@zerox-dg/mstate
v1.1.1
Published
A simple state management library for mithril.js
Downloads
7
Readme
mState
A dead simple state management library for Mithril.js
Install
npm i @zerox-dg/mstateWhy mState?
mState is a dead simple solution for state management for Mithril.js. While the core is really simple < 100 lines, mState is very flexible and it's actually only ~1kb minified.
Concept
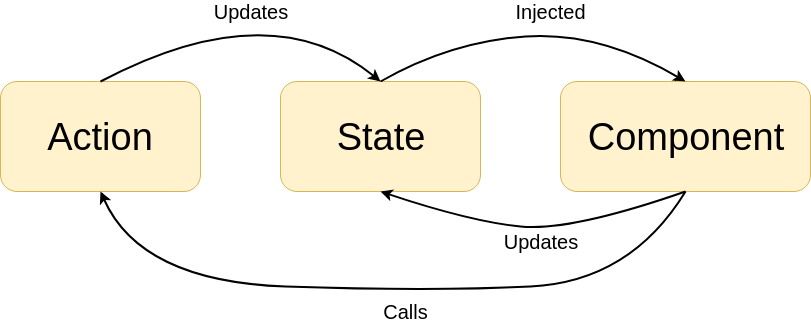
The following diagram illustrate how mState works.

As you can see the global state can be modified using action called from the component or directly modifed by the component (for simplicity). That means you can completely drop the actions.
Example
The first step to do is to initialize a state and some actions.
CounterStore.js
import { makeState, registerState } from "mState";
const state = {
counter: 0
};
const actions = {
INCREASE(state, amount) {
state.counter += amount;
}
};
export default () => {
makeState("CounterStore", state).withActions(actions);
};App.js
import makeCounterStore from "./CounterStore";
makeCounterStore();
// mounting to #root/#app element...After that you can inject it to any component with inject(). After injecting, the state will be available in vnode.attrs.
MyComponent.js
import { inject, callAction } from "mState";
const increaseCounter = vnode => {
// you can modify state in 3 ways
// action call with _call function in injected state
vnode.attrs.CounterStore.counter._call("INCREASE", 1);
// action call with callAction function from mState
callAction("CounterStore", "INCREASE", 1);
// directly modify the state
vnode.attrs.CounterStore.counter += 1;
};
// closure component
const myComponent = () => {
return {
view(vnode) {
const { counter } = vnode.attrs.CounterStore;
return m(
"h1",
{ onclick: () => increaseCounter(vnode) },
`Counter: ${counter}`
);
}
};
};
export default inject(myComponent, ["CounterStore"]);