@wzzehui/roxe-mobile-ui
v0.2.9
Published
roxe移动端ui
Downloads
120
Readme
适用于移动端项目的ui组件库 (目前内部使用)
注意此ui只适用于vue2 vue3不支持由于vue3相较于vu2组件方面api改动较大无法平顺迁移加上目前手上项目已vu2为主故未做适配, 但如一些use组件如loding和toast已经实现后续根据项目情况看是否发一版vue3的 未做ts导入兼容 如果做vue3的一定兼容~~~~~~~~
目前本UI实现了以下
BUTTON, INPUT, SELECT, POPUP, TOAST, LOADING, FORM, FORMITEM, DATE, UPLOAD, CONFIRM, CARD, NAV 共13个组件
组件采用375px的设计图以rem的方式适配 既根元素为37.5px 自己的项目采用 lib-flexible做rem计算 如需了解请移步 https://www.npmjs.com/package/lib-flexible
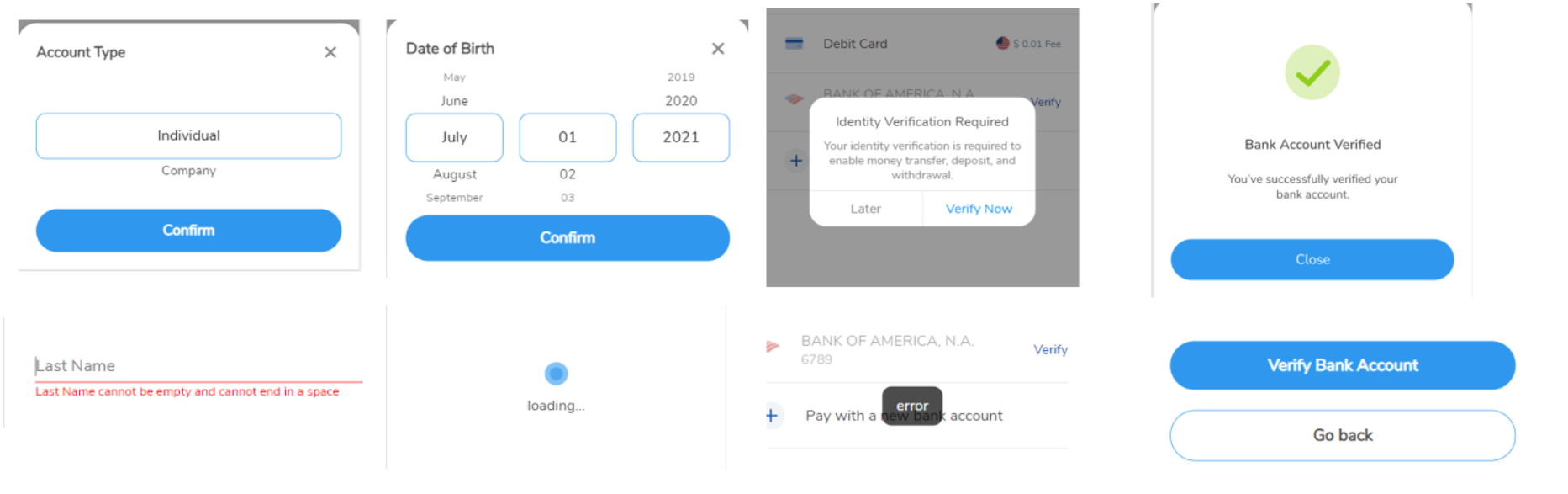
部分组件效果:
安装
npm install @wzzehui/roxe-mobile-ui --save
使用
1.在min.js中全局导入
import Vue from 'vue'
import roxeUI from '@wzzehui/roxe-mobile-ui';
// 引入css
import '@wzzehui/roxe-mobile-ui/lib/index.css';
Vue.use(roxeUI);
<template>
<div class="demo">
<roxe-button>按钮</roxe-button>
</div>
</template>全局注册的组件名称详细列表如下 | 名称 | | -------- | | roxe-button | | roxe-card | | roxe-date | | roxe-form | | roxe-form-item | | roxe-input | | roxe-list | | roxe-nav | | roxe-popup | | roxe-select | | roxe-upload | | this.$loading | | this.$toast | | this.$confirm |
2.单个导入
配置 babel-plugin-import npm run babel-plugin-import --save-dev 安装完成后 在babel配置文件中配置如下
{
plugins: [
[
"import",
{
"libraryName": "@wzzehui/roxe-mobile-ui",
"style": "/",
}
]
]
}import { roxe_button } from '@wzzehui/roxe-mobile-ui';
// 引入css 此css包含全部组件css 不建议此方案
// import '@wzzehui/roxe-mobile-ui/lib/index.css';
// 强烈建议如下方案 我们提供单独的css的文件 css列表会在下列表格中列出
import '@wzzehui/roxe-mobile-ui/lib/roxe_button.css';
<script>
export default {
components: {
'roxe-button': roxe_button
}
}
</script><template>
<div class="demo">
<roxe-button>按钮</roxe-button>
</div>
</template>单个导入组件名称详细列表如下 | import js名称 | import css名称 | | -------- | ------- | | roxe_button | roxe_button.css| | roxe_card | roxe_card.css | | roxe_date | roxe_date.css | | roxe_form | 无 | | roxe_form_item | roxe_form_item.css | | roxe_input | roxe_input.css | | roxe_list | roxe_list.css | | roxe_nav | roxe_nav.css | | roxe_popup | roxe_popup.css | | roxe_select | roxe_select.css | | roxe_upload | roxe_upload.css | | roxe_loading | roxe_loading.css | | roxe_loading_ vue.use()方式使用 | roxe_loading.css | | roxe_toast | roxe_toast.css | | roxe_toast_ vue.use()方式使用 | roxe_toast.css | | roxe_confirm | roxe_confirm.css | | roxe_confirm _ vue.use()方式使用 | roxe_confirm.css |