@viewdesign/v-gantt
v1.4.4
Published
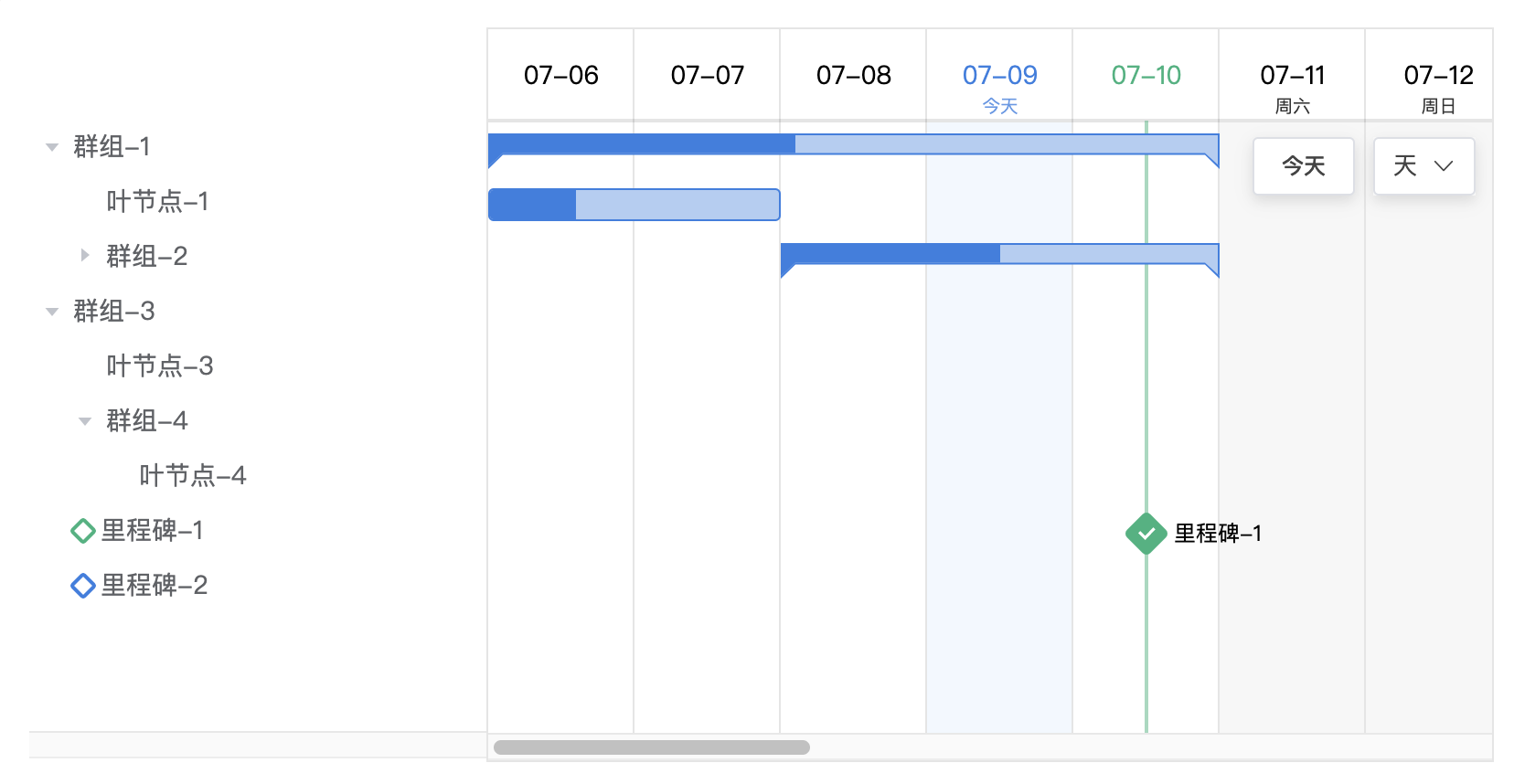
vue gantt component, just like omniplan!
Downloads
24
Readme
v-gantt

Table of Contents
Introduction
Base on vue + element-ui, create web version omniplan。
Feature
- fold & collapse tree node
- support tree header slot
- drag gantt node to modify dates
- drag to modify duration
- jump to 'today'
- col unit base on days or weeks or months
- monthly view hover node to display date info
- click tree node to jump to gantt node
- click milestone's line to jump to milestone node
- get chinese festivals by public-api
Quick Start
v-gantt is based on el-button, el-select, el-progress and el-tree. So you need to register those in global environment with Vue.component or simply with Vue.use(Element)
yarn add @femessage/v-gantt @femessage/element-ui<template>
<v-gantt style="height: 400px;" :data.sync="data" />
</template>
<script>
export default {
data() {
const y = new Date().getFullYear()
const m = `${new Date().getMonth() + 1}`.padStart(2, 0)
const d = (date) => `${y}-${m}-${date}`
return {
data: [
{
id: 'group-1',
name: '群组-1',
children: [
{
id: 'item-1',
name: '叶节点-1',
progress: 30,
startDate: d('06'),
endDate: d('07'),
},
],
},
{
id: 'milestone-1',
name: '里程碑-1',
date: d('10'),
done: true,
},
],
}
},
}
</script>Development
develop on top of vue-styleguide
yarn devTodo
- support tree node dragging
- support header-slot to place button like 'new'
- support delete action
- fix 'rowH' doesn't inpact tree nodes
- support drag to change progress
- support click to toggle milestone
- lost
<gantt-layout>in<gantt-group>when compile with rollup
Links
Inspiration
thanks to
Contributing
For those who are interested in contributing to this project, such as:
- report a bug
- request new feature
- fix a bug
- implement a new feature
Please refer to our contributing guide.
Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!


