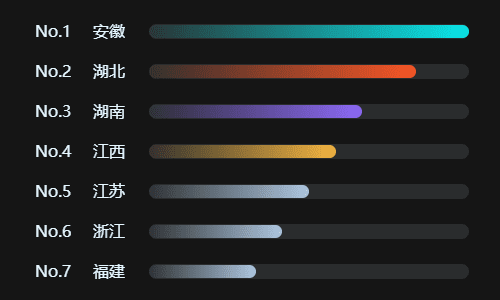
@xintao1105/scroll-ranking-board
v1.0.1
Published
```bash npm install @xintao1105/scroll-ranking-board ```
Downloads
3
Maintainers
Readme

安装
npm install @xintao1105/scroll-ranking-boardor
yarn add @xintao1105/scroll-ranking-board示例代码
import RankingBoard from '@xintao1105/scroll-ranking-board';
import type { interProps } from '@xintao1105/scroll-ranking-board';
const ars:interProps = {
onClick: (e) => { console.log("onClick", e) }
}
<RankingBoard {...ars}/>参数类型
export interface dataProps {
name: string | number;
value: number;
}
export interface offset {
x: number;
y: number;
}
export interface style {
fontFamily?: string;
fontSize?: number;
color?: string;
fontWeight?: string | number;
letterSpacing?: number;
lineHeight?: number;
fontStyle?: string;
}
export interface gradient {
startVal: string;
endVal: string;
direction: number;
}
export interface fillet {
t: number;
r: number;
b: number;
l: number;
}
/**
* 序号
*/
export interface serialNumber {
/**
* 是否显示序号
* @default show = true
*/
show?: boolean;
/**
* 序号类型:文字 | 图片
* @default serialNumberType = "text"
*/
serialNumberType?: "text" | "picture";
/**
* 宽度
* @default orderWidth = 34
*/
orderWidth?: number;
/**
* 对齐方式
* @default alignment = "left"
*/
alignment?: "left" | "center" | "right";
/**
* 样式
* @default style = {
textPrefix: "No.",
textStyle: {
"fontFamily": "Microsoft Yahei",
"fontSize": 16,
"color": "rgba(230,247,255,1)",
"fontWeight": "normal",
"letterSpacing": 0,
"lineHeight": 0,
"fontStyle": "normal"
},
textBackground: "",
picture: "",
pictureSize: {
"width": 24,
"height": 24
}
}
*/
style?: {
/**
* 文本前缀
*/
textPrefix?: string;
/**
* 文本样式
*/
textStyle?: style;
/**
* 文本背景
*/
textBackground?: string;
/**
* 图片
*/
picture?: string;
/**
* 图片尺寸
*/
pictureSize?: {
width: number;
height: number;
};
};
/**
* 偏移
* @default offset = {x:0,y:0}
*/
offset?: offset;
}
/**
* 类目
*/
export interface category {
/**
* 是否显示类目
* @default show = true
*/
show?: boolean;
/**
* 宽度 单位px
* @default width = 80
*/
width?: number;
/**
* 对齐方式
* @default alignment = "center"
*/
alignment?: "left" | "center" | "right";
/**
* 文本样式
* @default textStyle = {
"fontFamily": "Microsoft Yahei",
"fontSize": 16,
"color": "#E6F7FF",
"fontWeight": "normal",
"letterSpacing": 0,
"lineHeight": 0,
"fontStyle": "normal"
}
*/
textStyle?: style;
/**
* 文本溢出; "省略" | "换行"
* @default overflow = "ellipsis"
*/
overflow?: "ellipsis" | "lineFeed";
/**
* 偏移
* @default offset = {x:0,y:0}
*/
offset?: offset;
}
/**
* 柱子
*/
export interface column {
/**
* 是否显示柱子
* @default show = true
*/
show?: boolean;
/**
* 柱状宽度 单位px
* @default width = 320
*/
width?: number;
/**
* 柱状高度 单位px
* @default height = 13
*/
height?: number;
/**
* 柱状圆角 单位px
* @default fillet = {"t": 13,"r": 13,"b": 13,"l": 13}
*/
fillet?: fillet;
/**
* 柱状颜色
* @default color = {"startVal": "rgba(173,198,223,0.05)","endVal": "rgba(173,198,223,1)","direction": 90}
*/
color?: gradient;
/**
* 数值标签
* @default valueLabel = false
*/
valueLabel?: boolean;
/**
* 数值标签文本样式
* @default textStyle = {
"fontFamily": "Microsoft Yahei",
"fontSize": 12,
"color": "#E6F7FF",
"fontWeight": "normal",
"letterSpacing": 0,
"lineHeight": 0,
"fontStyle": "normal"
}
*/
textStyle?: style;
/**
* 数值标签偏移
* @default ValueLabelOffset = {x:5,y:0}
*/
valueLabelOffset?: offset;
/**
* 数值标签保留小数位
* @default decimalPlaces = 0
*/
decimalPlaces?: number;
/**
* 数值标签类型 "百分比" | "实际值"
* @default valueLabelType = "percentage"
*/
valueLabelType?: "percentage" | "capacity";
/**
* 数值标签后缀 当valueLabelType = "capacity"时生效;
* @default valueLabelSuffix = false
*/
valueLabelSuffix?: boolean;
/**
* 数值标签后缀内容 当valueLabelType = "capacity"时生效;
* @default suffixContent = ""
*/
suffixContent?: string;
/**
* 数值标签后缀字体大小 当valueLabelType = "capacity"时生效;
* @default suffixFontSize = 12
*/
suffixFontSize?: number;
/**
* 数值标签后缀偏移 当valueLabelType = "capacity"时生效;
* @default suffixOffset = {x:0,y:0}
*/
suffixOffset?: offset;
/**
* 背景类型 "纯色" | "图片"
* @default backgroundType = "solidColor"
*/
backgroundType?: "solidColor" | "picture";
/**
* 背景色 当backgroundType = "solidColor"时生效;
* @default backgroundColor = "rgba(230,247,255,0.1)"
*/
backgroundColor?: string;
/**
* 背景图 当backgroundType = "picture"时生效;
* @default backgroundPicture = ""
*/
backgroundPicture?: string;
/**
* 背景高度
* @default backgroundHeight = 15
*/
backgroundHeight?: number;
/**
* 背景圆角 单位px
* @default backgroundFillet = {"t": 13,"r": 13,"b": 13,"l": 13}
*/
backgroundFillet?: fillet;
/**
* 偏移
* @default offset = {x:0,y:0}
*/
offset?: offset;
/**
* 头部图片
* @default headPicture = {x:0,y:0}
*/
headPicture?: {
url?: string;
radius?: number;
};
}
/**
* 数值
*/
export interface numericalValue {
/**
* 是否显示数值
* @default show = true
*/
show?: boolean;
/**
* 数值宽度 单位px
* @default width = 80
*/
width?: number;
/**
* 对齐方式
* @default alignment = "right"
*/
alignment?: "left" | "center" | "right";
/**
* 文本样式
* @default textStyle = {
"fontFamily": "Microsoft Yahei",
"fontSize": 16,
"color": "#E6F7FF",
"fontWeight": "normal",
"letterSpacing": 0,
"lineHeight": 0,
"fontStyle": "normal"
}
*/
textStyle?: style;
/**
* 背景图
* @default backgroundImage = ""
*/
backgroundImage?: string;
/**
* 背景图高
* @default backgroundImageHeight = 15
*/
backgroundImageHeight?: number;
/**
* 偏移
* @default offset = {x:0,y:0}
*/
offset?: offset;
/**
* 后缀
* @default suffix = true
*/
suffix?: boolean;
/**
* 后缀内容
* @default content = "/个"
*/
suffixContent?: string;
/**
* 后缀文本样式
* @default suffixTextStyle = {
"fontFamily": "Microsoft Yahei",
"fontSize": 16,
"color": "#ffffff",
"fontWeight": "normal",
"letterSpacing": 0,
"lineHeight": 0,
"fontStyle": "normal"
}
*/
suffixTextStyle?: style;
/**
* 后缀偏移
* @default suffixOffset = {x:0,y:0}
*/
suffixOffset?: offset;
}
/**
* 行配置
*/
export interface rowDataSeries {
/**
* 序号颜色
* @default rowSerialNumberColor = "rgba(230,247,255,1)"
*/
rowSerialNumberColor?: string;
/**
* 序号图片
* @default rowSerialNumberPicture = ""
*/
rowSerialNumberPicture?: string;
/**
* 柱状颜色
* @default rowColumnarColor = {
"startVal": "rgba(10,229,232,0.05)",
"endVal": "rgba(10,229,232,1)",
"direction": 90
}
*/
rowColumnarColor?: gradient;
/**
* 背景类型
* @default backgroundType = "solidColor"
*/
backgroundType?: "solidColor" | "picture";
/**
* 背景颜色
* @default backgroundColor = "rgba(230,247,255,0.1)"
*/
backgroundColor?: string;
/**
* 背景图片
* @default backgroundPicture = ""
*/
backgroundPicture?: string;
/**
* 头部图片
* @default rowHeadPicture = ""
*/
rowHeadPicture?: string;
/**
* 是否展示柱状阴影
* @default cylindricalShadow = false
*/
cylindricalShadow?: boolean;
/**
* 柱状阴影
* @default shadow = {
"shadowColor": "#ffffff",
"shadowOffsetX": 0,
"shadowOffsetY": 0,
"shadowBlur": 8,
"extend": 0
}
*/
shadow?: {
shadowColor: string;
shadowOffsetX: number;
shadowOffsetY: number;
shadowBlur: number;
extend: number;
};
/**
* 类目颜色
* @default categoryColor = "#E6F7FF"
*/
categoryColor?: string;
/**
* 是否展示类目文本阴影
* @default categoryTextShadow = false
*/
categoryTextShadow?: boolean;
/**
* 类目文本阴影
* @default textShadow = {
"shadowColor": "#ffffff",
"shadowOffsetX": 0,
"shadowOffsetY": 0,
"shadowBlur": 0,
"extend": 0
}
*/
textShadow?: {
shadowColor: string;
shadowOffsetX: number;
shadowOffsetY: number;
shadowBlur: number;
extend: number;
};
/**
* 数值颜色
* @default numericColor = "#E6F7FF"
*/
numericColor?: string;
/**
* 数值背景图
* @default numericBackground = ""
*/
numericBackground?: string;
/**
* 后缀颜色
* @default suffixColor = "#E6F7FF"
*/
suffixColor?: string;
}
/**
* 行条件配置
*/
export interface lineConditionConfigProps extends rowDataSeries {
/**
* 条件类型 [{
"name": "大于( > )",
"value": "$gt"
},
{
"name": "大于等于( >= )",
"value": "$gte"
},
{
"name": "等于( == )",
"value": "$eq"
},
{
"name": "小于( < )",
"value": "$lt"
},
{
"name": "小于等于( <= )",
"value": "$lte"
}
]
* @default conditionType = "$gt"
*/
conditionType?: "$gt" | "$gte" | "$eq" | "$lt" | "$lte";
/**
* 条件数值
*/
conditionalValue?: number;
}
export interface interProps {
/**
* 基础配置
*/
base?: {
width: number;
height: number;
};
/**
* 自动排序;启用则自动跟据数据中返回的顺序排序,禁用时则按照排序下拉列表进行排序
* @default automaticSorting = true
*/
automaticSorting?: boolean;
/**
* 排序当automaticSorting = true时生效; 升序:asc 降序:desc
* @type {string}
* @default sort = "asc"
*/
sort?: "asc" | "desc";
/**
* 排版结构; 左右结构:levelLayout 上下:verticalLayout
* @type {String}
* @default viewModel = "levelLayout"
*/
viewModel?: "levelLayout" | "verticalLayout";
/**
* 排版方向; 从左到右:leftToright 从右到左:rightToleft
* @type {string}
* @default viewModelDirection = "leftToright"
*/
viewModelDirection?: "leftToright" | "rightToleft";
/**
* 显示行数;
* @default displayRows = 7
*/
displayRows?: number;
/**
* 数据占比; 数据中最大值:max 数据总数:total
* @type {string}
* @default proportionData = "max"
*/
proportionData?: "max" | "total";
/**
* 数据占比条数; 当前展示条数:current 总条数:total
* @type {string}
* @default proportionNumber = "current"
*/
proportionNumber?: "current" | "total";
/**
* 数据占比系数;数据占比系数用来设置占比总值,总值=行数据最大值x系数
* @default coefficient = 1
*/
coefficient?: number;
/**
* 轮播动画
* @default rotateAnimation = false
*/
rotateAnimation?: boolean;
/**
* 轮播方式; 单条滚动:singleScroll 整页滚动:singleScroll
* @type {string}
* @default rotationMode = "singleScroll"
*/
rotationMode?: "singleScroll" | "pageScroll";
/**
* 间隔时间
* @default intervalTime = 3
*/
intervalTime?: number;
/**
* 序号
*/
serialNumber?: serialNumber;
/**
* 类目
*/
category?: category;
/**
* 柱子
*/
column?: column;
/**
* 数值
*/
numericalValue?: numericalValue;
/**
* 行配置
*/
rowDataSeries?: rowDataSeries[];
/**
* 行条件配置
*/
lineConditionConfig?: lineConditionConfigProps[];
/**
* 数据
*/
data?: dataProps[];
/**
* 点击回调
*/
readonly onClick?: (e: any) => void;
}