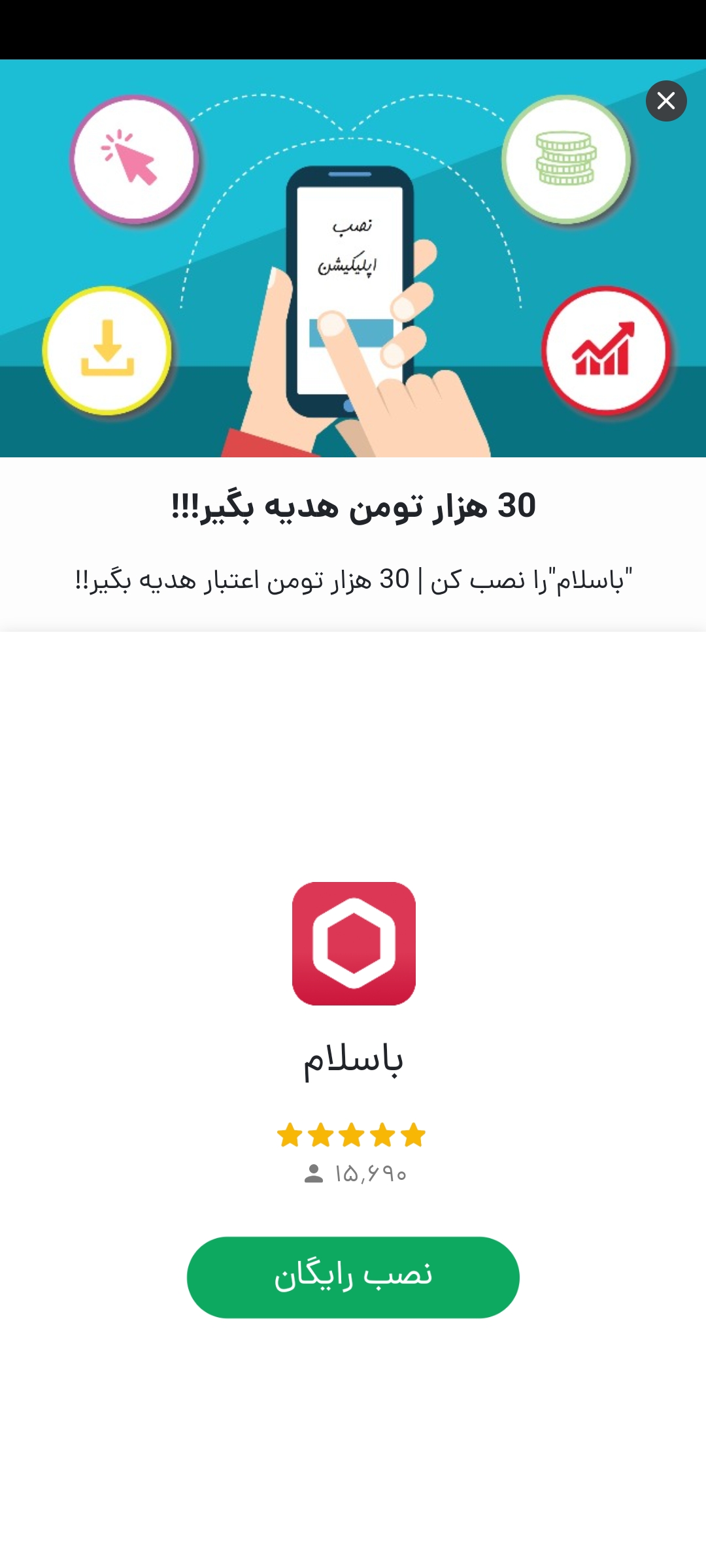
Screenshots
Android Banner | Android Interstitial
-------|---------------
 |
| 
License
You can use the plugin for free.
Credits
This project is created and maintained by Milad Mohammadi.
More Cordova/PhoneGap plugins by Milad Mohammadi, find them in plugin registry, or find them in npm.
Project outsourcing and consulting service is also available. Please contact us if you have the business needs.
