@zegoweb/z-save
v1.0.3
Published
Meida web download for Javascript
Downloads
4
Readme
媒资存储资源下载
1、 安装
# 方式一:npm/pnpm/yarn 安装,推荐使用
pnpm install @zegoweb/z-save -S
# 方式二:本地SDK包,接入使用,前提:安装minio
pnpm install minio -S
import xxx from 'xxx(local sdk)'2、使用
// ES6
import { ZSave } from '@zegoweb/z-save';
const downloader = new ZSave({initConfig});
注意: 目前暂不支持ES Modules开发构建的项目(比如:
vite)
3、错误码
| 错误码 | 错误信息 | | ------ | ------------------------------------------------------------------------ | | -1 | 存储服务连接错误(大概率为accessKeyId/secretAccessKey/sessionToken过期) | | -2 | 下载中错误 |
4、API说明
// npm 安装使用
import { ZSave } from '@zegoweb/z-save';
// 初始化下载器
const downloader = new ZSave(initConfig);
// 开始下载文件
const download = await downloader.download(bucketName, objectName, reName)相关参数说明:
初始化: new ZSave(initConfig);
initConfig:- 类型:
Object - 说明:文件下载初始化参数,这些参数可调用接口获取
| 参数 | 参数类型 | 是否必填 | 参数说明 | | --------------- | -------- | -------- | ---------------------------------- | | host | string | 是 | 存储服务地址(含协议、主机、端口) | | accessKeyId | string | 是 | accessKey值 | | secretAccessKey | string | 是 | secretKey值 | | sessionToken | string | 是 | sessionToken值 |
- 类型:
import { ZSave } from '@zegoweb/z-save';
const initConfig = {
'host': 'http://mm-test.zegonetwork.com:9000',
'accessKeyId': '2WCBFAIZODMA0RGQ63FI',
'secretAccessKey': '2Rj8TCpZ+pubYZw2Qr4XkcpR+ZWELFIOV2UxFE8J',
'sessionToken': 'eyJhbGciOiJIUzUxMiIsInR5cCI6IkpXVCJ9.eyJhY2Nlc3NLZXkiOiIyV0NCRkFJWk9ETUEwUkdRNjNGSSIsImV4cCI6MTY0NTE2ODQ0NSwicG9saWN5IjoiY29uc29sZUFkbWluIn0.cN9NilCH7O24UANSkufTd09QbWDne_pY_KsyRmq6h1pwIyRGipeFBvHjOqDFESx6N-vlJJtUxdHLqype7va-Aw',
};
const downloader = new ZSave(initConfig);下载文件:downloader.download(bucketName, objectName, reName)
参数说明:
| 参数 | 参数类型 | 是否必填 | 参数说明 | | ---------- | -------- | -------- | -------------- | | bucketName | string | 是 | 桶名称 | | objectName | string | 是 | 文件名称 | | reName | string | 否 | 文件名称重命名 |
const download1 = this.downloader.download('testbucket', 'aaa.zip');5、Demo案例
vue2:
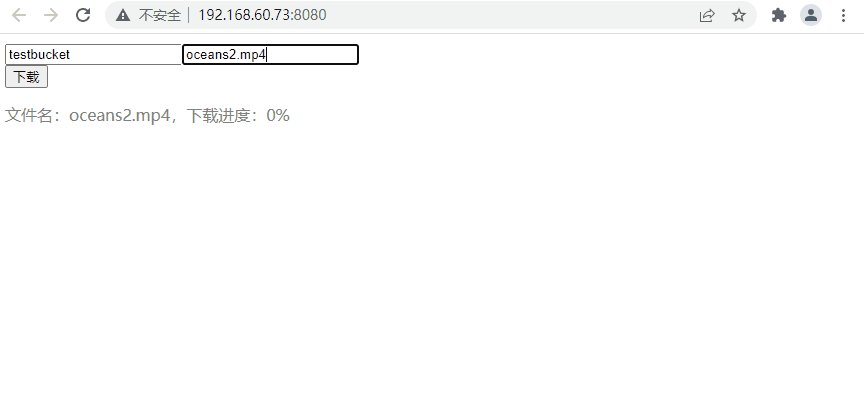
<template>
<div class="contain">
<input type="text" placeholder="请输入资源所在桶" v-model="bucketName" />
<input type="text" placeholder="请输入资源名称" v-model="objectName" /><br />
<button @click="downloadFile">下载</button>
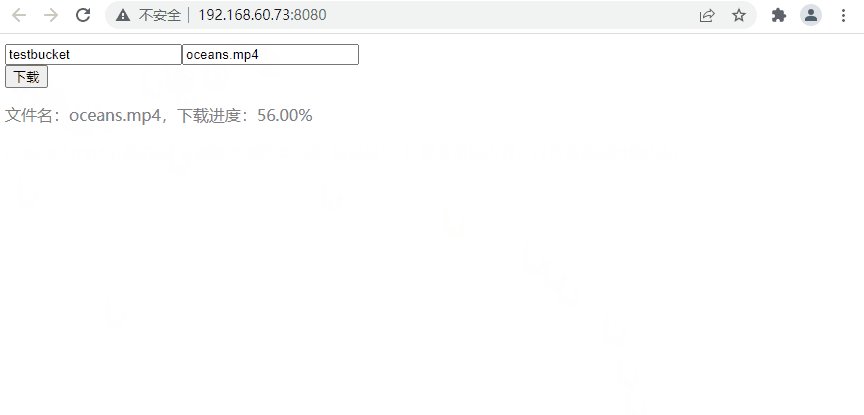
<p style="color: grey">{{ message }}</p>
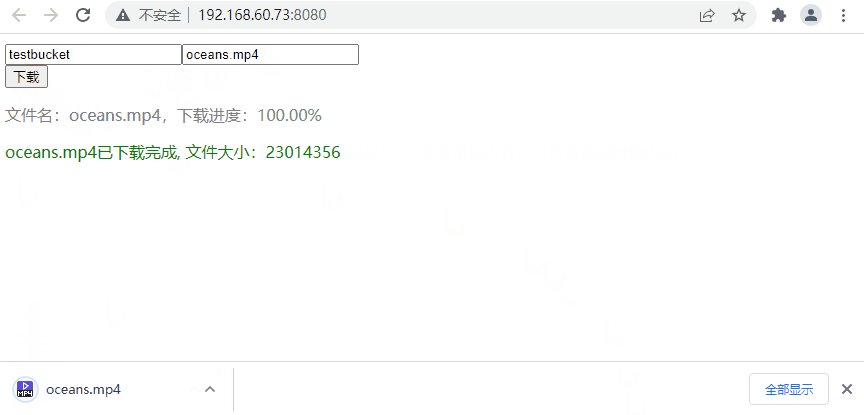
<p style="color: green">{{ successMessage }}</p>
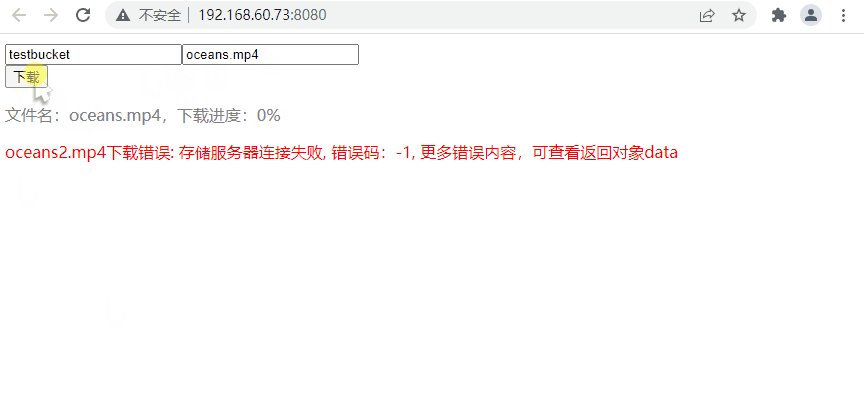
<p style="color: red">{{ errorMessage }}</p>
</div>
</template>
<script>
import { ZSave } from './download/index2'
const initConfig = {
"host": "http://mm-test.zegonetwork.com:9000",
"accessKeyId": "Q94SCYWC9TNJGK5CFSPR",
"secretAccessKey": "Z3MqvRuDzXkzWEbMGT68J7O+C4ewLTbcfAH0vQQv",
"sessionToken": "eyJhbGciOiJIUzUxMiIsInR5cCI6IkpXVCJ9.eyJhY2Nlc3NLZXkiOiJROTRTQ1lXQzlUTkpHSzVDRlNQUiIsImV4cCI6MTY0NTU5NTc2OSwicG9saWN5IjoiY29uc29sZUFkbWluIn0.04e3Kqcelw0g5doOLUxBodkxeRDzPYUxGVduYzLmaAYgv38i5jyEAlA0d4aEnLoMAJTABzvTDI3lXVq1NQQcxg"
};
export default {
data() {
return {
downloader: null,
successMessage: '',
errorMessage: '',
bucketName: '',
objectName: null,
progress: 0,
};
},
computed: {
message () {
return `文件名:${this.objectName},下载进度:${this.progress}%`;
}
},
created() {
this.downloader = new ZSave(initConfig);
},
methods: {
// 下载文件
async downloadFile() {
this.successMessage = '';
this.errorMessage = '';
const download1 = this.downloader.download(this.bucketName, this.objectName);
download1.on('progress', info => {
console.log({info});
this.progress = info.value;
})
download1.on('finish', info => {
console.log({info});
const {fileName, totalSize} = info;
this.successMessage = `${fileName}已下载完成, 文件大小:${totalSize}`
})
download1.on('error', info => {
const {code, fileName, message, data} = info;
console.error(data);
this.successMessage = `${fileName}下载错误: ${message}, 错误码:${code}, 更多错误内容,可查看返回对象data`
})
},
}
}
</script>如果提供了对应(其它)Demo源码, 具体可见demo示例