@ytkj/ag-grid-react-components
v0.0.3
Published
AgGrid framework components for React, powered by TypeScript.
Downloads
3
Readme
ag-grid-react-components
AgGrid framework components for React, powered by TypeScript.
Installation
npm install -S ag-grid-react-components
Usage
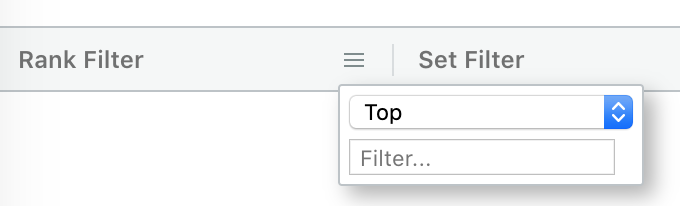
RankFilter
- import
RankFilter
import { RankFilter } from 'ag-grid-react-components'- set
RankFiltertocolumnDef.filterFramework
<AgGridReact
columnDefs={[
{
field: 'field1',
headerName: 'Rank Filter',
filterFramework: RankFilter,
},
]}
{...props}
/>Result

Server-side
'rank' filter type can be handled by sqlalchemy-ag-grid with Python + Flask + SQLAlchemy stack.
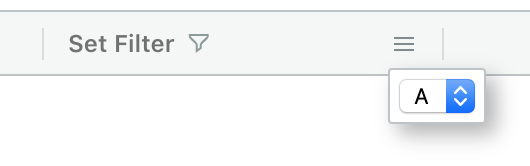
SetFilter
- import
setFilterFactory
import { setFilterFactory } from 'ag-grid-react-components'- create
SetFilterbysetFilterFactory()and set it tocolumnDef.filterFramework
<AgGridReact
columnDefs={[
{
field: 'field2',
headerName: 'Set Filter',
filterFramework: setFilterFactory([
{key: '', label: ''},
{key: 'a', label: 'A'},
{key: 'b', label: 'B'},
{key: 'c', label: 'C'},
]),
},
]}
{...props}
/>Result

Test
git clone https://github.com/ytkj/ag-grid-react-components.gitcd ag-grid-react-componentsnpm installnpm test- open http://localhost:3000 in your browser.
