@yolkpie/yolk-cli
v1.0.4
Published
前端项目脚手架
Downloads
3
Readme
Yolk CLI
前端项目脚手架
介绍
Yolk CLI 是一个前端项目快速开发的完整系统,提供:
- vue-spa-template:Vue 单页应用项目模板
- react-spa-template:React 单页应用项目模板
- multi-project-template:用一个代码库维护多个前端项目
- webpack-mpa-template:webpack 多页面应用项目模板
- 持续补充中...
Yolk CLI 致力于将前端开发不同技术栈的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。
安装
可以使用下列任一命令安装这个新的包:
$ npm install -g @yolkpie/yolk-cli
# OR
$ yarn global add @yolkpie/yolk-cli安装之后,你就可以在命令行中访问 yolk 命令。
使用
运行以下命令来创建一个新项目:
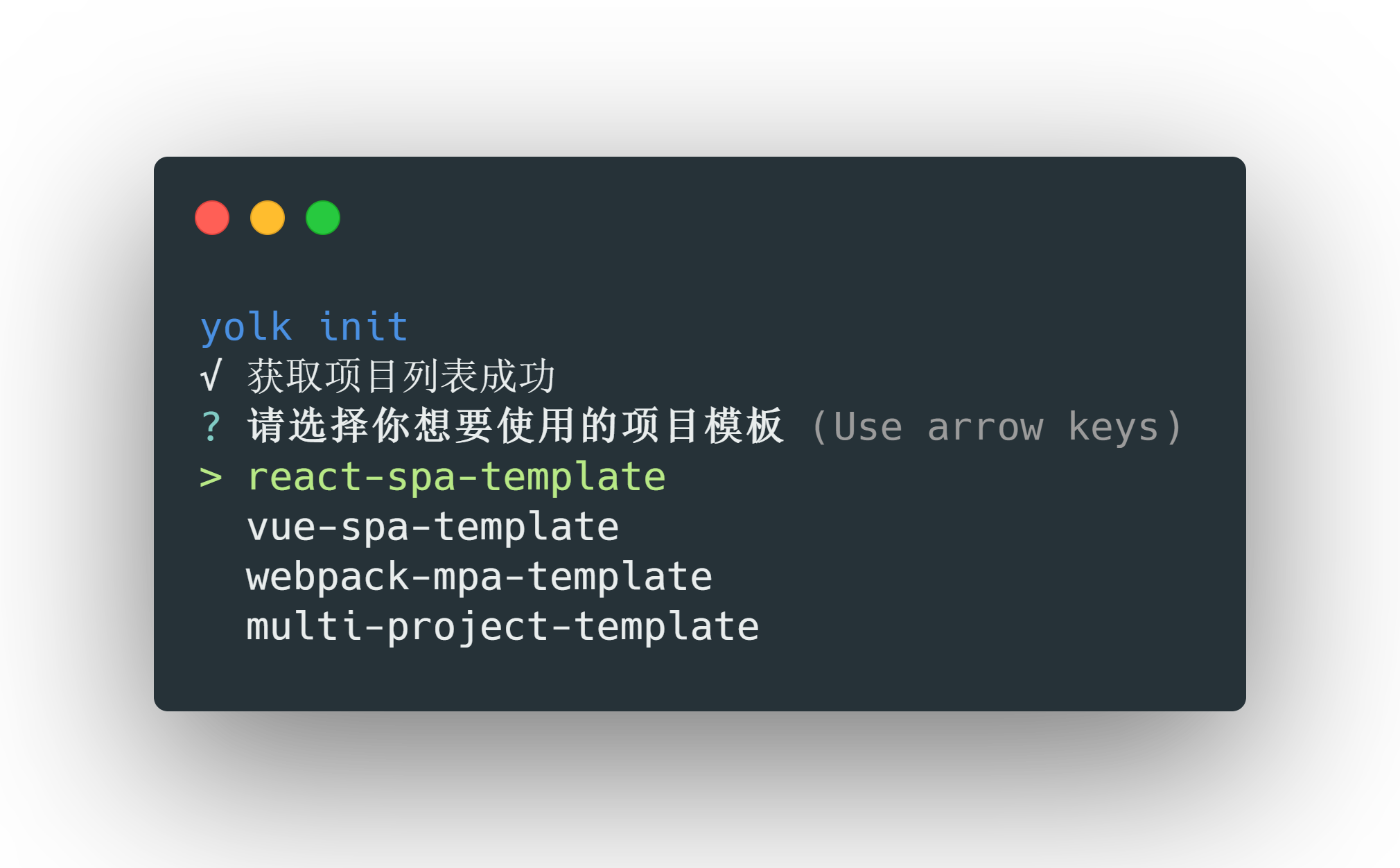
$ yolk init你会被提示选取一个项目模板:

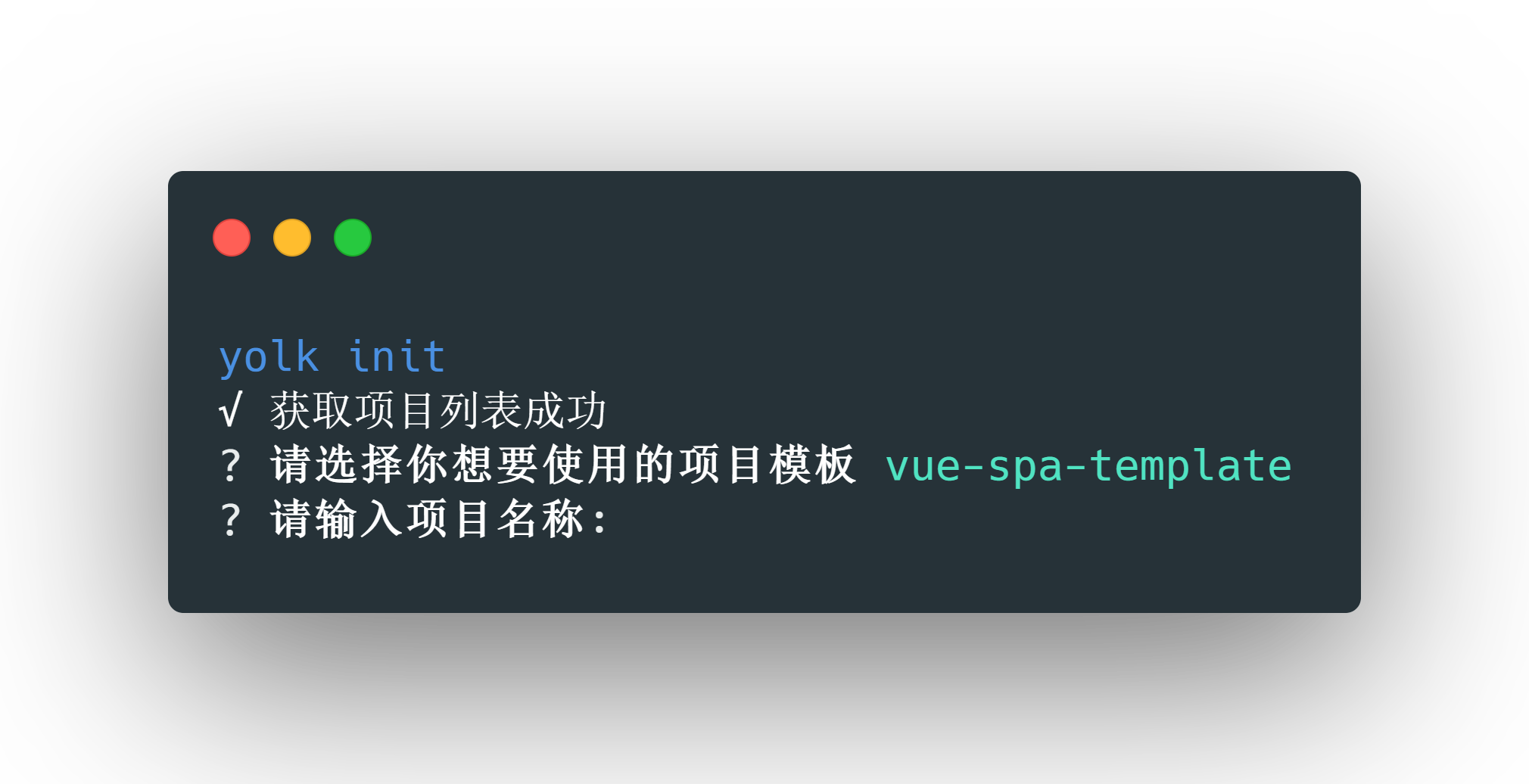
根据你项目使用的技术栈选择项目模板,选择完项目模板后你会被提示输入项目的名称:

输入项目名称后,即会下载你选择的项目模板:

开发
不同项目模板的开发及使用方式有所不同,具体使用方式参考相关项目模板的开发文档:
- vue-spa-template:Vue 单页应用项目模板
- react-spa-template:React 单页应用项目模板
- multi-project-template:用一个代码库维护多个前端项目
- webpack-mpa-template:webpack 多页面应用项目模板
- 持续补充中...
贡献
如果你在业务中还经常使用其他项目模板,但是该脚手架中未包括,欢迎给我们提 issue
当然你也可以给我们提PR,项目地址为:YolkPie/yolk-cli
