@yworks/react-yfiles-supply-chain
v1.1.0
Published
yFiles React Supply Chain Component - A powerful and versatile React component based on the yFiles library, allows you to seamlessly incorporate dynamic and interactive supply chain diagrams into your applications.
Downloads
12
Readme
yFiles React Supply Chain Component

Traditionally associated with manufacturing processes, supply chain management is equally important for the provision of any good or service, whether physical, face-to-face, or purely digital. Managing a supply chain requires visualizing and analyzing all of the components, resources and process in a network. Comprehensively diagramming a supply network enables teams to identify inefficiencies and optimize the overall supply chain.
Our powerful and versatile React component based on the yFiles library, allows you to seamlessly incorporate dynamic and interactive supply chain diagrams into your applications. This enhances the user experience and facilitates an intuitive exploration of complex manufacturing processes.
Getting Started
Prerequisites
To use the Supply Chain component, yFiles for HTML is required. You can evaluate yFiles for 60 days free of charge on my.yworks.com. See Licensing for more information on this topic.
You can learn how to work with the yFiles npm module in our Developer’s Guide. A convenient way of getting access to yFiles is to use the yFiles Dev Suite.
Project Setup
Installation
In addition to yFiles, the Supply Chain component requires React to be installed in your project. If you want to start your project from scratch, we recommend using vite:
npm create vite@latest my-supply-chain-app -- --template react-tsAdd the yFiles dependency:
npm install <yFiles package path>/lib-dev/yfiles-26.0.0+dev.tgz"dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0", "yfiles": "./lib-dev/yfiles-26.0.0.tgz" }Now, the component itself can be installed:
npm install @yworks/react-yfiles-supply-chainLicense
Be sure to invoke the
registerLicensefunction before using the Supply Chain React component. When evaluating yFiles, the license JSON file is found in thelib/folder of the yFiles for HTML evaluation package. For licensed users, the license data is provided separately.Import or paste your license data and register the license, e.g. in
App.tsx:import yFilesLicense from './license.json' registerLicense(yFilesLicense)Stylesheet
Make sure to import the CSS stylesheet as well:
import '@yworks/react-yfiles-supply-chain/dist/index.css'Usage
You are now all set to utilize the Supply Chain component with your data! See a basic example
App.tsxbelow:import { registerLicense, SupplyChain, } from '@yworks/react-yfiles-supply-chain' import '@yworks/react-yfiles-supply-chain/dist/index.css' import yFilesLicense from './license.json' registerLicense(yFilesLicense) const data = { items: [ { name: 'Copper-Ore', id: 1, parentId: 3 }, { name: 'Copper-Plate', id: 2, parentId: 4 }, { name: 'Resource', id: 3 }, { name: 'Material', id: 4 } ], connections: [{ sourceId: 1, targetId: 2 }] } function App() { return <SupplyChain data={data}></SupplyChain> } export default AppNote: By default, the
SupplyChaincomponent adjusts its size to match the size of its parent element. Therefore, it is necessary to set the dimensions of the containing element or apply styling directly to theSupplyChaincomponent. This can be achieved by defining a CSS class or applying inline styles.
Documentation
Find the full documentation, API and many code examples in our documentation.
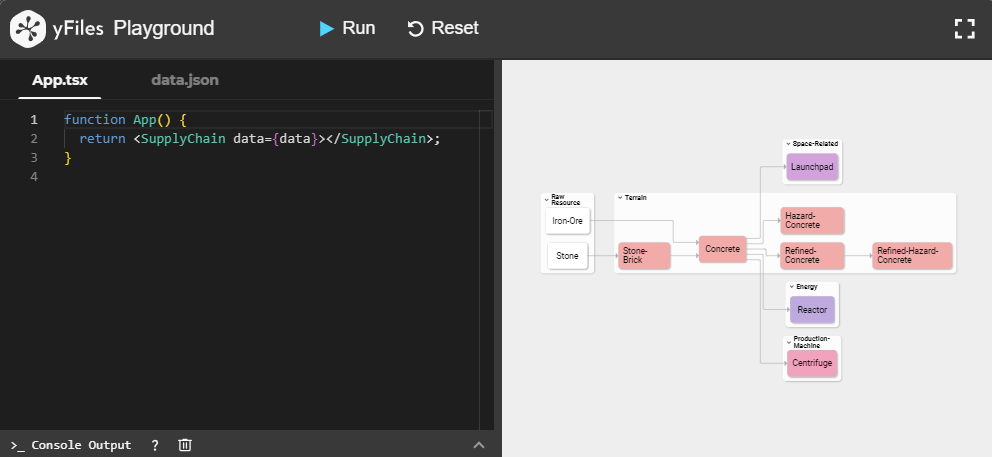
Live Playground
Try the yFiles React Supply Chain component directly in your browser with our playground
Features
The supply chain component provides versatile features that can be adjusted to specific use cases or used with the provided default features.
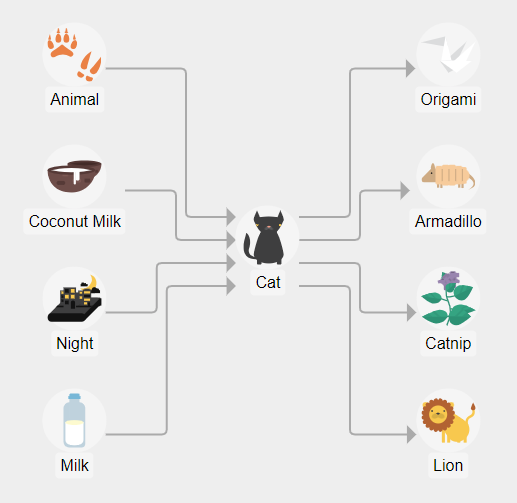
Custom node visualization

The renderItem and renderGroup property allow providing custom React components for the node visualization. Try the
API in the playground.
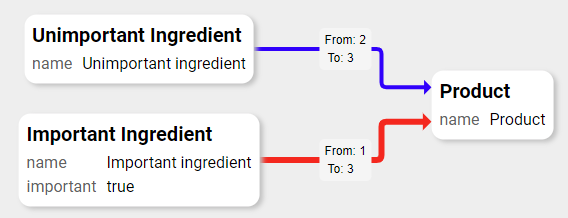
Custom connection visualization

With the connectionStyleProvider, the connection visualization may be adjusted to the use-case. Additionally, the
connectionLabelProvider may be used to display related information directly on the connection. Try the API in
the playground.
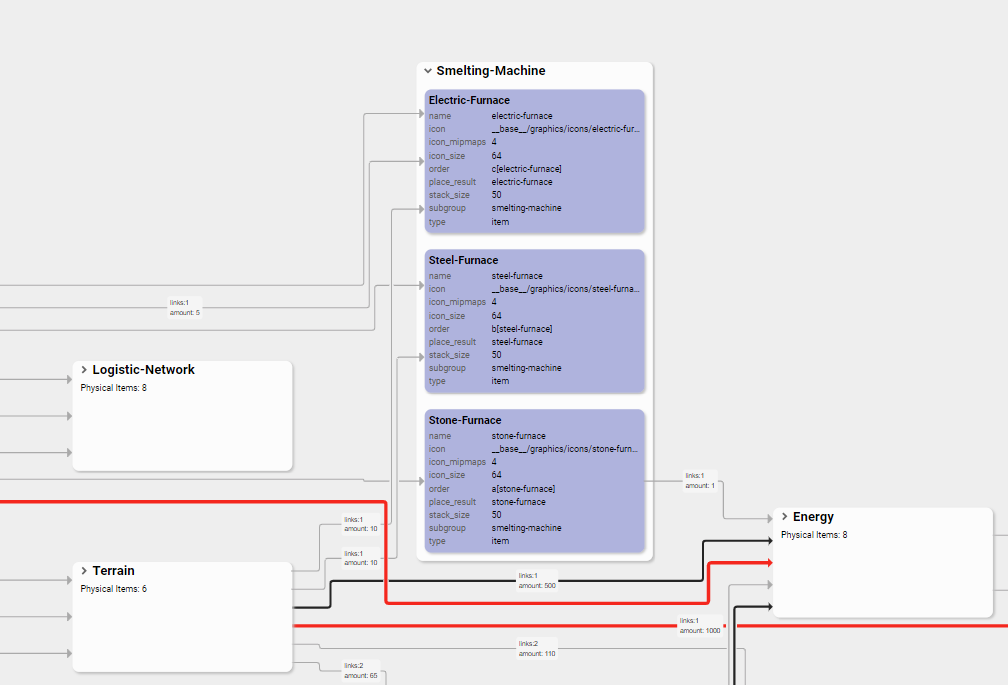
Grouping and folding

The component automatically creates nested nodes if the item contains a parentId property. The nested nodes can be
collapsed/expanded interactively. Try the API in
the playground.
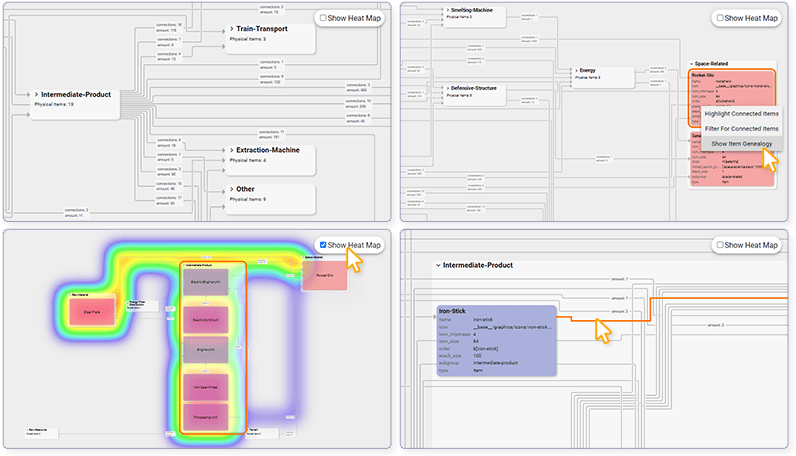
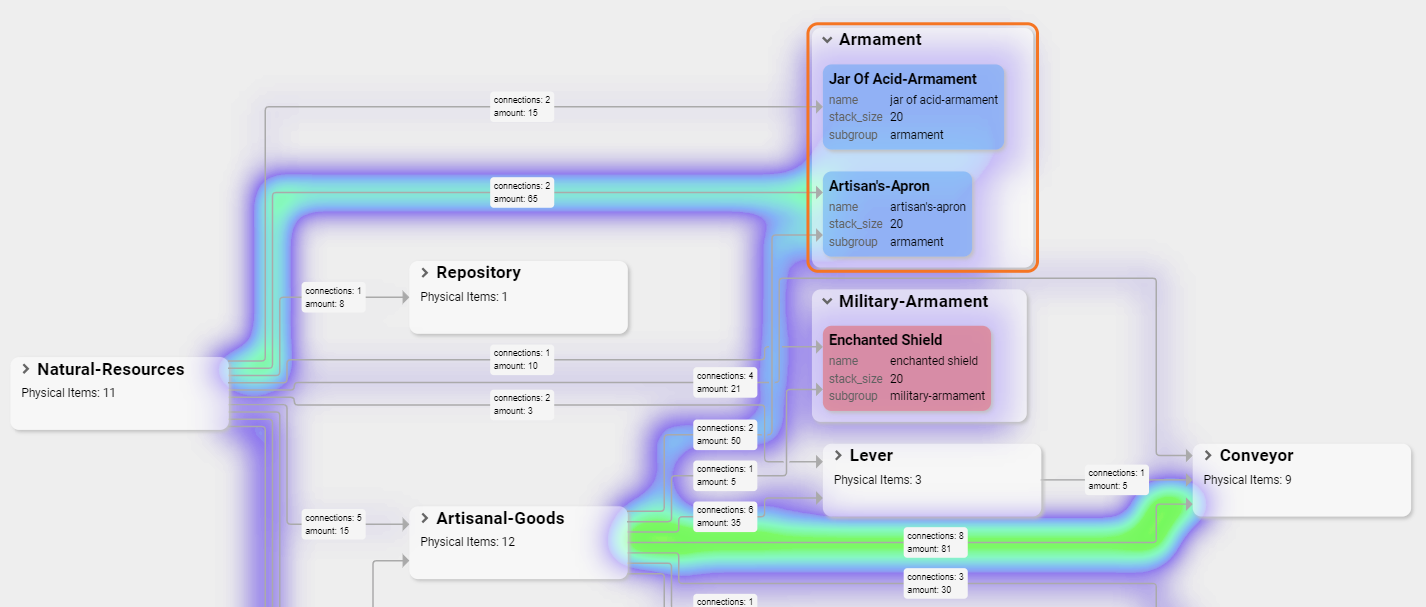
Heat mapping

The heatMapping function allows to provide a "heat" value for items and connections that visualizes an additional
information layer in the component.
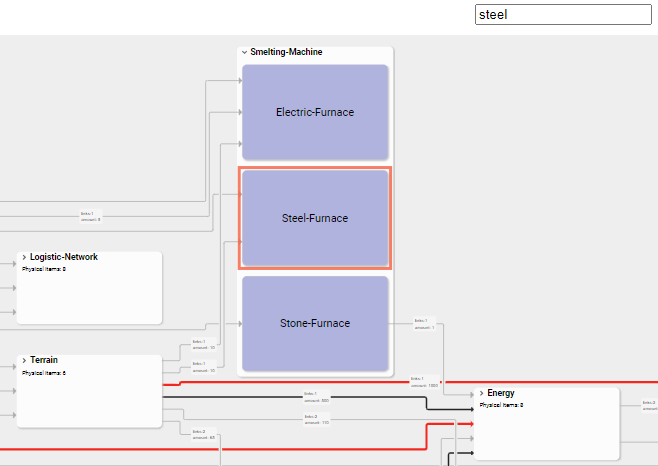
Graph search

The versatile graph search helps to find items in larger supply chains. Try it in the playground.
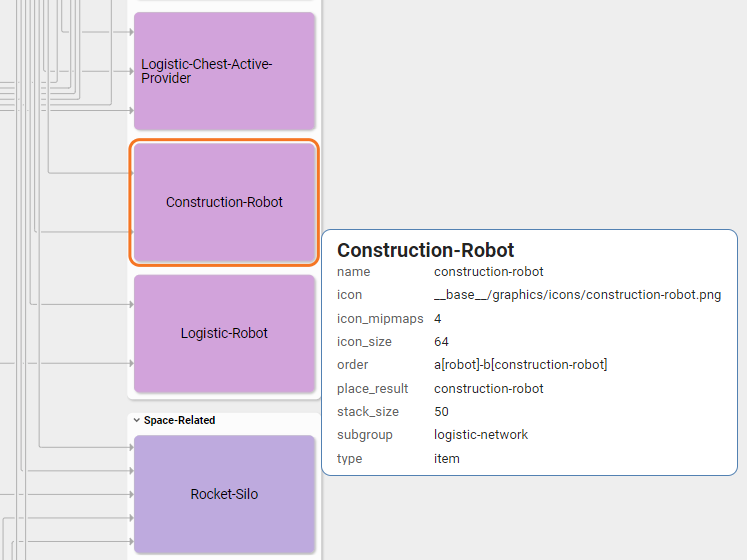
Custom tooltips

The renderTooltip property can be used to provide use-case specific React components as tooltips. Try the API in
the playground.
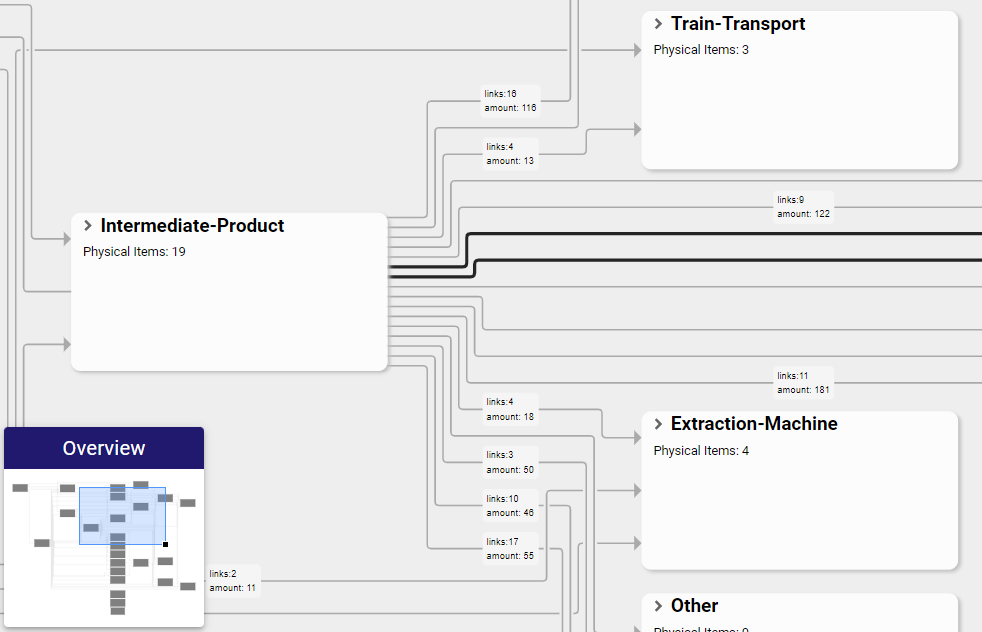
Graph overview

The graph overview provides a quick and easy way to navigate larger graph structures. Try it in the playground.
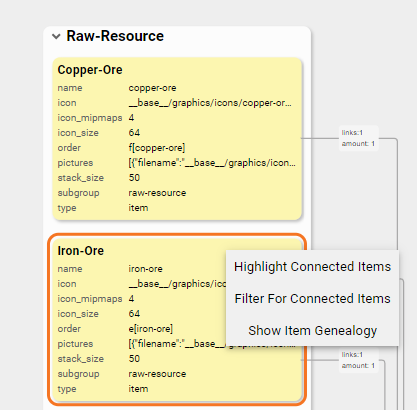
Context menu

The context menu can be populated with custom components and actions. Try it in the playground.
Licensing
All owners of a valid software license for yFiles for HTML are allowed to use these sources as the basis for their own yFiles for HTML powered applications.
Use of such programs is governed by the rights and conditions as set out in the yFiles for HTML license agreement.
You can evaluate yFiles for 60 days free of charge on my.yworks.com.
For more information, see the LICENSE file.
Learn More
Explore the possibilities of visualizing supply chains and other diagrams with yFiles - the powerful and versatile diagramming SDK. For further information about yFiles for HTML and our company, please visit yWorks.com.
If you are exploring a different use case and require another React component, please take a look at the available React components powered by yFiles!
For support or feedback, please reach out to our support team or open an issue on GitHub. Happy diagramming!