ad-block-remind
v1.1.1
Published
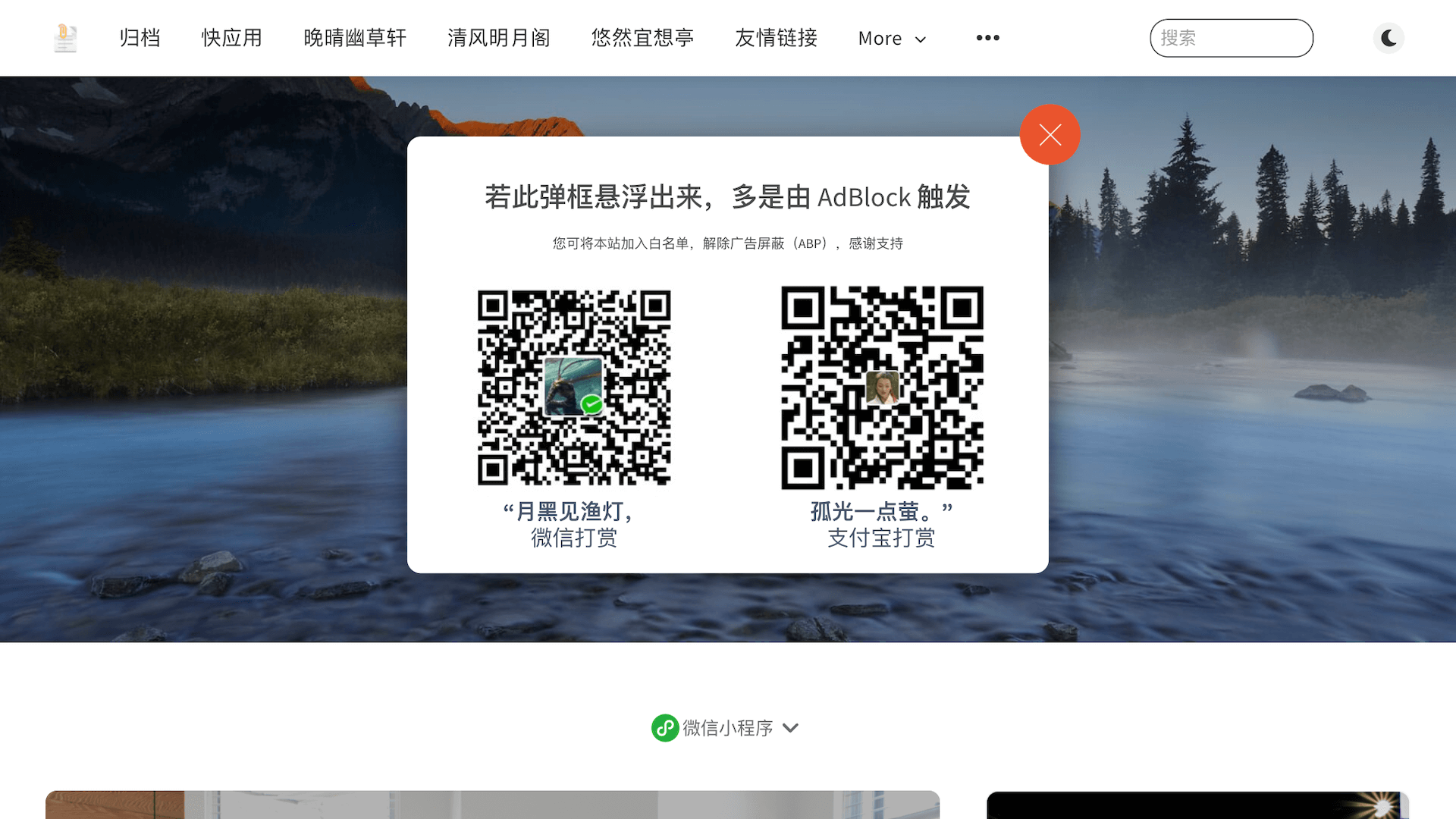
基于 Web Component 所构建的组件服务,用以是否拦截 Google 广告。
Downloads
3
Readme
目标与哲学
Web Component 是一种创建封装的、可复用的、可扩展的、能组合的网页 UI (user interface) 组件的标准化方式。Web 开发者们,通过插件或者模块的形式,在网上分享自己的代码,便于其他开发者们复用这些优秀的代码。相对于 Vue、React,具有更简单的 API,以及更小的构建尺寸。因此,有开发一个简单微组件(Web Component 编写、Rollup 构建、jsDelivr 承载),用以方便在其他网页中插入。
如何使用
引入 js 资源:
<script src="https://image.nicelinks.site/ad-block-remind-min.js"></script>在合适的位置添加组件:
<ad-block-remind />在线示例效果,请参见静轩之别苑。

参与开发
git clone https://github.com/nicejade/ad-block-remind.git
cd ad-block-remind
# 安装依赖
yarn
# 运行代码
yarn start相关链接
| 微信公众号 | 前端微信群 | 推荐 Web 应用 |
| --- | -- | --- |
| 😉 静晴轩 | ✨ 大前端联盟 | 🎉 倾城之链 |
|  |
|  | |
| |
许可执照
Copyright (c) 2022-present, 晚晴幽草轩轩主
