@volkenomakers/intro-slider
v1.0.2
Published
a react native module developped by volkeno
Downloads
18
Maintainers
Readme
intro-slider

Add it to your project
- Using NPM
npm install @volkenomakers/intro-slider - or:
- Using Yarn
yarn add @volkenomakers/intro-slider
Usage
import React from "react";
import { View } from "react-native";
import IntroSlider from "@volkenomakers/intro-slider";
import { Icon, Text } from "react-native-elements";
import { SafeAreaView } from "react-native";
const data = [
{
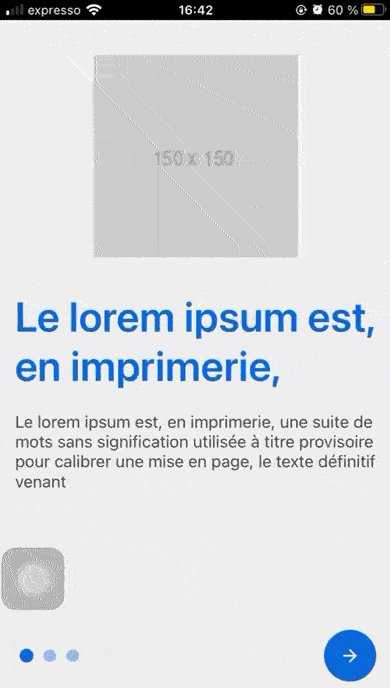
title: "Le lorem ipsum est, en imprimerie,",
description:
"Le lorem ipsum est, en imprimerie, une suite de mots sans signification utilisée à titre provisoire pour calibrer une mise en page, le texte définitif venant ",
image: "https://via.placeholder.com/150",
},
{
title: "Le lorem ipsum est, en imprimerie,",
description:
"Le lorem ipsum est, en imprimerie, une suite de mots sans signification utilisée à titre provisoire pour calibrer une mise en page, le texte définitif venant ",
image: "https://via.placeholder.com/150",
},
{
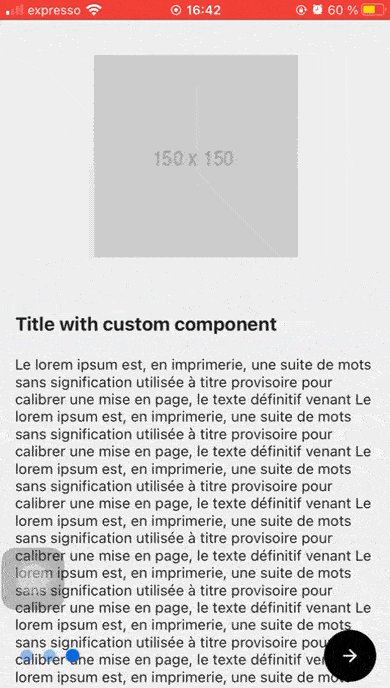
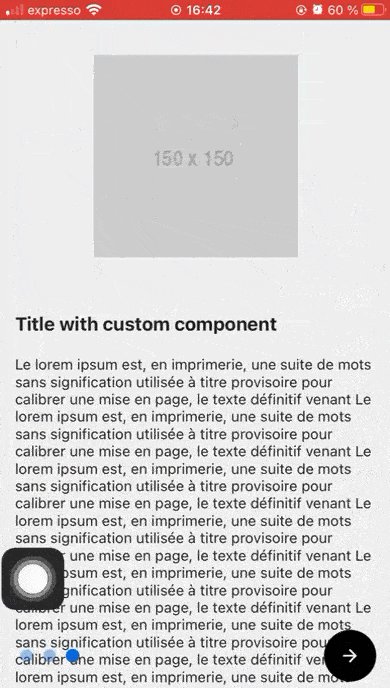
title: () => (
<Text style={{ fontSize: 18, fontWeight: "bold", marginVertical: 20 }}>
Title with custom component
</Text>
),
description: () => (
<Text>
Le lorem ipsum est, en imprimerie, une suite de mots sans signification
utilisée à titre provisoire pour calibrer une mise en page Le lorem
ipsum est, en imprimerie, une suite de mots sans signification utilisée
à titre provisoire pour calibrer une mise en page Le lorem ipsum est, en
imprimerie, une suite de mots sans signification utilisée à titre
provisoire pour calibrer une mise en page Le lorem ipsum est, en
imprimerie, une suite de mots sans signification utilisée à titre
provisoire pour calibrer une mise en page Le lorem ipsum est, en
imprimerie, une suite de mots sans signification utilisée à titre
provisoire pour calibrer une mise en page
</Text>
),
image: "https://via.placeholder.com/150",
},
];
const IntroSliderApp = () => {
return (
<SafeAreaView style={{ flex: 1, backgroundColor: "#000" }}>
<IntroSlider
data={data}
onEnd={() => console.log("slider end")}
titleStyle={{ fontSize: 40, color: "#0969da" }}
indicatorColor="#0969da"
descriptionStyle={{ fontSize: 16 }}
containerStyle={{ backgroundColor: "#EEE", flex: 1 }}
imageProps={{ resizeMode: "contain" }}
renderEndButton={() => (
<View
style={{
padding: 15,
borderRadius: 35,
overflow: "hidden",
backgroundColor: "#000",
alignItems: "center",
justifyContent: "center",
}}
>
<Icon
name="arrow-right"
type="material-community"
color={"#FFF"}
size={20}
/>
</View>
)}
renderNextButton={(activeIndex) => (
<View
style={{
padding: 15,
borderRadius: 35,
overflow: "hidden",
backgroundColor: "#0969da",
alignItems: "center",
justifyContent: "center",
}}
>
<Icon
name="arrow-right"
type="material-community"
color={"#FFF"}
size={20}
/>
</View>
)}
/>
</SafeAreaView>
);
};
export default IntroSliderApp;Properties
| Property name | Type | Description | | -------------------- | ---------- | ----------------------------------------------------------- | | data | Array | array of object with keys (title,descriptio, imge) | | onEnd | Function | callback to be called when the user click to the end button | | imageProps | Object | props for the image | | descriptionStyle | Object | Custom style for the text description | | titleStyle | Object | Custom style for the title | | containerStyle | Object | Custom style for the View container | | indicatorColor | String | color of the indicators | | indicatorSize | Number | size of the indicators | | renderNextButton | Function | render the next button | | renderEndButton | String | render the end button |
ISC Licensed
