@updivision/vue-easy-polls
v1.0.5
Published
A Vue.js component for creating polls, voting and showing results. It’s easy to implement and easy to customize.
Downloads
4
Readme
vue-easy-polls
A Vue.js component for creating polls, voting and showing results. It’s easy to implement and easy to customize.
Demo
See live demo here
Prerequisites
Installing
Using npm:
$ npm i @updivision/vue-easy-pollsExample (NPM)
<template>
<div id="app">
<poll-creator savePollUrl="post-poll-url" />
<hr>
<poll-view getPollUrl="get-poll-url" saveVoteUrl="post-save-url"/>
</div>
</template>
<script>
import {PollView, PollCreator} from '@updivision/vue-easy-polls'
export default {
name: 'app',
components: {
PollCreator,
PollView
}
}
</script>Customize
<template>
<div id="app">
<poll-creator savePollUrl="post-poll-url" />
<hr>
<poll-view getPollUrl="get-poll-url" saveVoteUrl="post-save-url"/>
</div>
</template>
<script>
import {PollView, PollCreator} from '@updivision/vue-easy-polls'
export default {
name: 'app',
components: {
PollCreator,
PollView
}
}
</script>
<style lang="scss">
//...
$poll-primary: red;
$poll-secondary: yellow;
@import "@updivision/vue-easy-polls/src/assets/poll.scss";
//...
</style>
Poll Attributes
PollCreate.vue
| Attribute | Description | Accepted values | HTTP verb | Required | Default | | --------- | ----------- | --------------- | --------- | -------- | ------- | | savePollUrl | This is the endpoint where your server will save the current poll | URL (string) | POST | required | - |
PollView.vue
| Attribute | Description | Accepted values | HTTP verb | Required | Default | | --------- | ----------- | --------------- | --------- | -------- | :-----: | | saveVoteUrl | This is the endpoint where your server will save the vote for the current poll | URL (string) | POST | required | - | | getPollUrl | This is the endpoint from where your server will return the poll | URL (string) | GET | required | - |
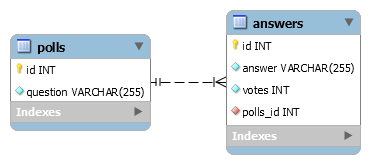
Database schema example

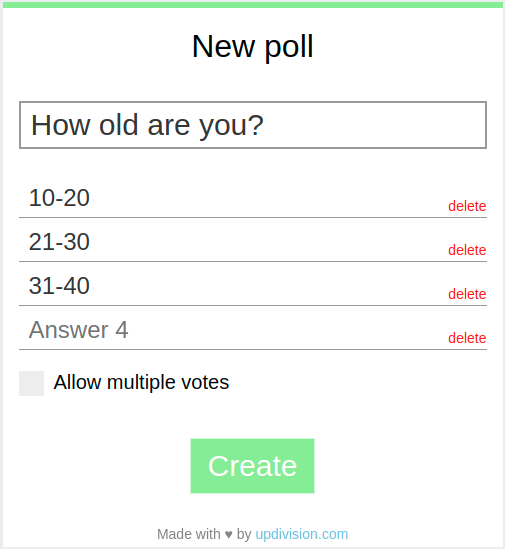
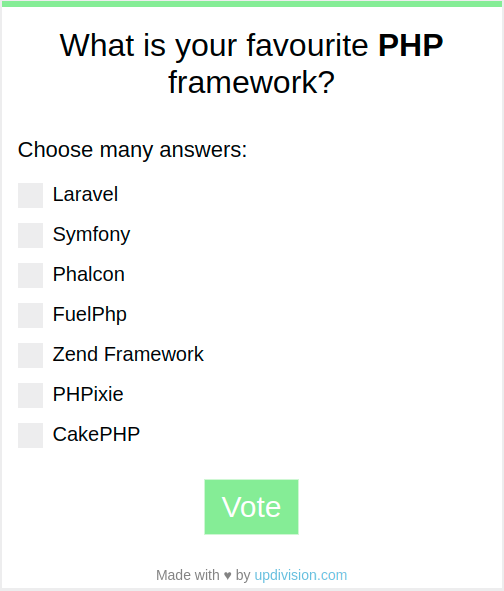
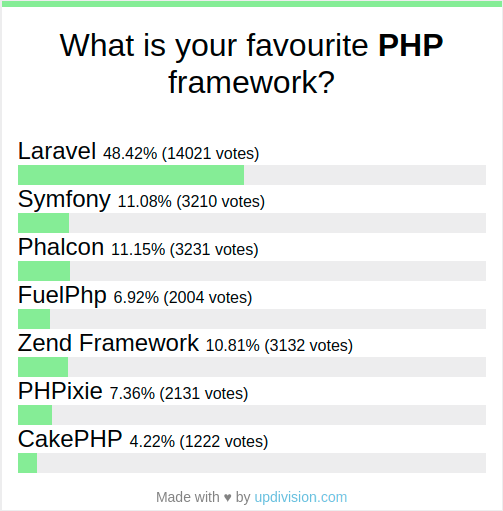
Screenshots