@zegocloud/zego-uikit-prebuilt-live-audio-room-rn
v2.8.2
Published
PrebuiltLiveAudioRoom is a Live Audio Room kit that provides a ready-made group voice chat that supports up to 8 hosts and co-hosts to connect with millions of users downstage.
Downloads
126
Readme
Overview
If you have any questions regarding bugs and feature requests, visit the ZEGOCLOUD community .
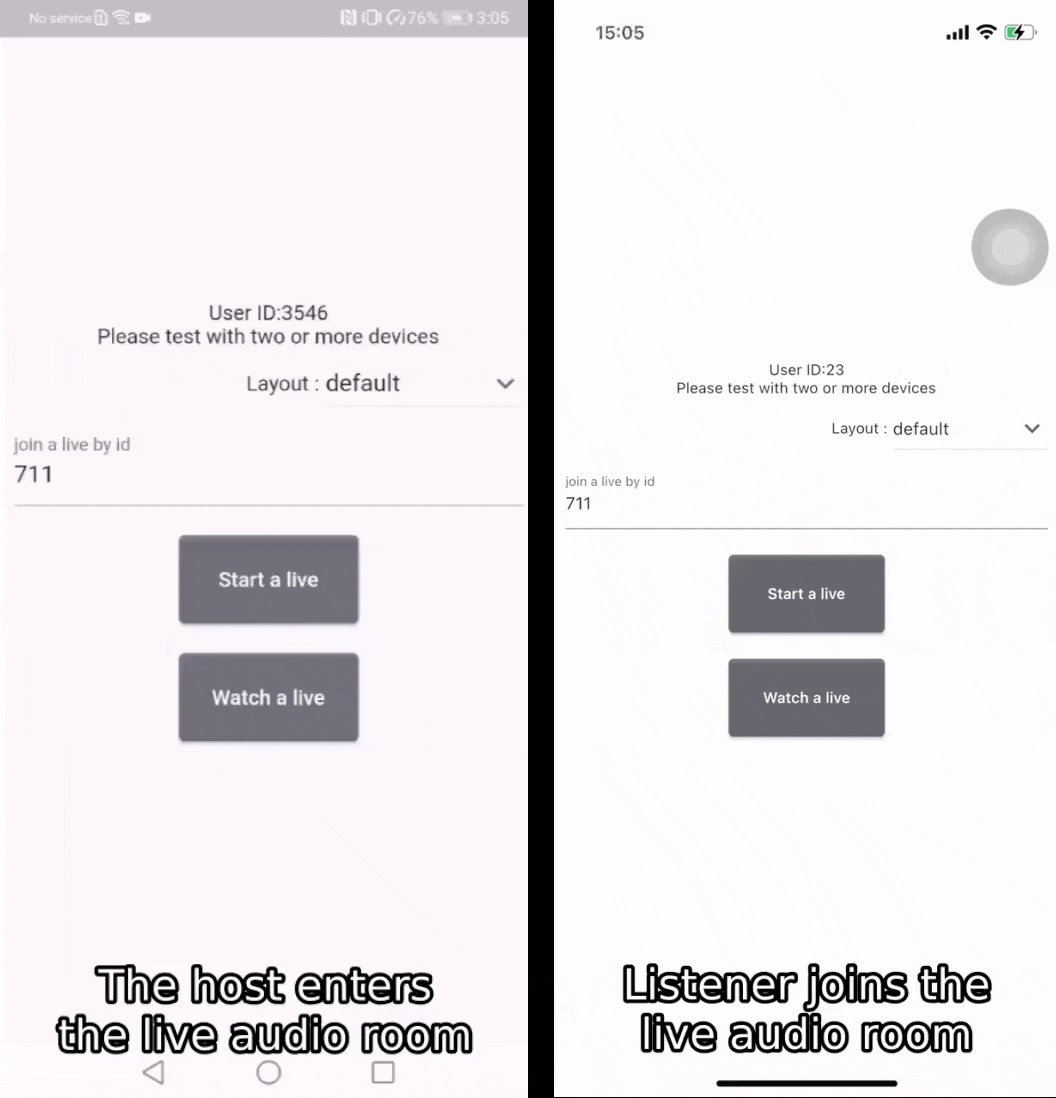
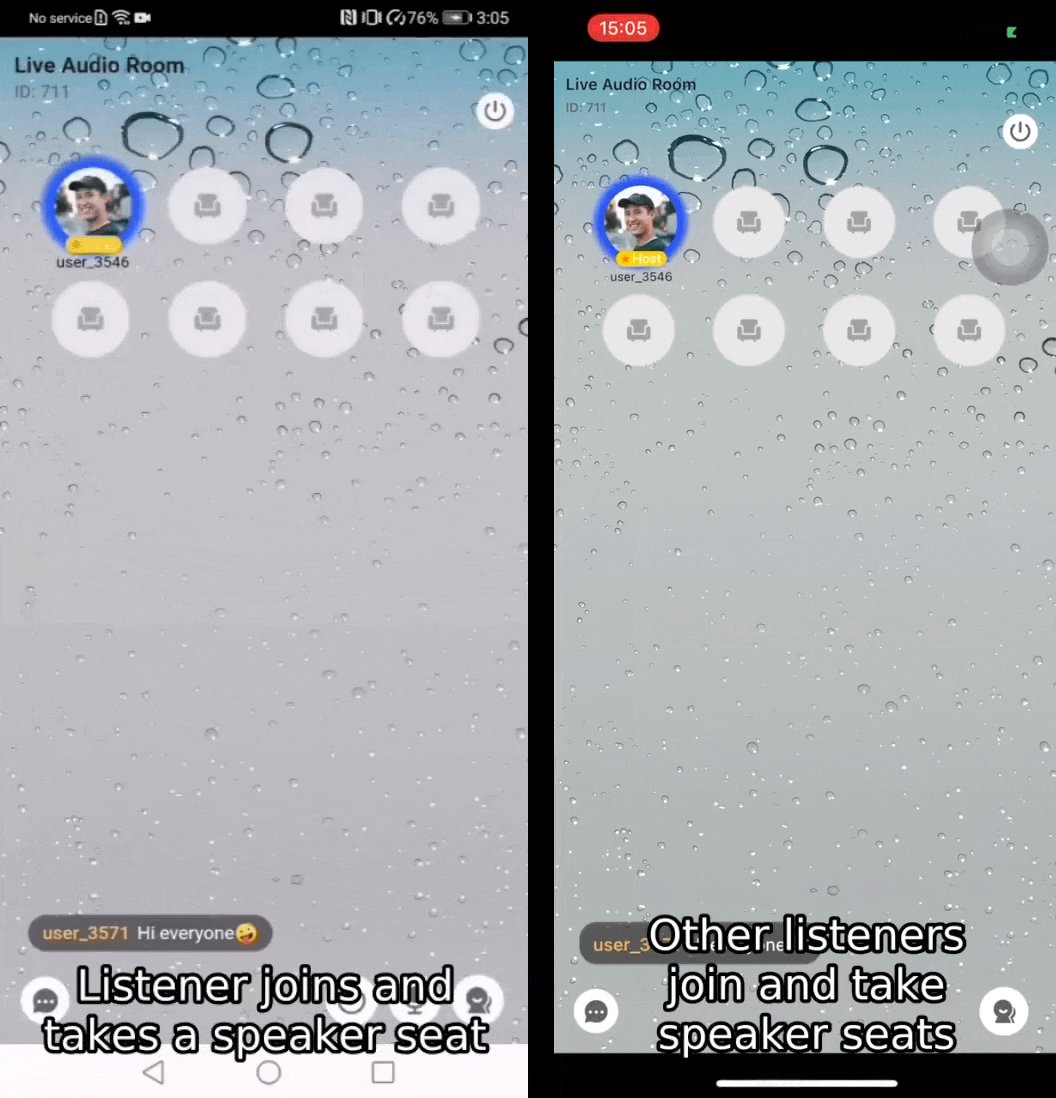
Live Audio Room Kit is a prebuilt component that helps you to build full-featured live audio rooms into your apps easier.
And it includes the business logic along with the UI, enabling you to customize your live audio apps faster with more flexibility.

When do you need the Live Audio Room Kit
When you want to build live audio rooms easier and faster, it allows you:
Build or prototype live audio apps ASAP
Finish the integration in the shortest possible time
When you want to customize UI and features as needed, it allows you:
Customize features based on actual business needs
Spend less time wasted developing basic features
Add or remove features accordingly
To build a live audio app from scratch, you may check our Voice Call.
Embedded features
- Ready-to-use Live Audio Room
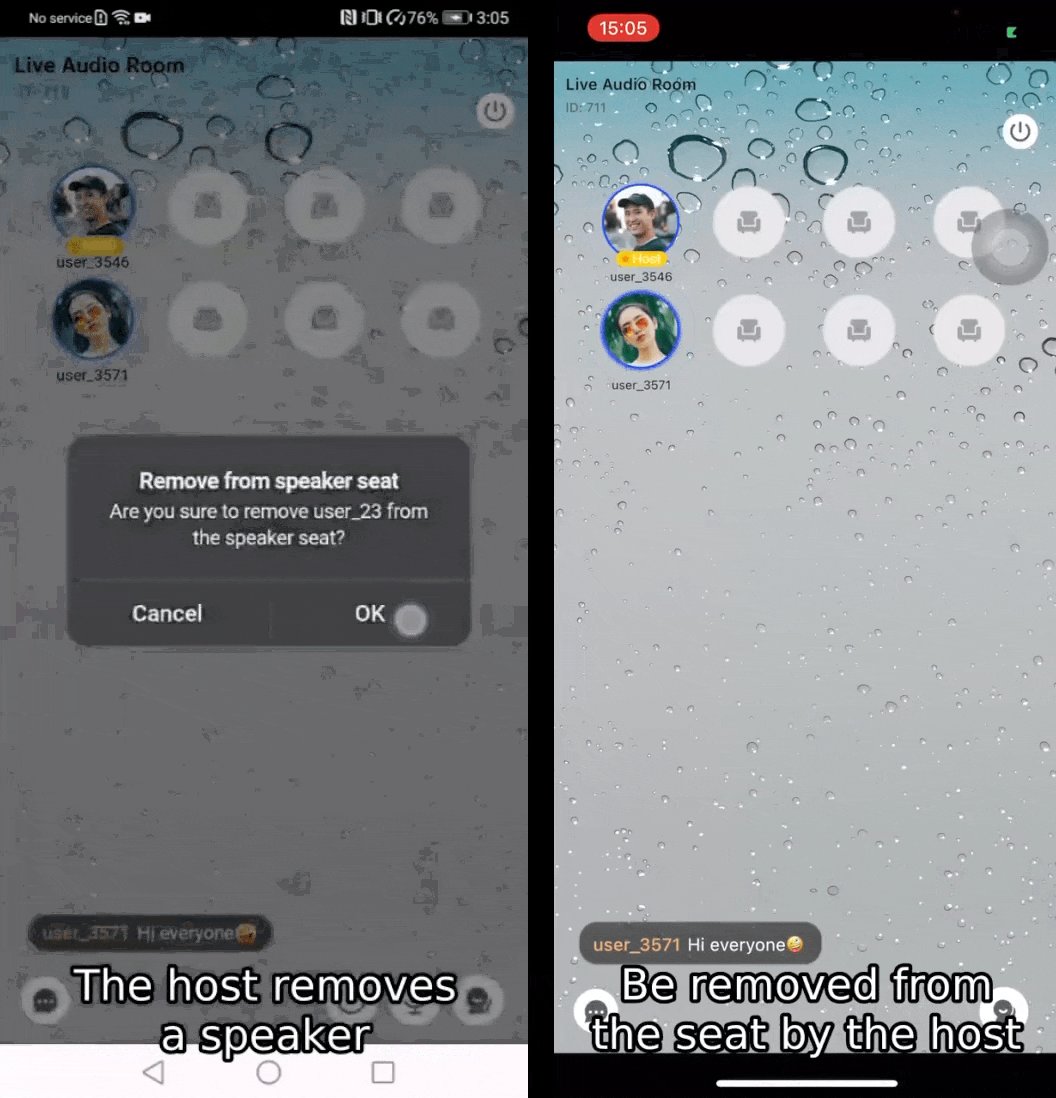
- Remove speakers
- Speaker seats changing & management
- Customizable seat layout
- Extendable menu bar
- Device management
- Customizable UI style
- Real-time interactive text chat
- Seat-taking (Invite & apply to take speaker seats)
Quick start
Prerequisites
- Go to ZEGOCLOUD Admin Console, and do the following:
- Create a project, get the AppID and AppSign.
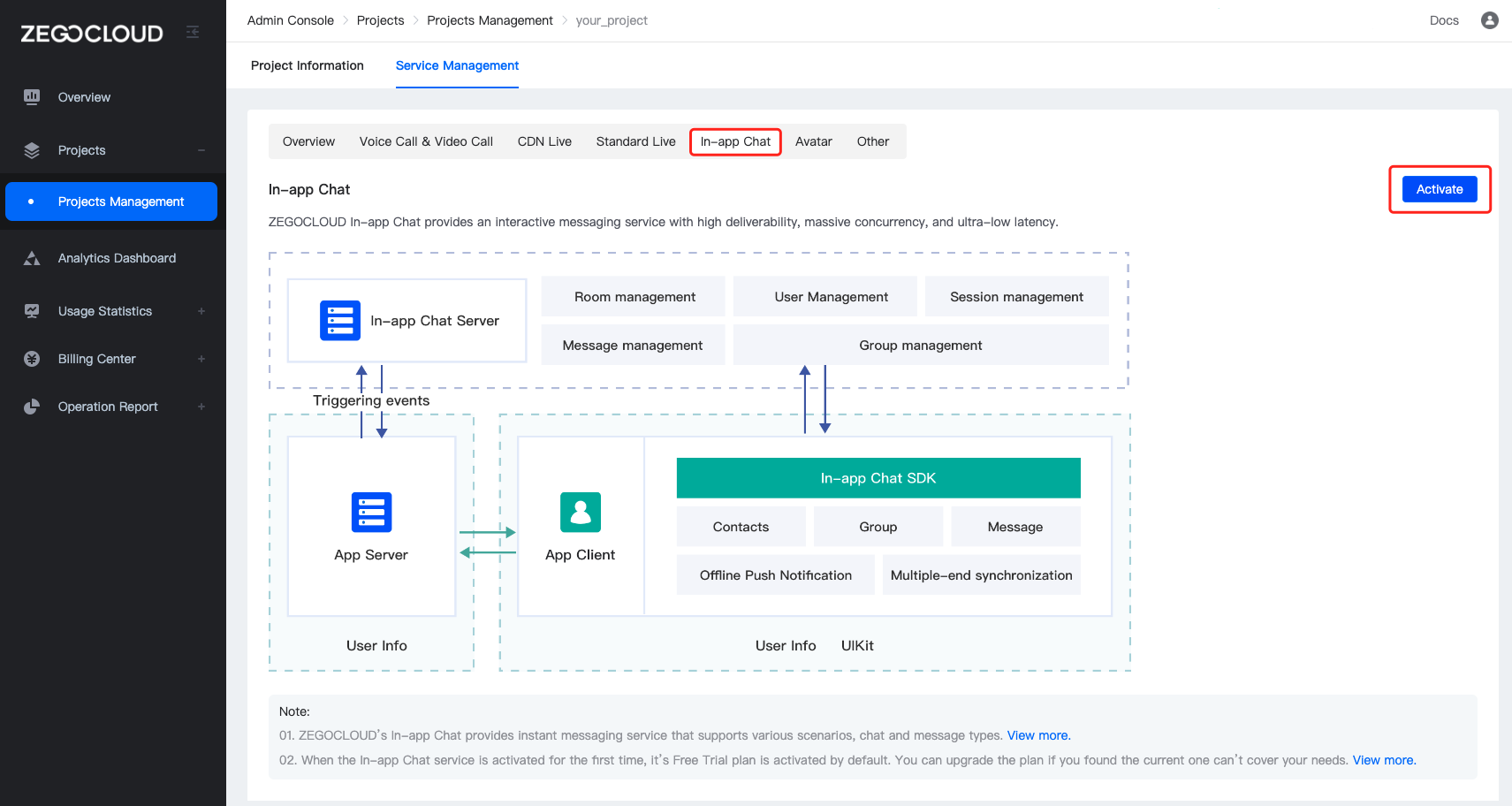
- Activate the In-app Chat service (as shown in the following figure).

Integrate the SDK
Import the SDK
- Add @zegocloud/zego-uikit-prebuilt-live-audio-room-rn as dependencies.
yarn add @zegocloud/zego-uikit-prebuilt-live-audio-room-rn- Add other dependencies.
Run the following command to install other dependencies for making sure the @zegocloud/zego-uikit-prebuilt-live-audio-room-rn can work properly:
yarn add react-delegate-component [email protected] [email protected] [email protected] @zegocloud/zego-uikit-rn @zegocloud/zego-uikit-signaling-plugin-rnUsing the ZegoUIKitPrebuiltLiveAudioRoom Component in your project
- Specify the
userIDanduserNamefor connecting the Live Audio Room Kit service. - Create a
roomIDthat represents the room you want to make.
userID,userNameandroomIDcan only contain numbers, letters, and underlines (_).- Users that join the room with the same
roomIDcan talk to each other.
// App.js
import React, { Component } from 'react';
import { View } from 'react-native';
import ZegoUIKitPrebuiltLiveAudioRoom, {
HOST_DEFAULT_CONFIG,
} from '@zegocloud/zego-uikit-prebuilt-live-audio-room-rn';
export default function LiveAudioRoomPage(props) {
return (
<View style={styles.container}>
<ZegoUIKitPrebuiltLiveAudioRoom
appID={yourAppID}
appSign={yourAppSign}
userID={userID} // userID can be something like a phone number or the user id on your own user system.
userName={userName}
roomID={roomID} // roomID can be any unique string.
config={{
...HOST_DEFAULT_CONFIG,
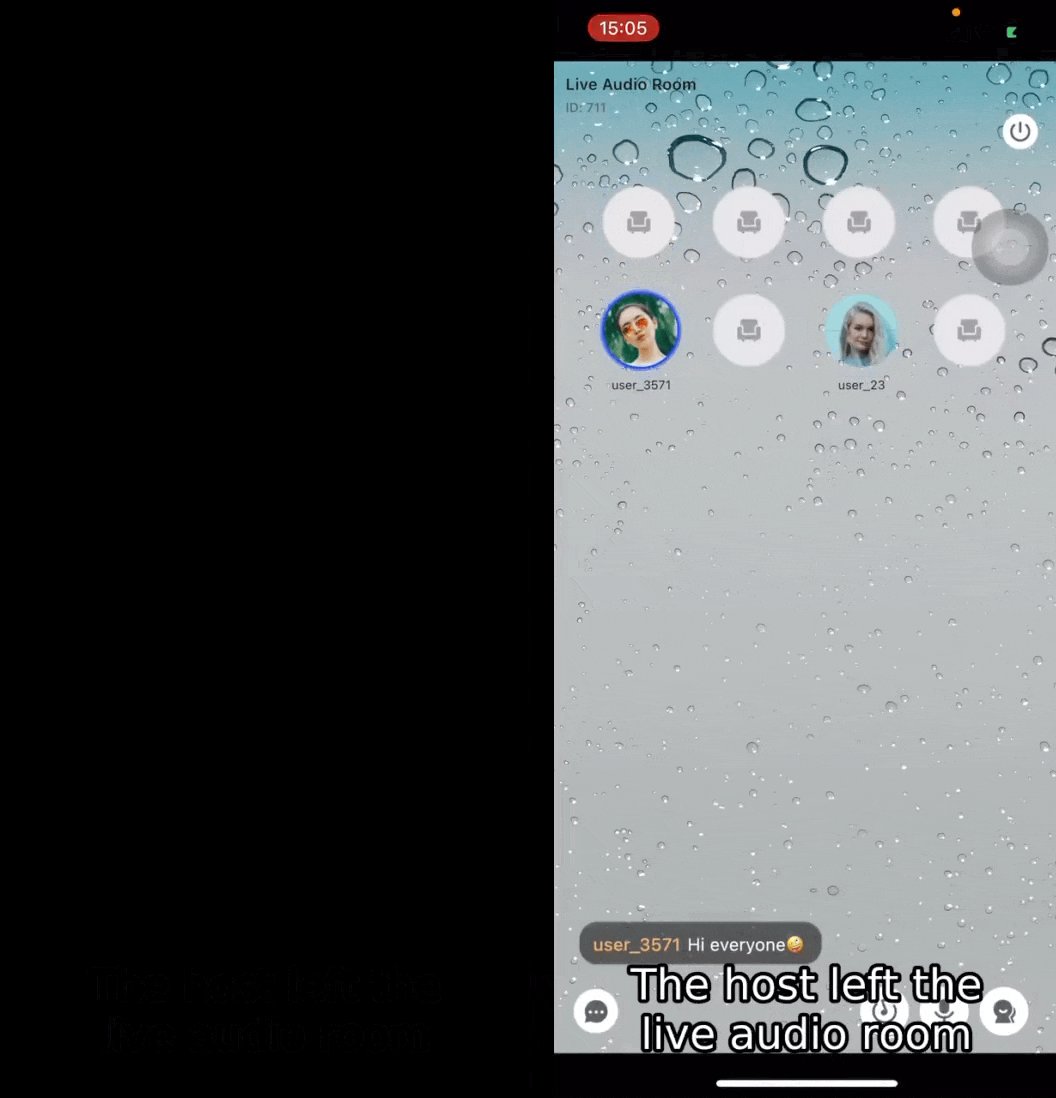
onLeaveConfirmation: () => {
props.navigation.navigate('HomePage');
},
}}
/>
</View>
);
}Configure your project
- Android:
- Open the
my_project/android/app/src/main/AndroidManifest.xmlfile and add the following:
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />- Open the
my_project/android/app/proguard-rules.profile and add the following:
-keep class **.zego.** { *; }- iOS:
- Open the
my_project/ios/my_project/Info.plistfile and add the following:
<key>NSCameraUsageDescription</key>
<string>We need to use the camera</string>
<key>NSMicrophoneUsageDescription</key>
<string>We need to use the microphone</string>- Disable the Bitcode.
a. Open the your_project > ios > [your_project_name].xcworkspace file.
b. Select your target project, and follow the notes on the following two images to disable the Bitcode respectively.
Run & Test
If your device is not performing well or you found a UI stuttering, run in Release mode for a smoother experience.
- Run on an iOS device:
yarn ios- Run on an Android device:
yarn android
