@zoom/meetingsdk
v3.11.2
Published
Zoom MeetingSDK-Web Client
Downloads
94,746
Readme
Zoom Meeting SDK for Web
Zoom Meeting SDK 3.6.0 support Zoom 6.0 UI
React Breaking Change
Zoom Meeting SDK 3.5.1 has been updated to support React 18+, which is not compatible with React 16. To continue using React 16, you may use a Meeting SDK version below 3.5.1
Client view:
import { ZoomMtg } from "@zoom/meetingsdk"Component view:
import ZoomMtgEmbedded from "@zoom/meetingsdk/embedded"
Use of this SDK is subject to our Terms of Use
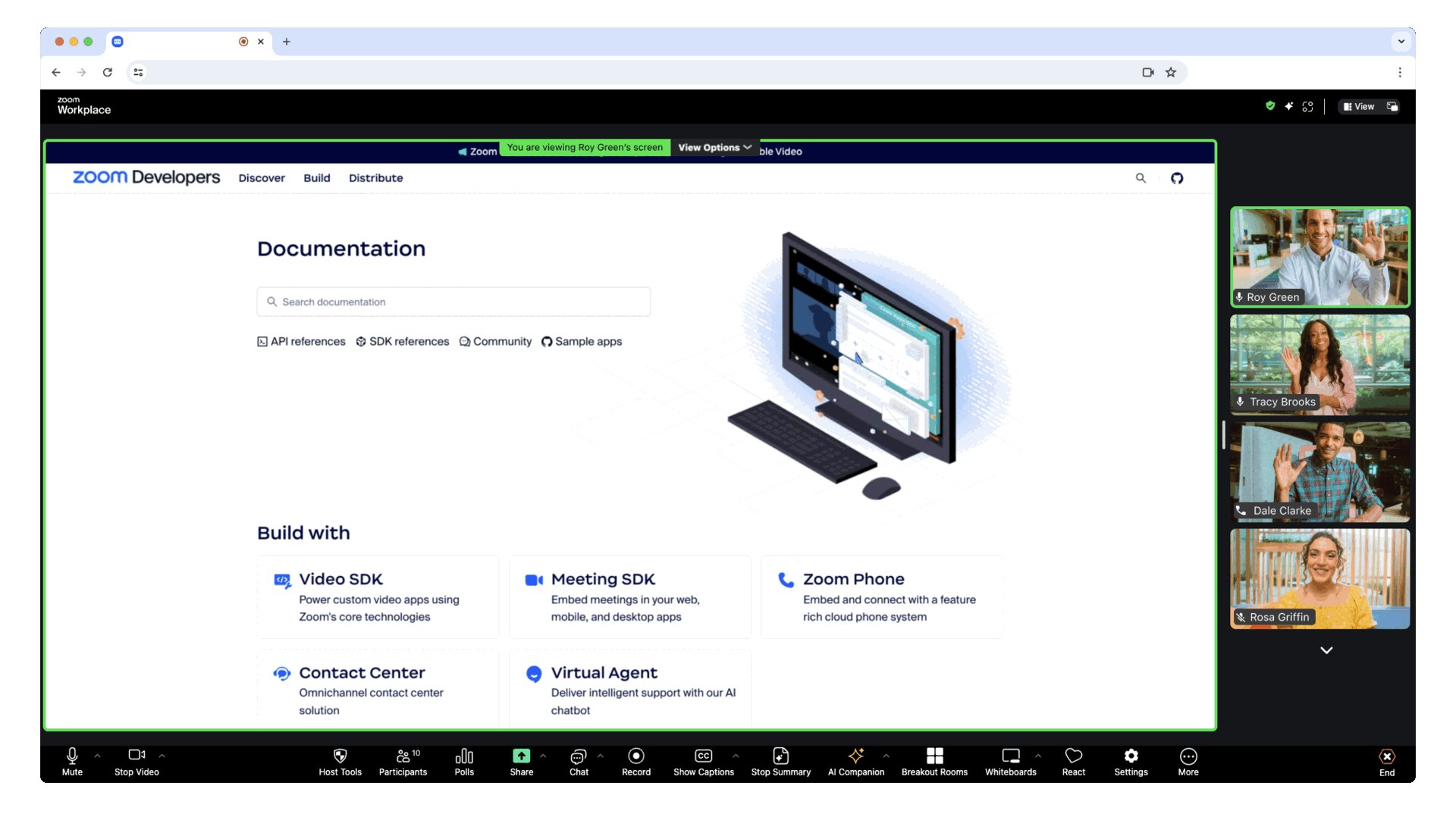
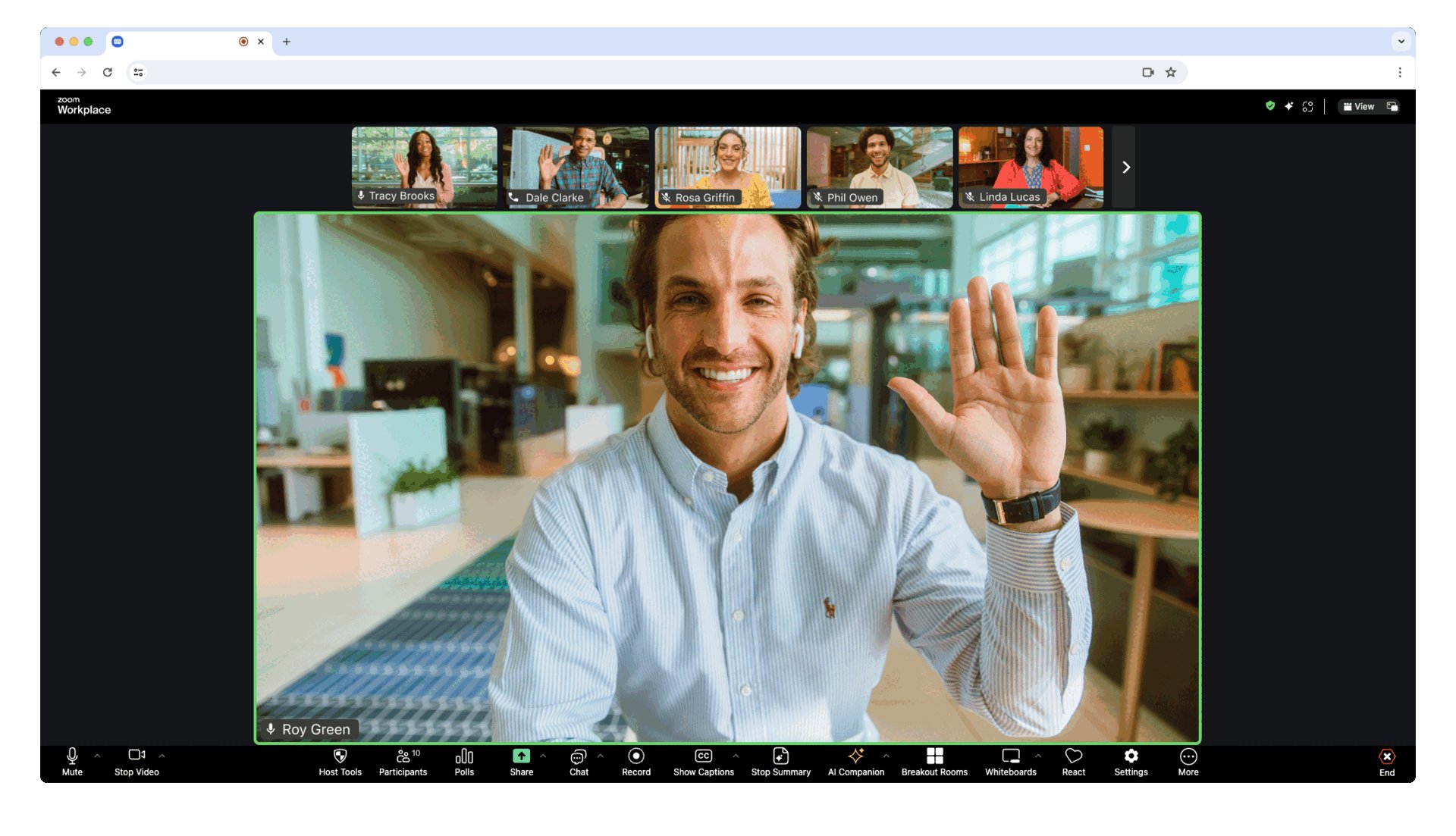
The Zoom Meeting SDK embeds the Zoom Meeting and Webinar experience in a website through a highly optimized WebAssembly module.
Installation
In your frontend project, install the Meeting SDK:
$ npm install @zoom/meetingsdk --saveThere are two views to choose from, Component View, and Client View.
Usage - Component View

The Component View provides the option to display the Meeting SDK in components on your page. This allows for a more flexible design.
In the component file where you want to use the Meeting SDK, import ZoomMtgEmbedded, create the client, and define the HTML element where you want to render the Meeting SDK.
import ZoomMtgEmbedded from "@zoom/meetingsdk/embedded"
const client = ZoomMtgEmbedded.createClient()
let meetingSDKElement = document.getElementById('meetingSDKElement')In the HTML file, set an id attribute on the HTML element where you want to render the Meeting SDK. It will be hidden until you start or join a meeting or webinar.
<div id="meetingSDKElement">
<!-- Zoom Meeting SDK Rendered Here -->
</div>Now we will start or join the meeting or webinar. Here are the required properties for the client.join() function. You can get the Meeting or Webinar number and passcode from the Zoom APIs.
| Key | Value Description |
|---|---|
| sdkKey | Required, your Meeting SDK SDK key or Client id |
| signature | Required, your SDK JWT. |
| meetingNumber | Required, the Zoom Meeting or Webinar Number. |
| password | Required, leave as empty string if the Meeting or Webinar only requires the waiting room. |
| userName | Required, the name of the user starting or joining the Meeting or Webinar. |
| userEmail | Required for Webinar, optional for Meeting, required for Meeting and Webinar if registration is required. The email of the user starting or joining the Meeting or Webinar. |
| tk | Required if your Meeting or Webinar requires registration. The registrant's token. |
| zak | Required if you are starting a Meeting or Webinar. The host's Zoom Access Key (ZAK). |
Then, init, and start or join the meeting or webinar.
client.init({
zoomAppRoot: meetingSDKElement,
language: 'en-US',
patchJsMedia: true
}).then(() => {
client.join({
sdkKey: sdkKey,
signature: signature,
meetingNumber: meetingNumber,
password: password,
userName: userName
}).then(() => {
console.log('joined successfully')
}).catch((error) => {
console.log(error)
})
}).catch((error) => {
console.log(error)
})For the full list of features and event listeners, as well as additional guides, see our Meeting SDK docs.
Usage - Client View

The Client View provides the option to display the Meeting SDK as a full page. This allows for a familiar Zoom Meeting experience because the Client View is the same as the Zoom Web Client, except it lives inside your own web page.
In the component file where you want to use the Meeting SDK, import ZoomMtg and call the preLoadWasm(), and prepareWebSDK() functions.
import { ZoomMtg } from '@zoom/meetingsdk'
ZoomMtg.preLoadWasm()
ZoomMtg.prepareWebSDK()When imported, the Meeting SDK adds new elements to the DOM to handle client overlays and accessibility elements. To manage or manipulate this DOM element within your app see this guide.
Back in the component file we will init and start or join the meeting or webinar. Here are the required properties for the ZoomMtg.init() function.
| Key | Value Description |
|---|---|
| leaveUrl | Required, the URL the participant is taken to once they leave or when the meeting ends. |
Here are the required properties for the ZoomMtg.join() function. You can get the Meeting or Webinar number and passcode from the Zoom APIs.
| Key | Value Description |
|---|---|
| sdkKey | Required, your Meeting SDK SDK key or client id |
| signature | Required, your SDK JWT. |
| meetingNumber | Required, the Zoom Meeting or Webinar Number. |
| passWord | Required, leave as empty string if the Meeting or Webinar only requires the waiting room. |
| userName | Required, the name of the user starting or joining the Meeting or Webinar. |
| userEmail | Required for Webinar, optional for Meeting, required for Meeting and Webinar if registration is required. The email of the user starting or joining the Meeting or Webinar. |
| tk | Required if your Meeting or Webinar requires registration. The registrant's token. |
| zak | Required if you are starting a Meeting or Webinar. The host's Zoom Access Key (ZAK). |
Then, init, and start or join the meeting or webinar.
ZoomMtg.init({
leaveUrl: leaveUrl,
patchJsMedia: true,
success: (success) => {
console.log(success)
ZoomMtg.join({
signature: signature,
meetingNumber: meetingNumber,
userName: userName,
sdkKey: sdkKey,
userEmail: userEmail,
passWord: passWord,
success: (success) => {
console.log(success)
},
error: (error) => {
console.log(error)
}
})
},
error: (error) => {
console.log(error)
}
})For the full list of features and event listeners, as well as additional guides, see our Meeting SDK docs.
Sample Apps
- Meeting SDK Web Sample
- Meeting SDK Angular Sample
- Meeing SDK React Sample
- Meeting SDK Vue.js Sample
- Meeting SDK JavaScript Sample
- Meeting SDK Auth Sample (Node.js)
- Webhook Sample (Node.js)
Use ZFG(Zoom For Government). You need apply new sdk key for ZFG.
option1 change package.json and use zfg specific version
"@zoom/meetingsdk": "3.7.0-zfg"option2 change webEndpoint use ZFG Client View Component View
#Client view
ZoomMtg.setZoomJSLib("https://source.zoomgov.com/{VERSION}/lib", "/av");
ZoomMtg.init({
webEndpoint: "www.zoomgov.com",
});
#Component view
const client = ZoomMtgEmbedded.createClient();
client.init({
assetPath: 'https://source.zoomgov.com/{VERSION}/lib/av',
webEndpoint: "www.zoomgov.com"});
Need help?
If you're looking for help, try Developer Support or our Developer Forum. Priority support is also available with Premier Developer Support plans.
