@zoom/videosdk
v2.1.5
Published
Zoom Web Video SDK
Downloads
66,968
Readme
Zoom Video SDK for Web
Use of this SDK is subject to our Terms of Use.
The Zoom Video SDK enables you to build custom video experiences with Zoom's core technology through a highly optimized WebAssembly module.
Installation
In your frontend project, install the Video SDK:
$ npm install @zoom/videosdk --saveUsage

The Video SDK provides video, audio, screen sharing, chat, data streams, and more, as a service. You can build with all of these features, or pick and choose. The Video SDK also comes with a full set of server side APIs and Webhooks.
In the component file where you want to use the Video SDK, import ZoomVideo and create the client.
import ZoomVideo from '@zoom/videosdk'
const client = ZoomVideo.createClient()Then init the SDK and declare the stream which we will define later:
client.init('en-US', 'Global', { patchJsMedia: true })
let streamNow we will start or join the session. Here are the required parameters for the client.join() function.
| Parameter | Parameter Description | | -----------------------|-------------| | topic | Required, a session name of your choice or the name of the session you are joining. | | token | Required, your Video SDK JWT. | | userName | Required, a name for the participant. | | password | Optional, a session passcode of your choice or the passcode of the session you are joining. |
Then start or join the session and define the stream, which will be used for core features.
client.join(topic, token, userName, password).then(() => {
stream = client.getMediaStream()
}).catch((error) => {
console.log(error)
})Now that we are in a session, we can start using core features like stream.startVideo().
Core Features:
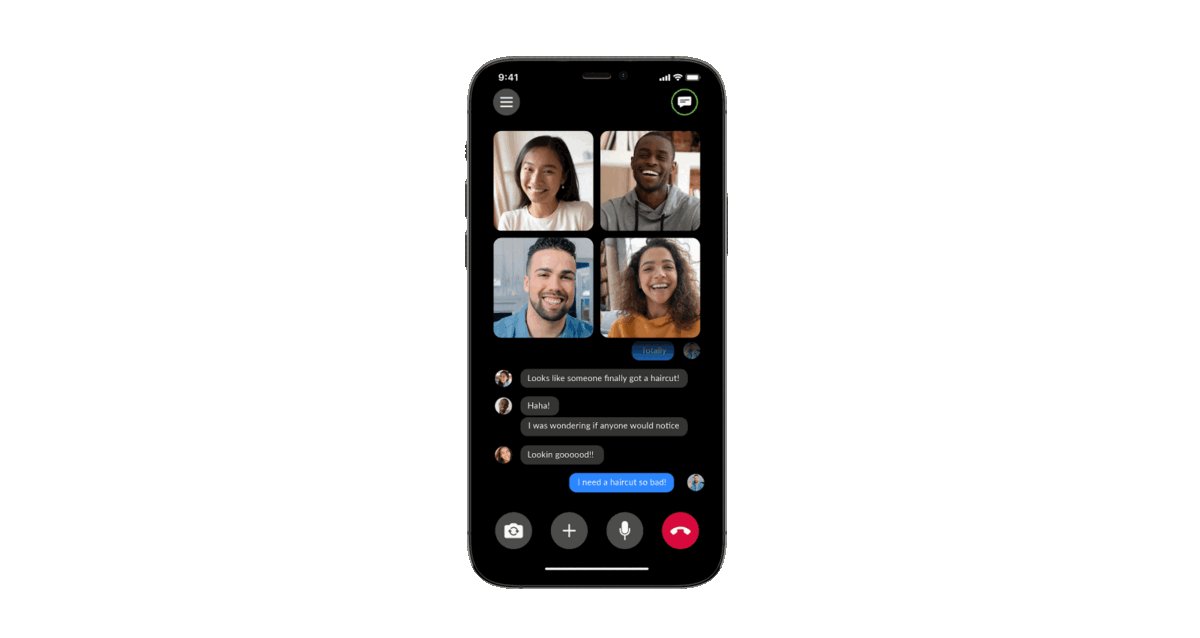
- Video
- Audio
- Chat
- PSTN
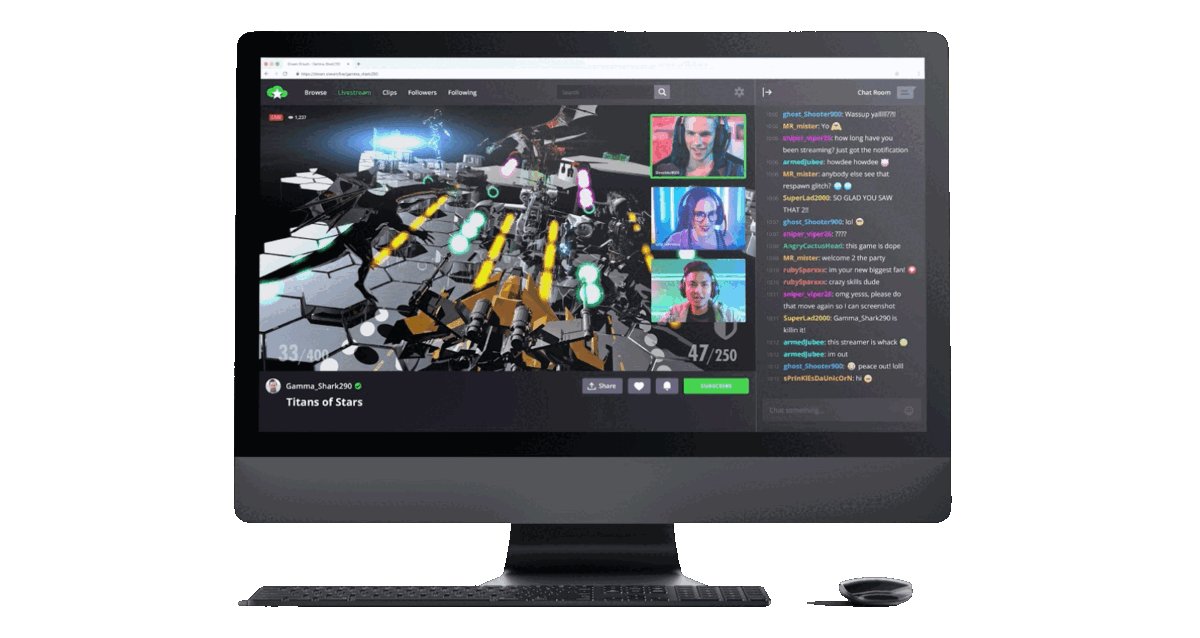
- Screen Share
- Cloud Recording
- Command Channel
- Audio Video Preview
- Subsessions
- Transcription/Translation
- Virtual Background
For the full list of features and event listeners, as well as additional guides, see our Video SDK docs.
Sample Apps
Use ZFG(Zoom For Government). You need apply new sdk key for ZFG.
option1 change package.json and use zfg specific version
"@zoom/videosdk": "1.11.0-zfg",
zmClient.init('en-US', 'Global');option2 change dev.conf and use ZFG init option webEndpoint
zmClient.init('en-US', `https://source.zoomgov.com/videosdk/1.11.0/lib`, {
webEndpoint: "www.zoomgov.com",
});Need help?
If you're looking for help, try Developer Support or our Developer Forum. Priority support is also available with Premier Developer Support plans.
