@vgaidadei/inputv
v1.0.3
Published
Custom inputs form by vue.js applications
Downloads
3
Maintainers
Readme
Input fields for vue.js
documentation: https://gaidadei.ru/inputv
npm: https://gaidadei.ru/inputv
how install: https://www.youtube.com/watch?v=TmmegP511ts
Description
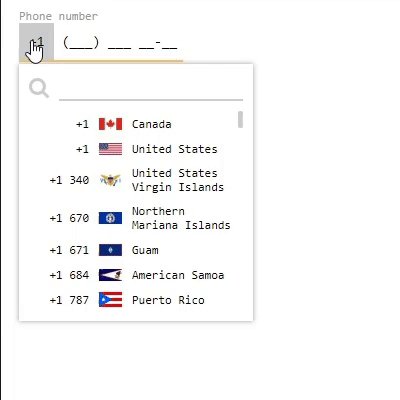
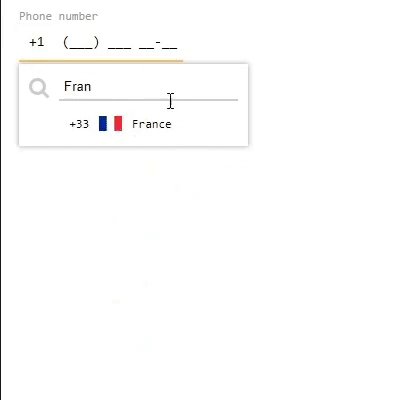
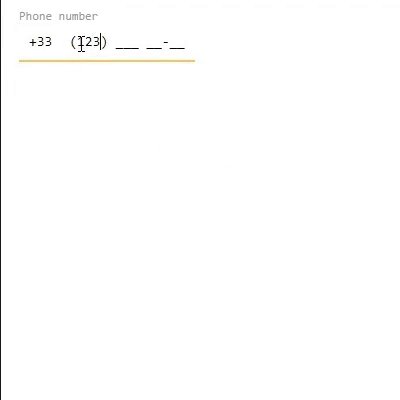
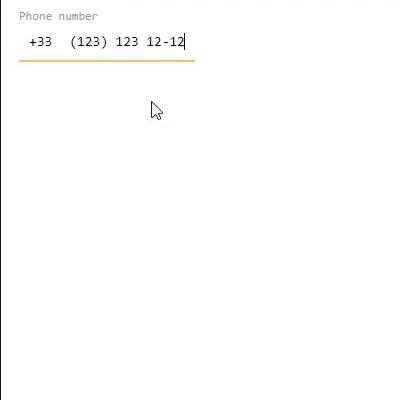
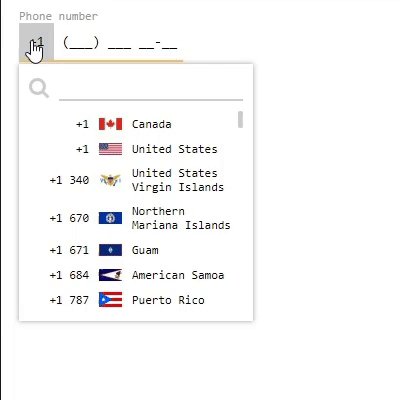
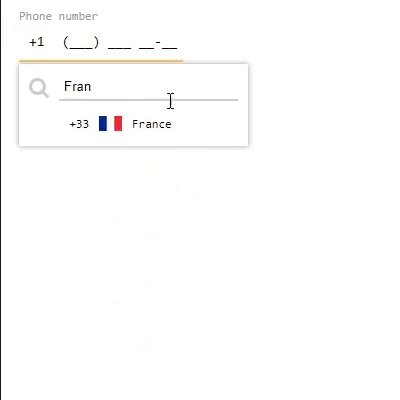
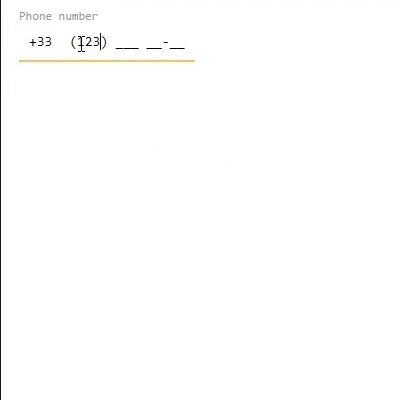
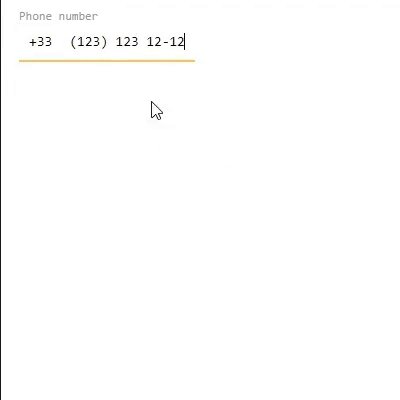
Very simple vuejs component that creates custom input fileds. Where can you create input fields for phone number, text, select, checkbox and radio ...
How to install
1 step
Write the command
npm i @vgaidadei/inputv2 step
In the .vue file, which you will use the fields, connect the library using the line
import inputv from '@vgaidadei/input'3 step
Connect the component by adding it to the object for export
export default {
... ,
components: { inputv },
...
}4 step
Inside the template, insert the inputV tag where needed
<div id='app'>
<inputV type='tel'>
</div>