@ux-frame/ux-frame
v3.0.6
Published
Vue3 setup重构,支持android、ios、web三端,适配长屏、宽屏、PC、折叠屏、横屏,适配深色模式
Downloads
34
Maintainers
Readme
重点说明 ⬇️
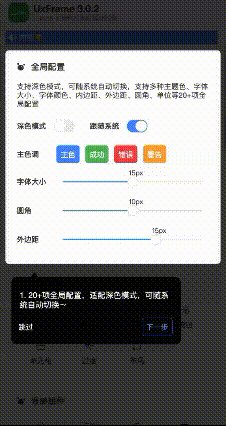
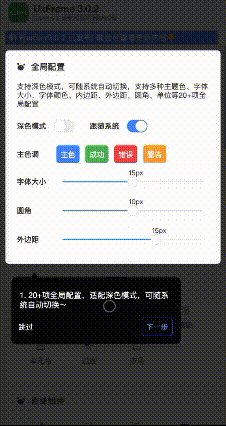
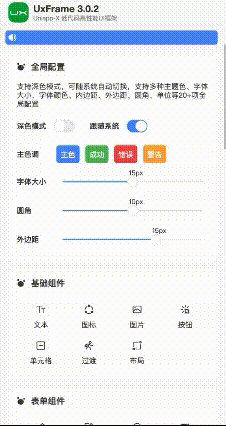
UxFrame UI框架(荣获2023年插件大赛一等奖)现已完成Vue3 setup重构,支持android、 ios、web 三端,适配长屏、宽屏、PC、折叠屏、横屏,同时框架已适配深色模式,可自由切换主题,内置字体大小、单位、强调色、背景色、文字颜色、内边距、外边距、圆角等20+项全局配置,轻松实现高效的页面布局。
文档教程 ⬇️
原生能力
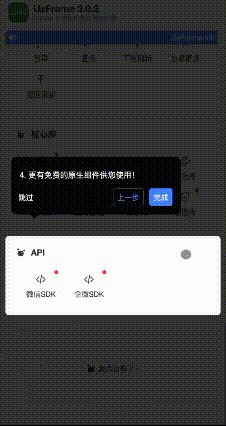
框架内置微信和企业微信授权分享和支付能力,不再收取购买原生插件费用。更多原生功能持续集成中...
- 微信SDK
- 企业微信SDK
现有组件 ⬇️
基础
- 文本
ux-text - 图标
ux-icon - 图片
ux-image - 按钮
ux-button - 单元格
ux-cell - 过渡动画
ux-transition - 布局
ux-row、ux-col
- 文本
表单
- 输入框
ux-input - 文本域
ux-textarea - 单选框
ux-radio - 开关选择器
ux-switch - 滑动选择器
ux-slider - 选择器
ux-picker - 日期选择器
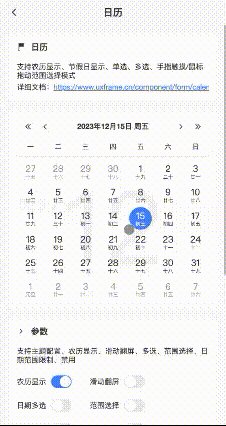
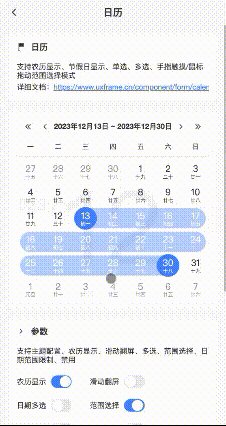
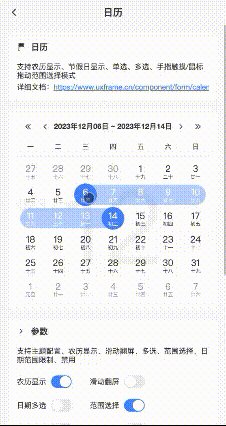
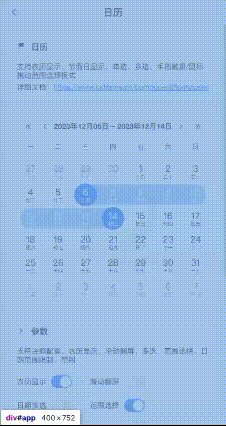
ux-datepicker - 日历
ux-calendar - 评分
ux-rate - 步进器
ux-numberbox
- 输入框
交互
- 拖拽排序
ux-drag - 弹出层
ux-popover
- 拖拽排序
展示
- 图表
ux-chart - 表格
ux-table - 二维码
ux-qr - 倒计时
ux-countdown - 数字滚动
ux-countto - 滚动通知
ux-noticebar - 角标
ux-badge - 标签
ux-tag - 加载
ux-loading
- 图表
导航
- 顶部导航栏
ux-navbar - 底部导航栏
ux-tabbar - 选项卡导航栏
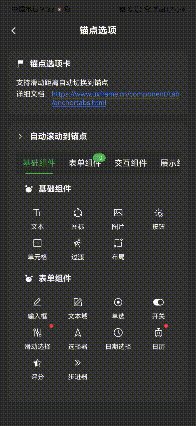
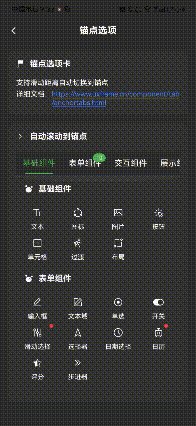
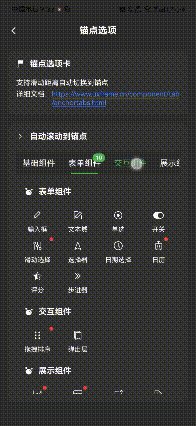
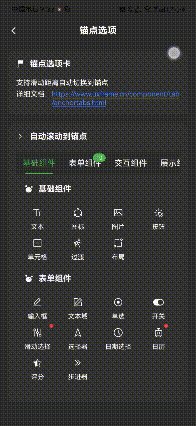
ux-tabs - 锚点选项卡
ux-anchortabs - 侧边栏
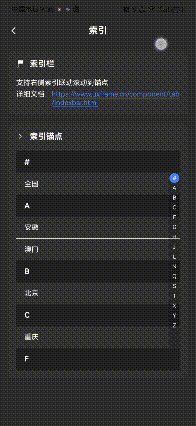
ux-sidebar - 索引导航栏
ux-indexbar
- 顶部导航栏
布局
- 页面
ux-page - 页面组
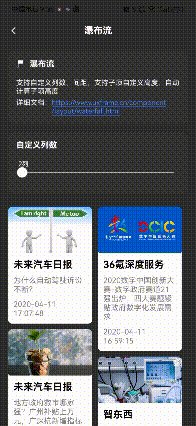
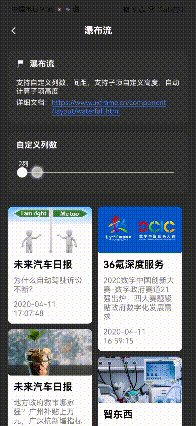
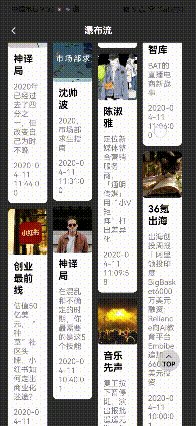
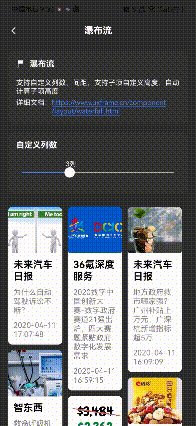
ux-pages - 瀑布流列表
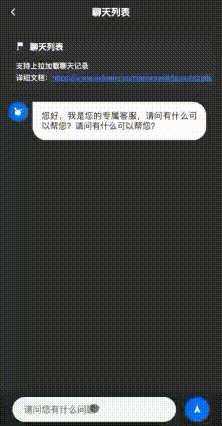
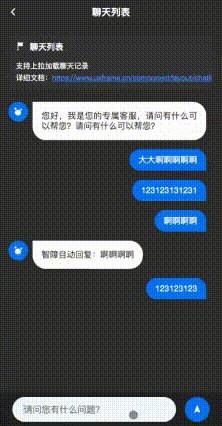
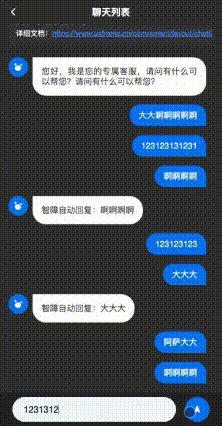
ux-waterfall - 聊天列表
ux-chatlist - 宫格布局
ux-grid - 卡片
ux-card - 滚动列表
ux-scroll - 高性能滚动列表
ux-list - 抽屉
ux-drawer - 骨架屏
ux-skeleton - 分割线
ux-drvider - 折叠面板
ux-collapse - 遮罩层
ux-overlay - 空间占位
ux-placeholder
- 页面
功能
- 全景图
ux-threejs - 悬浮按钮
ux-floatbutton - 引导
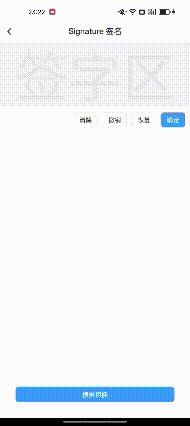
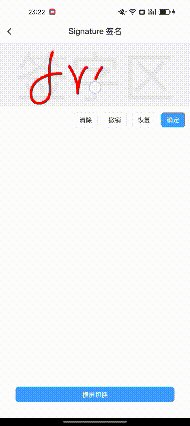
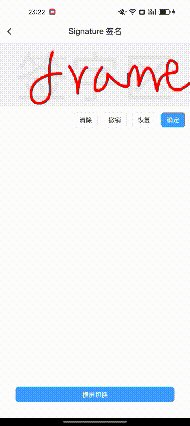
ux-guide - 签名
ux-signature - 下拉刷新
ux-refresher - 加载更多
ux-loadmore - 返回顶部
ux-backtop
- 全景图
开发中组件 ⬇️
表单
- 表单
ux-form - 上传
ux-upload
- 表单
交互
- 长按提示
ux-tooltip - 上拉菜单
ux-actionsheet - 警告提示
ux-alert - 消息提示
ux-toast - 滑动单元格
ux-swipeaction
- 长按提示
展示
- 状态
ux-state - 弹幕
ux-danmu - 头像
ux-avatar
- 状态
布局
- 间隔槽
ux-gap - 轮播图
ux-swiper - 图片组
ux-imagegroup - 步骤条
ux-steps
- 间隔槽
导航
- 分页
ux-pagination
- 分页
导航
- 键盘
ux-keyboard - 图片预览
ux-prviewer - 富文本解释器
ux-parse - 展开阅读更多
ux-readmore
- 键盘
未来规划 ⬇️
5~6月份打造功能强大且功能齐全的UI库
功能特性快速了解













扫码体验
WEB/PC预览 https://web.uxframe.cn