@valuis0429/vue-coreui
v2.1.14
Published
Open Source UI Kit built on top of Bootstrap 4
Downloads
14
Maintainers
Readme
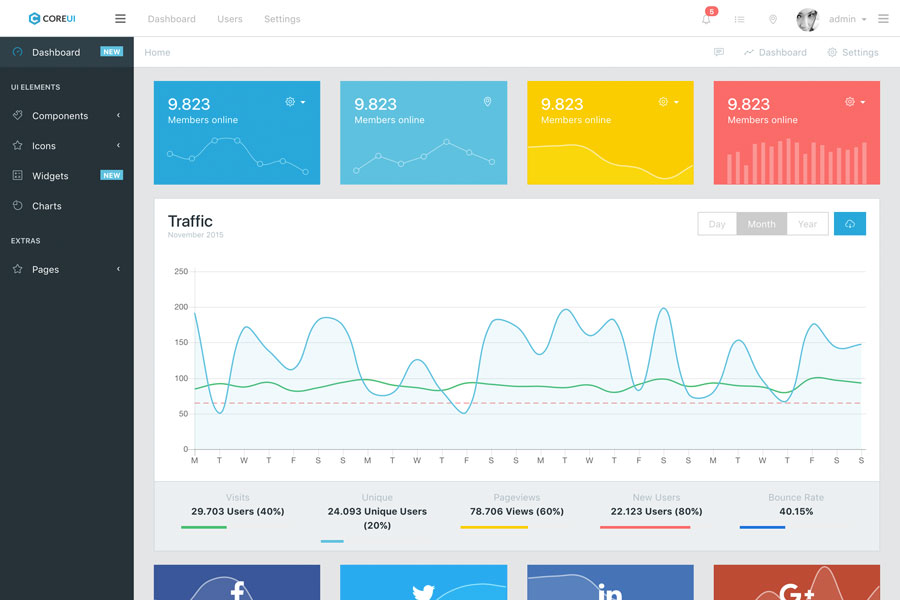
CoreUI - Free WebApp UI Kit built on top of Bootstrap 4 
Please help us on Product Hunt and Designer News. Thanks in advance!
Curious why I decided to create CoreUI? Please read this article: Jack of all trades, master of none. Why Bootstrap Admin Templates suck.
CoreUI is an Open Source UI Kit built on top of Bootstrap 4. CoreUI is the fastest way to build modern dashboard for any platforms, browser or device. A complete Dashboard and WebApp UI Kit that allows you to quickly build eye-catching, high-quality, high-performance responsive applications using your framework of choice.
Table of Contents
- Templates
- Admin Templates built on top of CoreUI Pro
- Installation
- Usage
- What's included
- Documentation
- Contributing
- Versioning
- Creators
- Community
- License
- Support CoreUI Development
Templates
Admin Templates built on top of CoreUI Pro
| CoreUI Pro | Prime | Root | Alba | Leaf |
| --- | --- | --- | --- | --- |
|  |
|  |
|  |
|  |
| 
Installation
Several options are available:
Clone repo
$ git clone https://github.com/coreui/coreui.gitNPM
$ npm install @coreui/coreui --saveYarn
$ yarn add @coreui/[email protected]Composer
$ composer require coreui/coreui:2.1.12Usage
CSS
Copy-paste the stylesheet <link> into your <head> before all other stylesheets to load our CSS.
<link rel="stylesheet" href="node_modules/@coreui/coreui/dist/css/coreui.min.css">JS
Many of our components require the use of JavaScript to function. Specifically, they require jQuery, Popper.js, Bootstrap and our own JavaScript plugins. Place the following <script>s near the end of your pages, right before the closing </body> tag, to enable them. jQuery must come first, then Popper.js, then Bootstrap, and then our JavaScript plugins.
<script src="node_modules/jquery/dist/jquery.min.js"></script>
<script src="node_modules/popper.js/dist/umd/popper.min.js"></script>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/@coreui/coreui/dist/js/coreui.min.js"></script>What's included
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
coreui/
├── build/
├── dist/
├── js/
└── scss/Documentation
The documentation for the CoreUI Free Bootstrap Admin Template is hosted at our website CoreUI
Contributing
Please read through our contributing guidelines. Included are directions for opening issues, coding standards, and notes on development.
Editor preferences are available in the editor config for easy use in common text editors. Read more and download plugins at http://editorconfig.org.
Versioning
For transparency into our release cycle and in striving to maintain backward compatibility,CoreUI Free Admin Template is maintained under the Semantic Versioning guidelines.
See the Releases section of our project for changelogs for each release version.
Creators
Łukasz Holeczek
Andrzej Kopański
Community
Get updates on CoreUI's development and chat with the project maintainers and community members.
- Follow @core_ui on Twitter.
- Read and subscribe to CoreUI Blog.
Copyright and license
copyright 2018 creativeLabs Łukasz Holeczek. Code released under the MIT license. There is only one limitation you can't can’t re-distribute the CoreUI as stock. You can’t do this if you modify the CoreUI. In past we faced some problems with persons who tried to sell CoreUI based templates.
Support CoreUI Development
CoreUI is an MIT licensed open source project and completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support development by donating on PayPal, buying CoreUI Pro Version or buying one of our premium admin templates.
As of now I am exploring the possibility of working on CoreUI fulltime - if you are a business that is building core products using CoreUI, I am also open to conversations regarding custom sponsorship / consulting arrangements. Get in touch on Twitter.


