@vespaiach/horizontal-calendar
v2.0.1
Published
React horizontal infinity-scrolling calendar
Downloads
32
Maintainers
Readme
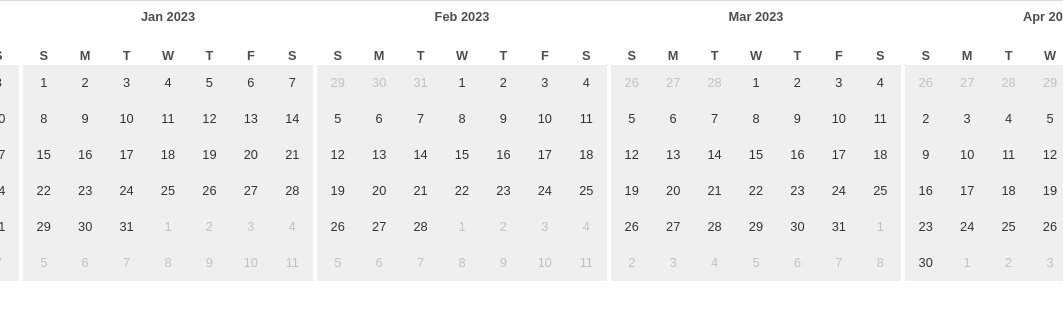
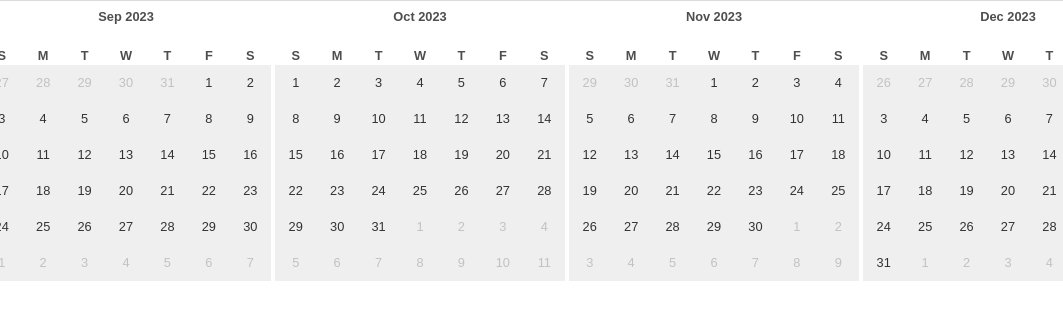
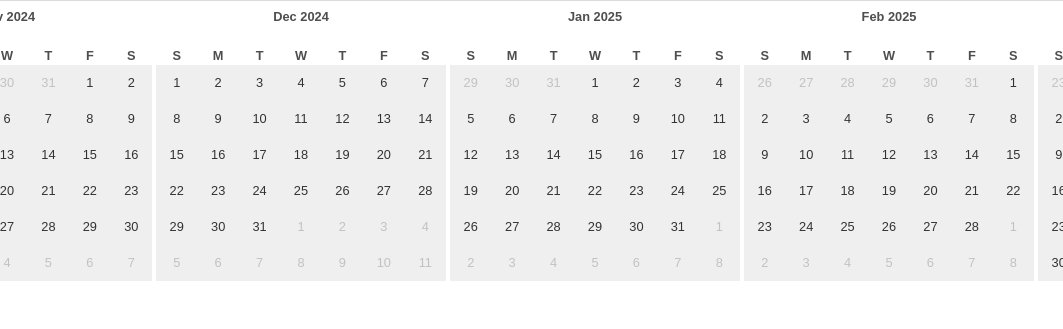
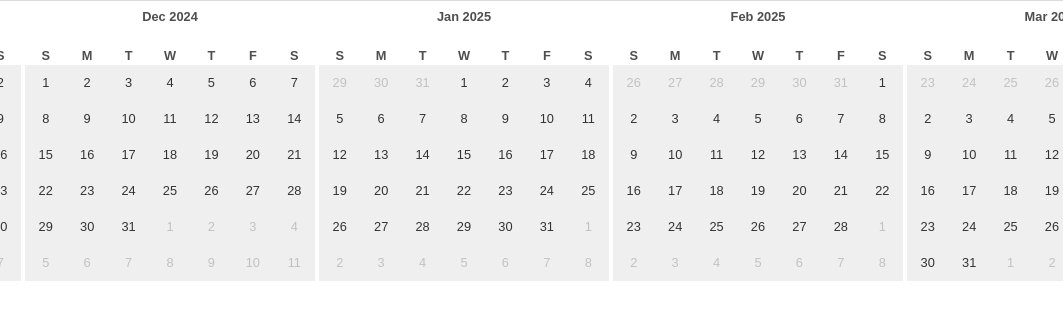
React Horizontal Infinity-Scrolling Calendar
A simple and reusable calendar for React application with supporting of infinity scrolling horizontally.

Installation
The Calendar can be installed via npm:
npm install @vespaiach/horizontal-calendar --saveOr via yarn:
yarn add @vespaiach/horizontal-calendarYou will need to install packages: React, @use-gesture/react and classnames. Please find their support versions under peerDependencies section in package.json
The Gist
You will also need to include CSS file calendar.css from this package. The below example shows how to include CSS files
import '@vespaiach/horizontal-calendar/dist/calendar.css';
import '@vespaiach/horizontal-calendar/dist/defaultTheme.css';
import React from 'react';
import ReactDOM from 'react-dom';
import Calendar from '@vespaiach/horizontal-calendar';
function App() {
const [selection, setSelection] = useState<Date | [Date, Date | null] | null>(null);
return <Calendar rangeSelection selection={selection} onChange={setSelection} />;
}
ReactDOM.render(<App />, document.querySelector('#root'));Note: overwrite defaultTheme.css to re-style the calendar as you wish
Configuration
The basic usage:
<Calendar onChange={handleChange} />| options | Note | required | | ------------------- | --------------------------------------------------------------- | --------------------------------------- | | onChange | (values: Date | [Date, Date | null]) => void | no | | className | string - css class | no | | startAt | Date - the date calendar will show from begining | no (default current date) | | rangeSelection | boolean - allow to select a range of dates | no (default to only select single date) | | selection | Date | [Date, Date | null] | null - dates are being selected | no | | monthBoxWidth | number - width of each month box | no (default = 290px) | | monthNameCellHeight | number - height of very top cell | no (default = 32px) | | weekDayCellHeight | number - height of week day cell | no (default = 32px) | | dateCellHeight | number - height of date cell | no (default = 32px) |
License
See the MIT license file.
