@vighnesh153/react-use-global-state
v0.4.7
Published
A tiny global useState hook
Downloads
26
Readme
@vighnesh153/react-use-global-state
A lightweight library (around 1KB minified), which allows you to create a global state using a ReactJS hook. The API
of the hook is similar to the useState hook with minor differences.
Use this library as an alternative to popular state management solutions like Redux, MobX, etc. because you don't
need to create any providers or action creators or any boilerplate code for creating a global state. You can even use
this in place of the ReactJS's builtin Context API
Installation
npm install @vighnesh153/react-use-global-stateUsage
import { useGlobalState } from '@vighnesh153/react-use-global-state';
const Counter = ({ adder }) => {
const [count, setCount] = useGlobalState('count', 0);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + adder)}>Add {adder}</button>
</div>
);
};
const App = () => {
return (
<div>
{/** Count state will be same for all counters **/}
<Counter adder={1} />
<Counter adder={2} />
<Counter adder={3} />
</div>
);
};Cleaning up (in your tests)
To remove the global state from memory, you can make use of the forgetGlobalState function which will clean all the
global pieces of state. It also accepts an array of identifiers (strings) to only forget those global state pieces.
import { forgetGlobalState } from '@vighnesh153/react-use-global-state';
describe('Your component tests', () => {
// forgets all identifier states
beforeEach(() => {
forgetGlobalState();
});
// forgets those global state pieces that were marked with any one of these identifiers
beforeEach(() => {
forgetGlobalState(['counter', 'user', 'auth']);
});
});Performance
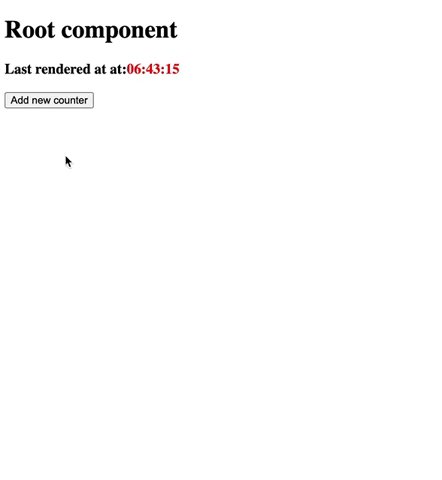
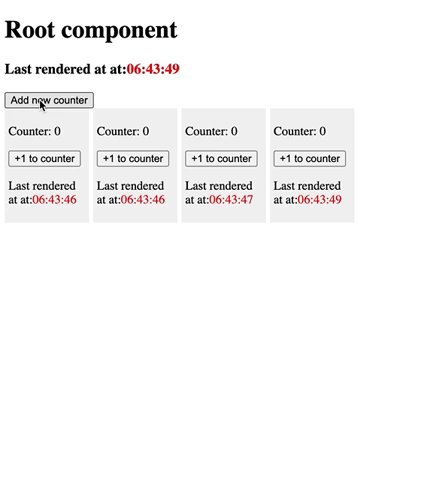
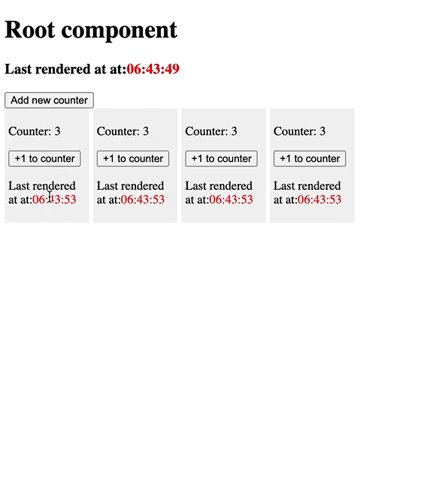
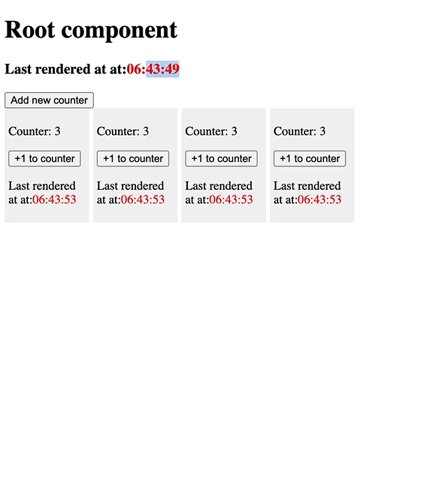
Any change in the state would just render the consumer components (and their children components) and not the entire application as you can see in the following example.
In the following example, we have the global render time in the <App /> component and all the counter cards are
children of the <App /> component.
- Adding a new counter re-renders the
<App />component because the logic of the count of counters is in the<App />component - Adding
1to any of the counters only re-renders the consumers of the count state (in this case, only the cards)

Why you should use this library?
- Size:
1KBminified - Zero external dependencies
- Modern hook-based state management instead of the traditional redux-like, provider-consumer approaches
- No need of wrapping components with a long chain of Providers as there is no Provider-Consumer pattern in this hook
Best practices
- Try to keep the states very minimal. That way, to avoid re-rendering of big component trees with every minor change in the state
- Although there is no restriction on how you want to use this, my recommendation would be to create a wrapper hook
around you piece of state and add some utility functions in the hook to update the state. This lets you encapsulate
your business logic for this piece of state in the hook, and you won't have to pass the
identifiereverytime as it will be done for you by the hook.
const useUser = (userId, initialValue) => {
const [user, setUser] = useGlobalState(`user_${userId}`, initialValue || {});
const changeName = useCallback(
(newName) => {
setUser({ ...user, name: newName });
},
[user]
);
const changeAge = useCallback(
(newAge) => {
setUser({ ...user, age: newAge });
},
[user]
);
return { user, changeName, changeAge };
};How does this hook work?
- This hooks makes use of the provided
identifierto identify which global state you want to access. - When you change the state for an
identifier, the new data gets published in a stream and all the components which are making use of the sameidentifierwill get notified about the updates





