@yidusoft/v-selectpage
v2.1.2
Published
A powerful selector for Vue2, list or table view of pagination, use tags for multiple selection, i18n and server side resources supports
Downloads
1
Maintainers
Readme
Demos and Documents
Explorer on
The jQuery version: SelectPage
If you think this project is helpful, please star it.
Features
- show content by pagination
- i18n support, provide Chinese, English, Japanese languages
- server side data source support
- tag form for multiple selection
- keyboard to quick navigate
- quick search for autocomplete
- list view and table view to show content
- custom row content render
Browsers support
| IE / Edge | Firefox | Chrome | Safari | Opera | | --------- | --------- | --------- | --------- | --------- | | IE9, IE10, IE11, Edge| Firefox 18+| Chrome 49+| Safari 10+| Opera 36+
Plugin preview
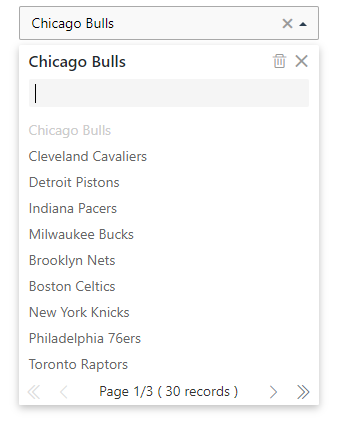
single selection show by list view

multiple selection with tags show by list view

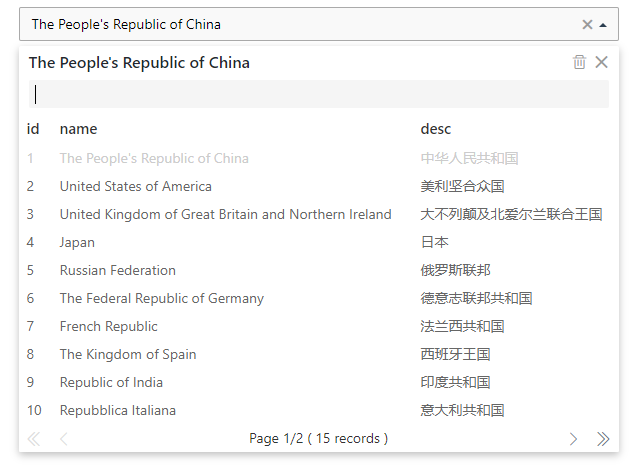
single selection show by table view

Vue plugin series
| Plugin | Status | Description |
| :---------------- | :-- | :-- |
| v-page | 










Install
npm i v-selectpage --saveInclude plugin in your main.js file.
import Vue from 'vue'
import vSelectPage from 'v-selectpage';
Vue.use(vSelectPage, { global config options });Deploy on your component
template code
<template>
<v-selectpage :data="list" key-field="id" show-field="name" ></v-selectpage>
</template>
<script>
export default {
data(){
return {
list: [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{...}
]
}
}
}
</script>Dependenics
- v-dropdown - The dropdown container layer
