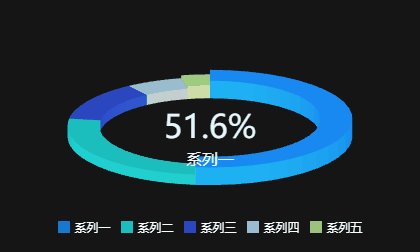
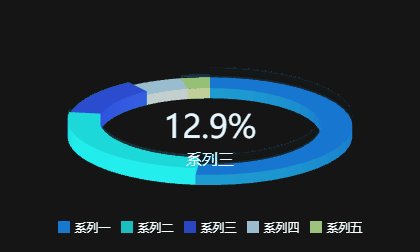
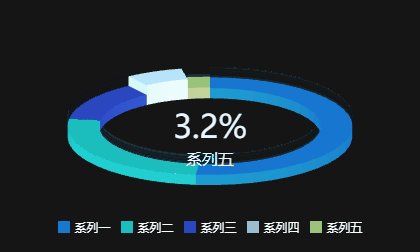
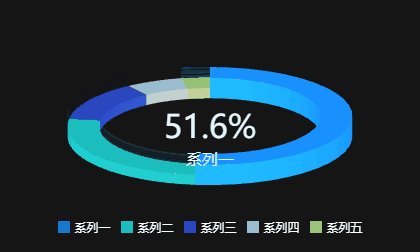
@xintao1105/pie-chart-3d
v1.0.2
Published
```bash npm install @xintao1105/pie-chart-3d ```
Downloads
8
Maintainers
Readme

安装
npm install @xintao1105/pie-chart-3dor
yarn add @xintao1105/pie-chart-3d示例代码
import PieChart from '@xintao1105/pie-chart-3d';
import type { interProps } from '@xintao1105/pie-chart-3d';
const ars:interProps = {
onClick: (e) => { console.log("onClick", e) }
}
<PieChart {...ars}/>参数类型
interface dataProps {
s: string | number;
value: number;
}
export interface style {
fontFamily?: string;
fontSize?: number;
color?: string;
fontWeight?: string | number;
letterSpacing?: number;
lineHeight?: number;
fontStyle?: string;
}
interface offset {
x: number;
y: number;
}
interface margin {
top: number;
bottom: number;
left: number;
right: number;
}
/**
* 类目 + 占比 + 真实值
*/
interface labelProps {
/**
* 类目
*/
category?:
| boolean
| {
/**
* 文本样式
*/
textStyle?: style;
};
/**
* 占比值
*/
proportion?:
| boolean
| {
/**
* 小数位数
*/
decimalPlaces?: number;
/**
* 间距
*/
spacing?: number;
/**
* 颜色跟随 设置为 true 时textStyle设置不生效
*/
colorFollow?: boolean;
/**
* 偏移
*/
offset?: offset;
/**
* 文本样式 colorFollow = true 时不生效;
*/
textStyle?: style;
};
/**
* 真实值
*/
trueValue?:
| boolean
| {
/**
* 后缀
*/
suffix?:
| boolean
| {
/**
* 内容
*/
content: string;
/**
* 字体大小
*/
fontSize: number;
/**
* 偏移
*/
deviation: offset;
};
/**
* 间距
*/
spacing?: number;
/**
* 颜色跟随 设置为 true 时textStyle设置不生效
*/
colorFollow?: boolean;
/**
* 偏移
*/
offset?: offset;
/**
* 文本样式 colorFollow = true 时不生效;
*/
textStyle?: style;
};
}
/**
* 图例布局
*/
interface legendLayout {
/**
* 列数
* @default layoutNumberColumns = 1
*/
layoutNumberColumns?: number;
/**
* 间距
* @default layoutSpacing = {row: 25,column: 10}
*/
layoutSpacing?: {
row: number;
column: number;
};
/**
* 位置
* @default legendPosition = 5
*/
legendPosition?: number;
/**
* 偏移
* @default layoutDeviation = {x:-10,y:0}
*/
layoutDeviation?: offset;
}
/**
* 图例
*/
export interface legend extends labelProps, legendLayout {
/**
* 展示顺序 "数据返回顺序" | "从大到小" | "从小到大"
* @default order = "asc"
*/
order?: "" | "desc" | "asc";
/**
* 图形类型
* @default legendType = "legendTypePreset"
*/
legendType?: "legendTypePreset" | "legendTypeCustom";
/**
* 图例Icon 当legendType = "legendTypeCustom" 时生效;
* @default legendIcon = ""
*/
legendIcon?: string;
/**
* 图例Icon尺寸 当legendType = "legendTypeCustom" 时生效;
* @default legendIconSize = {width:20,height:20}
*/
legendIconSize?: {
width: number;
height: number;
};
/**
* 图例图形尺寸 当legendType = "legendTypePreset" 时生效;
* @default legendGraphicalSize = {width:10,height:10}
*/
legendGraphicalSize?: {
width: number;
height: number;
};
/**
* 图形圆角
* @default graphicFillet = 0
*/
graphicFillet?: number;
/**
* 间距
* @default legendSpacing = 5
*/
legendSpacing?: number;
}
/**
* 当前值
*/
export interface valueLabel extends labelProps {
/**
* 偏移
* @default offset = {
"x": 0,
"y": 0
}
*/
offset?: offset;
/**
* 间距
* @default gap = 10
*/
gap?: number;
}
/**
* 系列
*/
export interface seriesListProps {
/**
* 映射
*/
seriesMapping?: {
fieldName: string | number;
displayName: string | number;
};
/**
* 颜色
*/
seriesColor?: string;
/**
* 图例Icon
*/
seriesLegendIcon?: string;
}
export interface interProps {
base?: {
/**
* 唯一标识ID 默认使用系统生成的32位uuid
*/
id?: string;
/**
* 宽
*/
width?: number;
/**
* 高
*/
height?: number;
};
/**
* 边距
* @default margin = {
top: 20;
bottom: 20;
left: 20;
right: 20;
}
*/
margin?: margin;
/**
* 像素比
* @default devicePixelRatio = 1
*/
devicePixelRatio?: number;
/**
* 相机设置
* @default camera = {}
*/
camera?: {
/**
* 相机类型 "正交相机" | "透视相机"
* @default cameraType = "orthographic"
*/
cameraType?: "orthographic" | "perspective";
/**
* 移动
* @default translate = {
cameraX: 0;
cameraY: 35;
cameraZ: 40;
}
*/
translate?: {
cameraX?: number;
cameraY?: number;
cameraZ?: number;
};
/**
* 绕X轴旋转
* @default rotateX = -30
*/
rotateX?: number;
/**
* 绕Y轴旋转
* @default rotateY = 0
*/
rotateY?: number;
/**
* 绕Z轴旋转
* @default rotateZ = 0
*/
rotateZ?: number;
};
/**
* 图例
* @default legend = true | {}
*/
legend?: boolean | legend;
/**
* 饼图
* @default pie = {}
*/
pie?: {
/**
* 内半径 范围0-1
* @default innerRadius = 0.5
*/
innerRadius?: number;
/**
* 外半径 范围0-1
* @default outerRadius = 0.6
*/
outerRadius?: number;
/**
* 等高
* @default sameHeight = false
*/
sameHeight?: boolean;
/**
* 最小高度 sameHeight = false 时生效;
* @default minHeight = 10
*/
minHeight?: number;
/**
* 最大高度 sameHeight = false 时生效;
* @default maxHeight = 25
*/
maxHeight?: number;
/**
* 高度 sameHeight = true 时生效;
* @default accordantHeight = 6
*/
accordantHeight?: number;
};
/**
* 当前值
*/
valueLabel?: boolean | valueLabel;
/**
* 展示顺序 "数据返回顺序" | "从大到小" | "从小到大"
* @default seriesOrder = "asc"
*/
seriesOrder?: "" | "desc" | "asc";
/**
* 系列配置
*/
seriesList?: Array<seriesListProps>;
/**
* 是否开启轮播动画
*/
animation?:
| boolean
| {
/**
* 间隔时长
* @default interval = 3
*/
interval?: number;
/**
* 当前值
* @default current = {}
*/
current?: {
/**
* 高度增长
* @default heighten = 2
*/
heighten?: number;
/**
* 透明度 0-100
* @default opacity = 100
*/
opacity?: number;
};
/**
* 交互方式 选择点击或悬浮,鼠标点击/悬浮各数据块时停止轮播仅显示当前数据信息
* @default interactive = ""
*/
interactive?: "" | "click" | "hover";
};
/**
* 数据
*/
data?: Array<dataProps>;
/**
* 点击回调
*/
readonly onClick?: (e: any) => void;
/**
* 当前值切换
*/
readonly onChange?: (e: any) => void;
}