@yanayg/hierarchy-tag-group
v1.0.4
Published
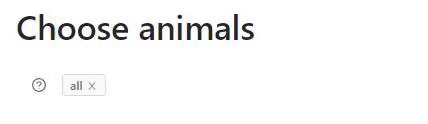
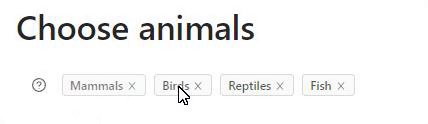
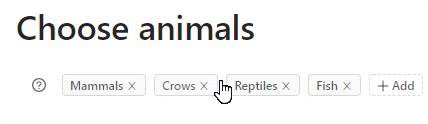
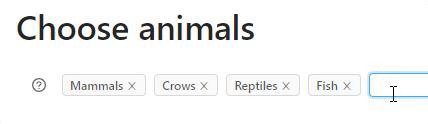
Display and edit a hierarchy of tags
Downloads
8
Maintainers
Readme
@yanayg/hierarchy-tag-group

Install
$ npm install @yanayg/hierarchy-tag-groupExample
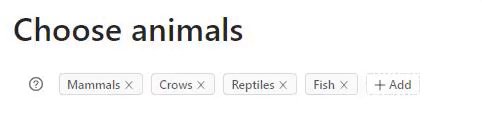
Removing keywords

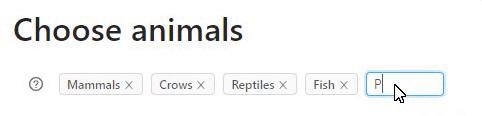
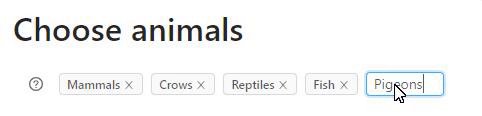
Adding back keywords
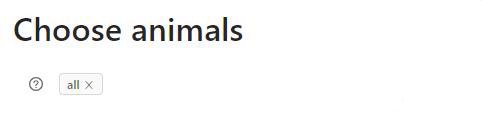
notice the tags collapsing back because all tags are present

Usage
...
import {HierarchyTagGroup} from '@yanayg/hierarchy-tag-group';
class App extends React.Component {
state = {
data: ['all']
};
render() {
return (
<HierarchyTagGroup
schema={{
all: {
tag: {},
tag2: {
tag3: {},
tag4: {}
}
}
}}
data={this.state.data}
onChange={(dt) => this.setState({data: dt}) }
tooltip
/>
)
}
}
