ace-calendar
v0.1.3
Published
Reusable datepicker component for Angular apps [demo](https://angular-datepicker.herokuapp.com/). 
Downloads
2
Maintainers
Readme
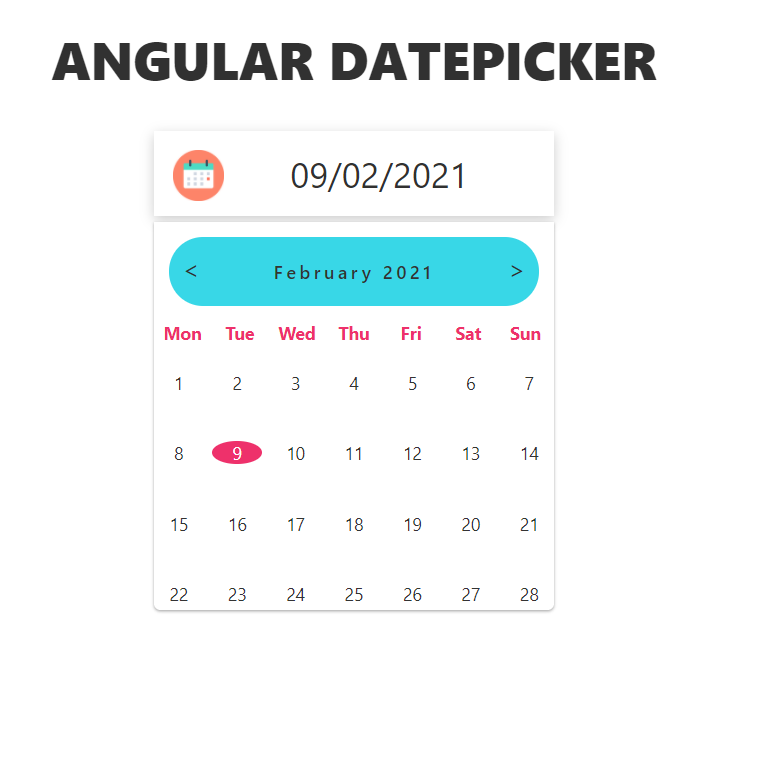
Angular Date Picker Component
Reusable datepicker component for Angular apps demo.
Installation
This project can be installed via npm
Or via yarn:
Usage
How to use the datepicker component;
integrate the component in your view (html) by simply adding this balise
<lib-ace-calendar (onDatePicked)="getDate($event)"></lib-ace-calendar>
You can use onDatePicked event handler which fires each time you select a date.
you can access the value of the selected date in your component.ts via the method:
public getDate(date: any): void {
console.log('Picked date: ', date);
return date;
}
Don't forget to add the ace-calendar module in your app.module.ts
Contribution
I welcome issues and pull requests on https://github.com/miminerd/strongocean