adb-interface-vscode
v0.22.4
Published
An interface that allows ADB commands inside IDE with no need to have terminal access.
Downloads
28
Readme
🔌 ADB Interface for VSCode
This simple ADB wrapper try to makes easy connect to android devices over wifi, without console use, and do other things.
Chinese Guide 简体中文指南
You can help with Code or with Energy everthing are welcome ;)
⚠️ ONLY TESTED IN WINDOWS (For while, you need have ADB Interface installed in your system)

Attach ADB to an Device via WIFI
- First connect your device trough USB
- Run
ADB:📱 Disconnect from any devices - And run
ADB:📱 Reset connected devices port to :5555 - And Then
ADB:📱 Connect to device IPenter your device (settings > status > ip address) IP address and be fine

Installing APK files throught ADB
- Pick apk file with command
ADB:📱 Pick .APK file and install - Allow ADB install on device screen
- Wait until copy de file and icon appear
- Now you can run the APP
Table of contents
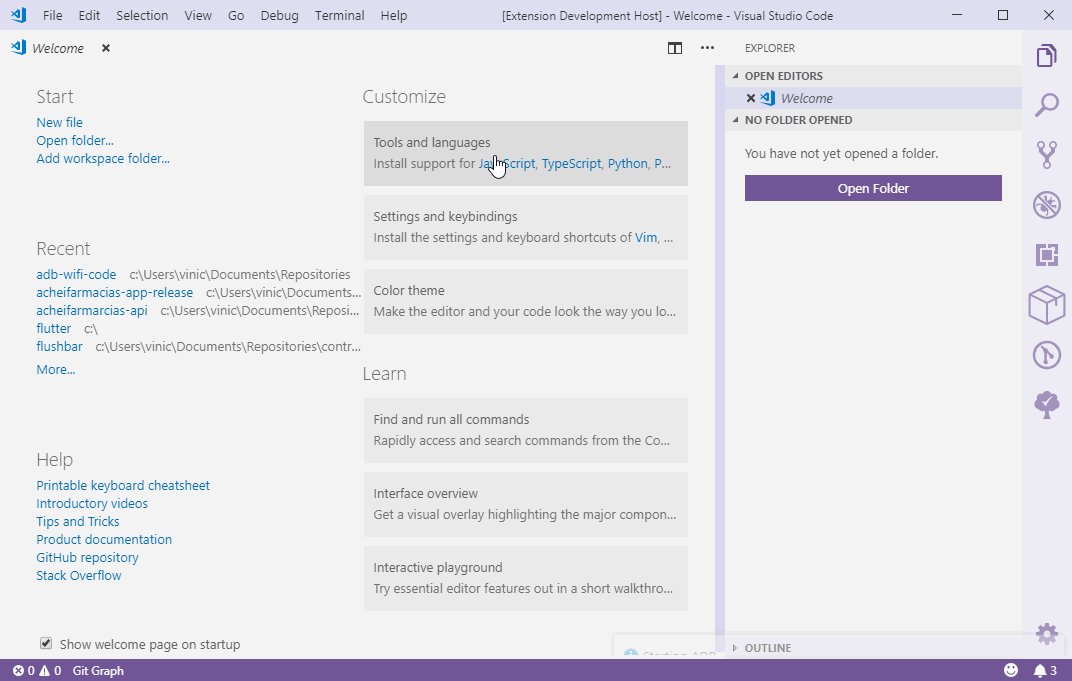
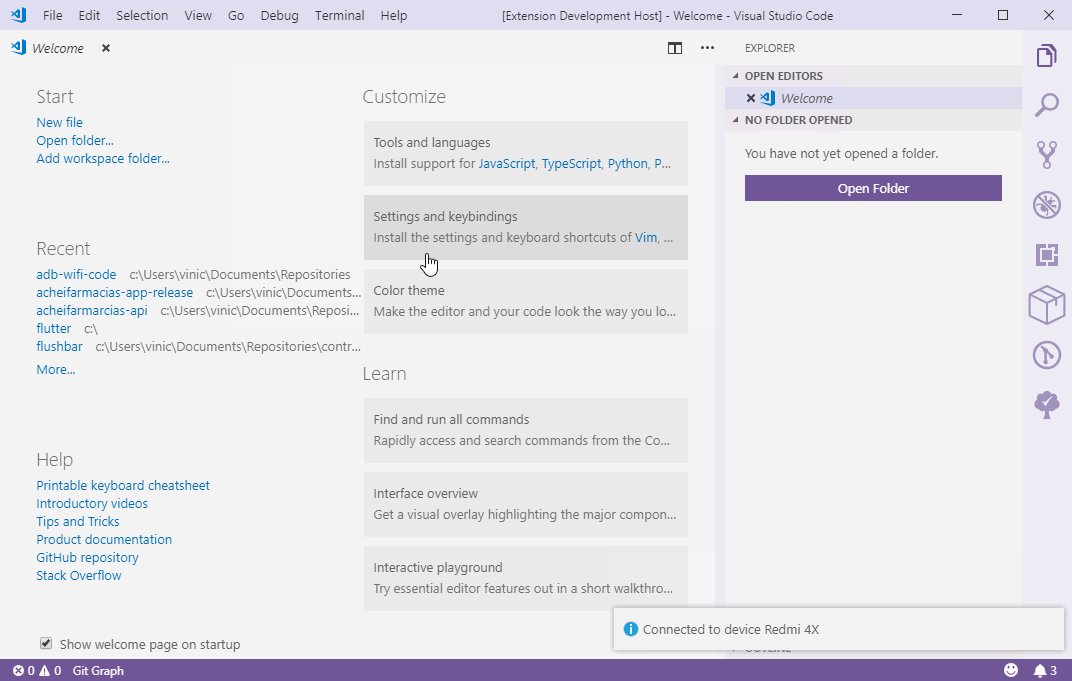
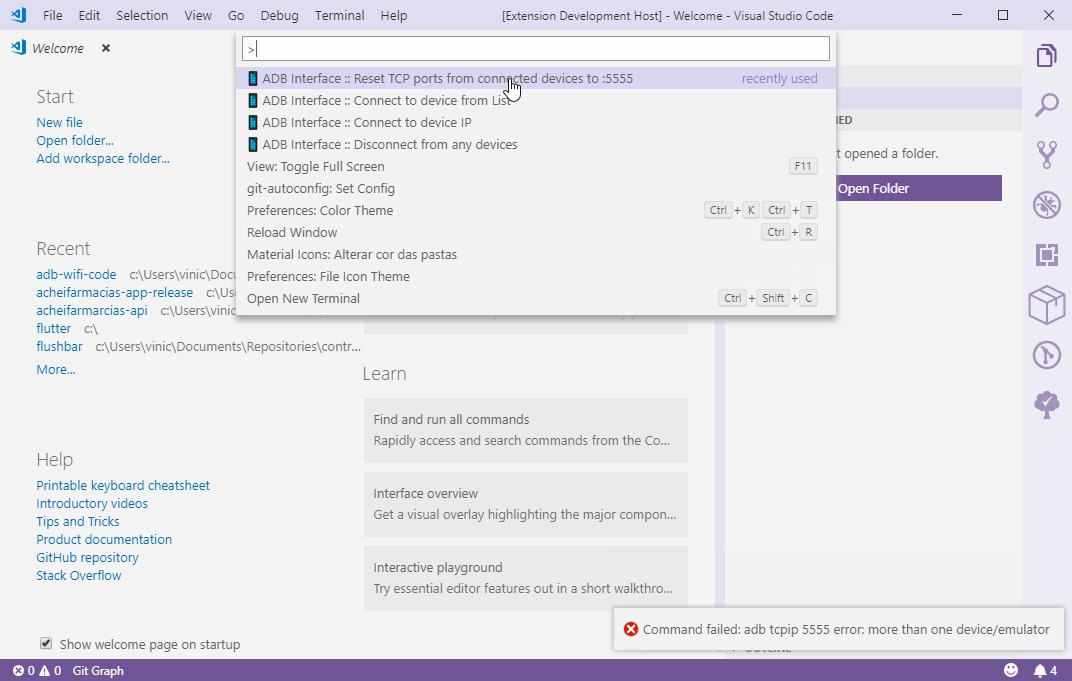
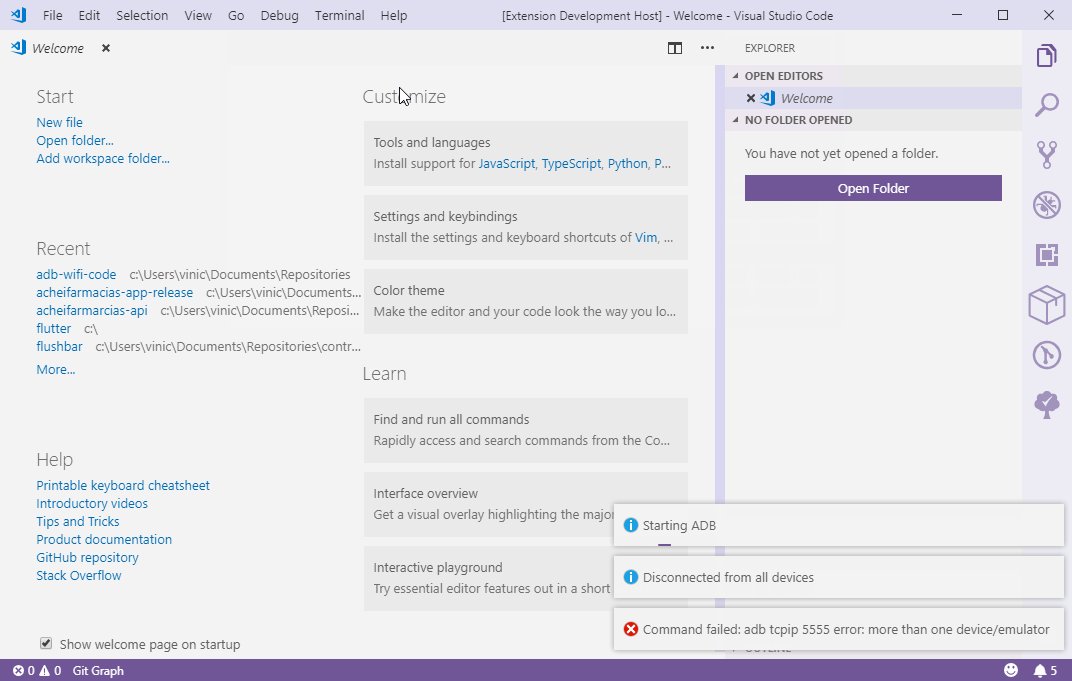
📱 Demo GIFs
<!--te-->
Commands Available
- ADB:📱 Reset connected devices port to :5555 (Open current device port with (equivalent
adb tcpip 5555)) - ADB:📱 Connect to device IP (Need type the IP from device (equivalent
adb connect ${your ip}:5555)) - ADB:📱 Disconnect from any devices (Disconnect ever device attached (equivalent
adb disconnect)) - ADB:📱 Connect to device from List (Show an list from devices attached to connect (equivalent
adb devices)) - ADB:📱 Pick .APK file and install (Install on current active device (Will prompt user on Android Screen))
- ADB:📱 Setup custom ADB location (Configure location of ADB)
- ADB:📱 Remove custom ADB location (Clear custom ADB location)
- ADB:🔥 Enable Firebase events debug mode (Run firebase events in debug mode)
- ADB:🔥 Disable Firebase events debug mode (Run firebase events in debug mode)
- ADB:⚠️ Kill ADB server (Kill ADB Server runing (equivalent
adb kill-server))
How it works
ADB location resolution
By default the extension is looking for ADB in the following locations:
- Linux -
$HOME/Android/Sdk - MacOS -
$HOME/Library/Android/sdk/platform-tools - Windows -
%USERPROFILE%\AppData\Local\Android\Sdk\platform-tools(if the%USERPROFILE%environment variable is not defined the path to the profile directory of the current user will be used as the starting point)
The extension will resolve the ADB location each time an ADB command is executed.
The ADB location can be customized using the Setup custom ADB location command. The custom ADB location can be cleared using the Remove custom ADB location command.
Tests
All done with Jest you can read more about here.
We need help to incrase test coverage report, if you can learn, send a pull request !
How to run tests:
➥ npm run testYou can also use the project alias that watch file changes while developing:
➥ npm run test:watchCommits
All commits are done runing the command npm run cm to ensure some rules used during CHANGELOG.md generation with npm run release-it
➥ npm run cmType your commit info like type, scope, short.
➥ npm run releaseConfirm information to create new release and update CHAGELOG.md
Now we can run npm publish to publish new version.





