@vize/richtext-editor
v0.1.6
Published
A richtext editor React component using in project vize.
Downloads
5
Readme
@vize/richtext-editor
A richtext editor React component using in project vize
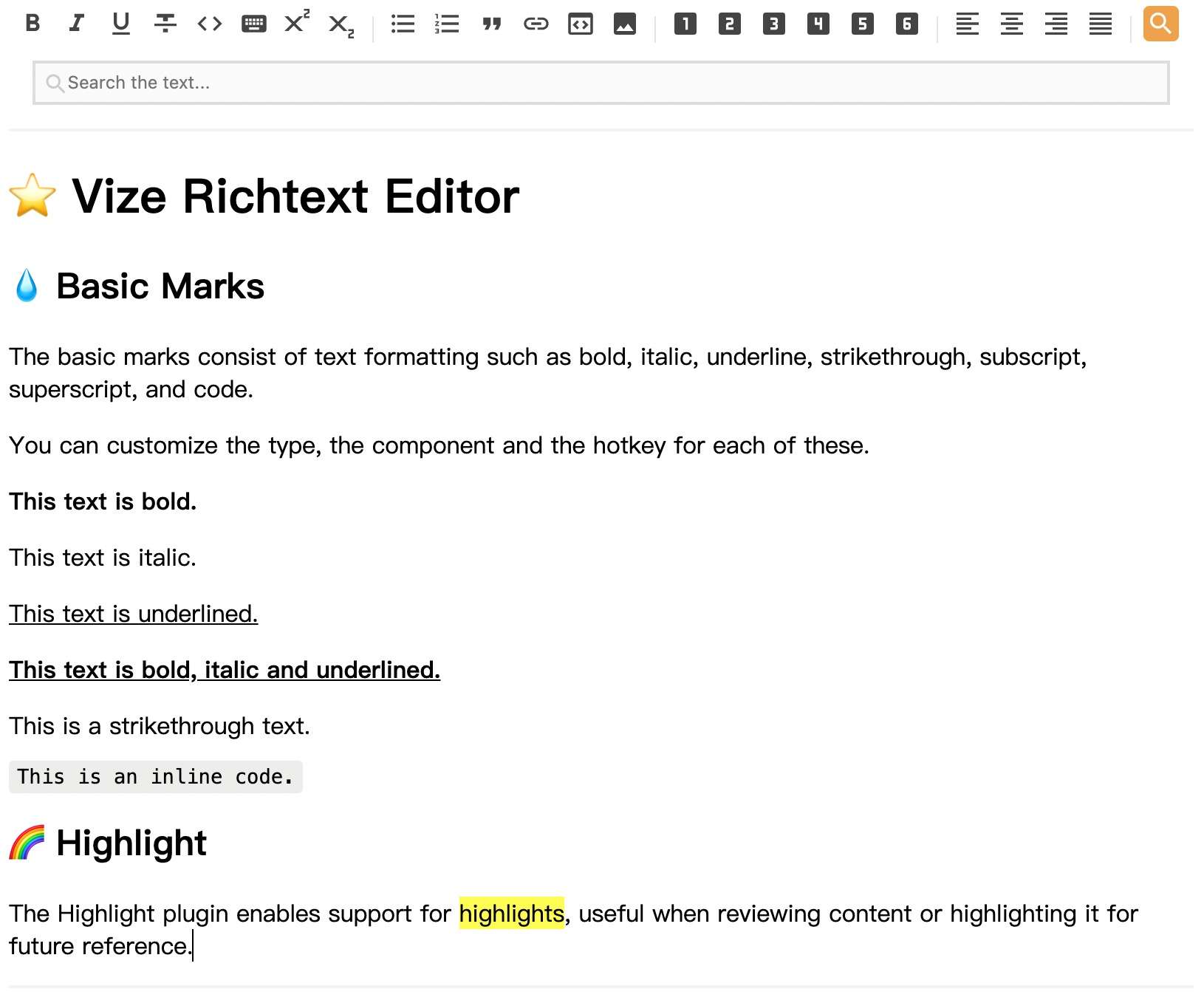
Preview

Install
npm install --save @vize/richtext-editor @udecode/slate-plugins slate slate-history slate-hyperscript slate-reactUsage
import { Editor, getRawValue, getHTML } from '@vize/richtext-editor';
function App() {
return (
<>
<button onClick={() => console.log(getHTML())}>print html</button>
<button onClick={() => console.log(getRawValue())}>print raw value</button>
<Editor wrapperClassName="my-editor" initValue="<h1>hello</h1>" />
</>
);
}