@upswot/sample
v5.10.9
Published
Module Sample
Downloads
16
Maintainers
Keywords
Readme
Sample
This mini project is designed to quickly create a basic widget (component) with the necessary structure.
Each widget (component) has a componentId property and it is unique for each, don't forget about it.
All necessary variables, classes, file names have the word (and then the variable) sample in the name, example:
import { SAMPLE_CONST } from '../constants':host,
.sample,
.simplebar-content{
height: 100%;
}
.sample {
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
border: var(--widget-container-border);
background: var(--color-neutral-0);
overflow: hidden;
transform: scale(1);
}
файлы:
src/api/getSampleList.ts,src/components/sampleChild.tsи т.д.
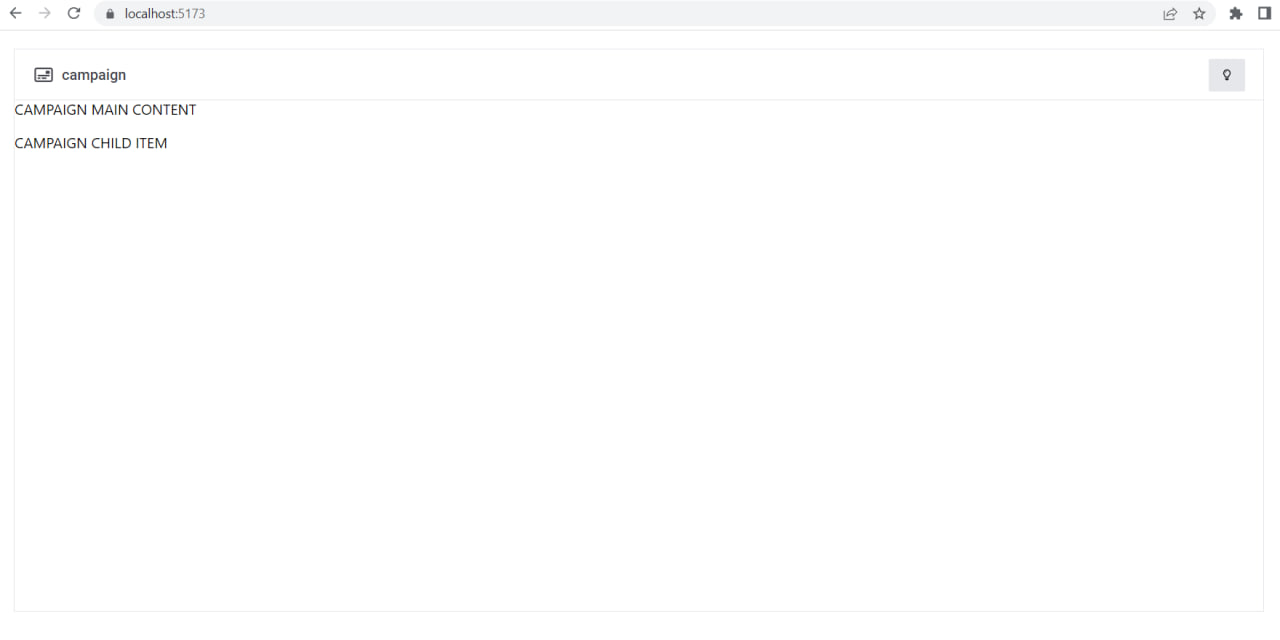
How to start/Visual Example
1.Copying the project
Duplicate entire project packages/sample.

2.Naming
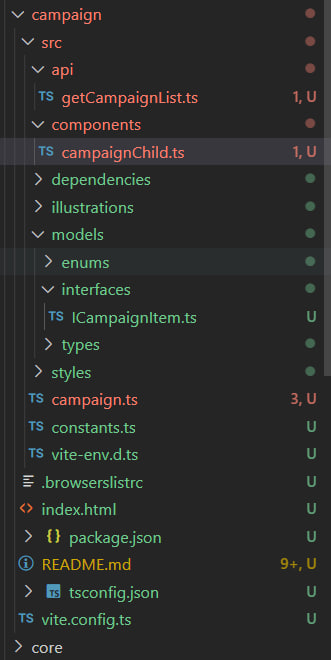
Change the copied project to your name, for example the module will be called campaign.

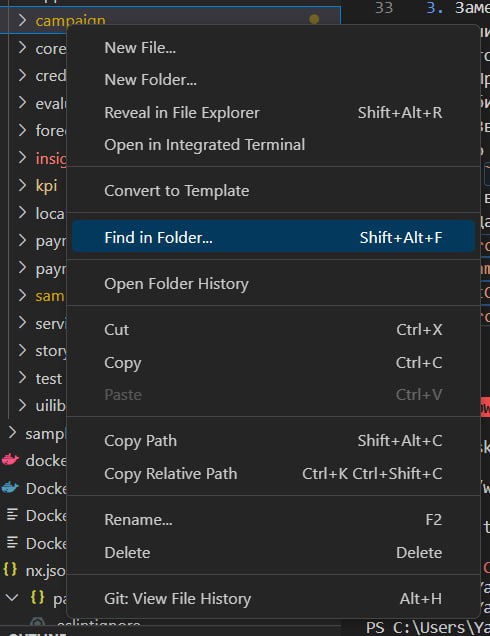
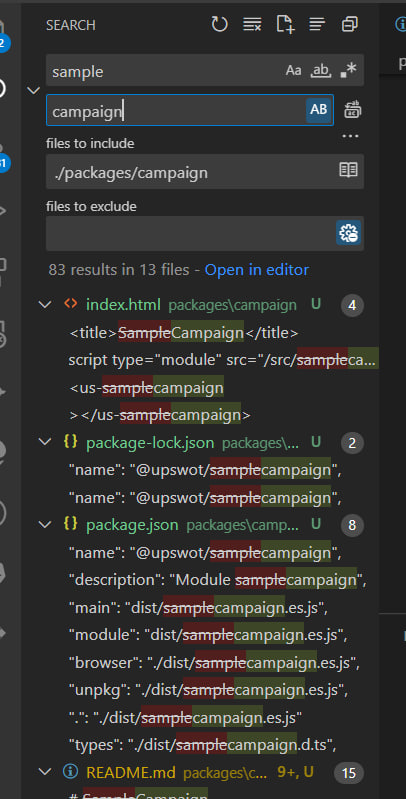
3.Replacing variables within files
Here we replace all our
samplevariables inside files



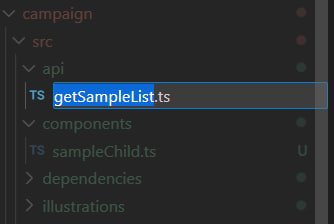
4.Rename files(Now not actual)
In this paragraph, we rename the files in which the name uses the
samplevariable and replace it with our name


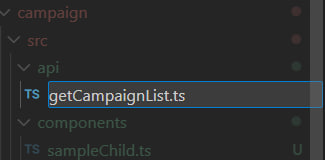
5.Result of renamed files(Now not actual)

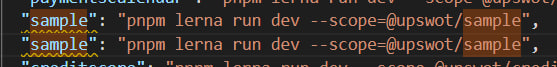
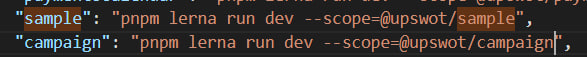
6.Replacement in the global package.json
Copy all instructions that use the
samplevariable

replace with our module name

7.Installing a dependency

8.Module launch

9.Result