@webxdc/webxdc-dev
v0.18.0
Published
A dev tool for Webxdc
Downloads
100
Readme
webxdc-dev
webxdc-dev is a development server for webxdc apps. Easily test your app's behavior as if it was shared in a real chat with multiple people.

In contrast to hello, each "user"'s app
instance gets its own isolated state (e.g. localStorage), since each is
served from a separate port (therefore a separate origin).
Installation
You can install the tool globally. This works with any webxdc project:
npm install -g @webxdc/webxdc-devThis makes webxdc-dev available on your command line. Alternatively you
can also install webxdc-dev in just your development project as a
package.json script; see below for more information.
Usage
Starting
Running a directory
In case you don't use bundling tooling and have a simple webxdc project where
you have a directory that is zipped directly into a .xdc file, you can run it
directly:
webxdc-dev run /path/to/webxdc/projectThis may not be convenient or may not even work if you use tools like vite or
webpack-dev-server though. For that, see below.
Running an .xdc file
You can run an .xdc file with the following command:
webxdc-dev run /path/to/my.xdcWith vite, webpack-dev-server, etc
It can be very useful to use a dev server that supports bundling and hot
reloading, like vite or webpack-dev-server. In this case your
project has a package.json.
You can run webxdc-dev against such a dev server directly. For instance if
you have your project under development running on http://localhost:3000,
this is how you can run it:
webxdc-dev run http://localhost:3000After starting
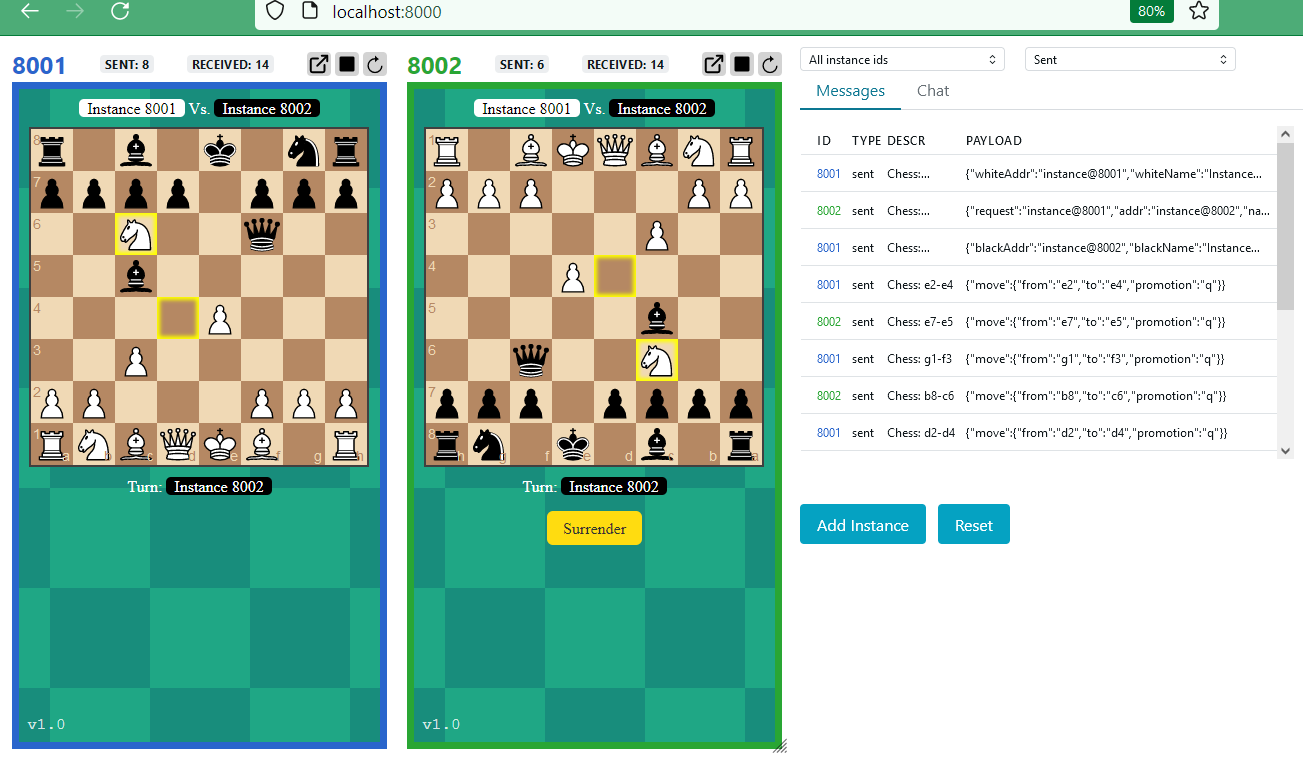
When you start webxdc-dev, it opens a browser window with the webxdc-dev UI.
Two webxdc application instances are already running. You can start the
instance in the embedded UI with the start button in each instance header. You
can reload any instance with the reload button.
You can add new instances by pressing the "Add instance" button. You can reset all instance state and messages by pressing the "Reset" button.
The sidebar to the right lets you see all updates sent and received from the
dev server. Hover over the fields to see the complete text. Click on a message
to see full information. You can also filter messages. There is also a "chat"
tab which you can use to see info contained in updates as well as any
summary text contained in an update.
The sidebar can be closed with Close Messages button within the sidebar and
expanded by clicking on Open Messages within the devices tab.
The sidebars width can also be adjusted by moving the separating line between
devices and sidebar.
Each instance header also contains additional information: the port number on which the instance was opened, the amount of updates this instance sent and received since last reset. You can click on this information to control the filters in the messages sidebar.
The "info" tab lets you see basic information about the webxdc application you are running.
The dev tool console shows messages with the same color prefix as the instance UIs.
Clean state
Instances start with a clean slate: empty localStorage and sessionStorage.
This means an instance may flash briefly with old state when it is opened for
the first time after startup.
The UI also lets you clear the state with the reset button - this refreshes
both server and client state, and is as if you restarted webxdc-dev.
Command-line options
Controlling the port number with -p
By default the dev tool is opened on port 7000 and following. You can change
the base port number using --port, so for instance:
webxdc-dev run --port 4000 /path/to/webxdc/projectVerbose
By default the dev tool does not log messages. You can change this by using
-v which logs messages to the console.
webxdc-dev as a package.json script
If your project has a package.json, you can also install webxdc-dev locally
as a dev dependency:
npm install -D @webxdc/webxdc-devDuring development
If your project already has a dev or start script that starts a local
development server on port 3000, you can integrate webxdc-dev with that as
follows in the scripts section of your package.json:
{
"scripts": {
"webxdc-dev": "concurrently \"npm run dev\" \"webxdc-dev run http://localhost:3000\""
}
}To run this you need the concurrently dev dependency:
npm install -D concurrentlyYou can now run the script like this:
npm run webxdc-devTesting the .xdc build
If your build script produces an .xdc file you can test this:
{
"scripts": {
"webxdc-dev-xdc": "npm run build && webxdc-dev run dist/app.xdc"
}
}This is assuming your build command produces a dist/app.xdc.
You can run it like this:
npm run webxdc-dev-xdcTesting a build directory
If you have a dist directory that contains the complete contents of
what will be zipped up into an .xdc file you can also run against it
directly:
{
"scripts": {
"webxdc-dev-dist": "npm run build && webxdc-dev run dist"
}
}You can run the script like this:
npm run webxdc-dev-distDevelopment
webxdc-dev is developed using npm,
so run:
npm installin the webxdc-dev project directory to install dependencies.
You can run webxdc-dev in development mode so that both frontend and backend
are automatically recompiled when you change code. For frontend and simulator
changes you need to reload your browser windows to see the effect. When you
make a backend change, the entire server is restarted and a new browser window
is opened.
npm run dev -- run /path/to/xdcProduction and development mode have differences: in production mode no recompilation takes place. Before release, you should test the command-line script in production mode. You can do this as follows:
npm run buildThen use:
npm run cli -- run /path/to/xdcMaking a release
You can create a new npm release automatically by doing the following on the
main branch:
npm version patch # or minor, major, etc
git push --follow-tagsnpm version updates the
version number automatically and also puts the latest date in CHANGELOG.md.
You then need to push using --follow-tags (NOT --tags).
The release process is done through a github action defined in
.workflows/publish.yml which publishes to the npm registry automatically.
Architecture
This codebase consists of three pieces:
backend: a NodeJS Express application that serves webxdc applications in the browser and distributes updates using websockets.
simulator: a version of
webxdc.jsthat uses a websocket to the backend to send and receive updates. This is injected into webxdc applications.frontend: a SolidJS application that presents the webxdc-dev UI.
The backend is compiled with TypeScript directly. The simulator and frontend are bundled using webpack using the babel loader (with the typescript preset).
