@unlimint/client-js-sdk
v3.4.0
Published
JavaScript SDK provides integration-ready widgets suit for embedding into your application.
Downloads
21
Maintainers
Keywords
Readme
JavaScript SDK
JavaScript SDK provides integration-ready widgets suit for embedding into your application.
Kit contains a pre-made customizable UI featuring bank cards binding and payments acceptance form.
Getting started
Widget is a component that is embedded in iframe; refer to examples below.
- Create an element with an iframe in.
<iframe id="js-sdk" src="https://<environment>/js-sdk-frame/#/<form>"></iframe>Possible environment values: sandbox.cardpay.com, unlimint.com/js-sdk-frame. It is recommended to use the sandbox environment for testing the js sdk.
Possible form values: card-form, pay-form, pay-by-saved-card-form
- Setup
propsfor a form. - Include data in form.
- Pass the data to the iframe.
// Find iframe element
const iframe = document.getElementById('js-sdk');
// Pass config if iframe loaded
iframe.addEventListener('load', function () {
iframe.contentWindow.postMessage({ props }, '*');
});
// Add listener for receive data from iframe
window.addEventListener('message', function (data) {
console.log('data', data);
});- Alternatively, you can use the wrapper to work with the js-sdk:
npm i @unlimint/client-js-sdk- Import js-sdk main file:
import '@unlimint/client-js-sdk/main.js';- Find for an element to embed an iframe (for example, it can be an empty div):
const element = document.getElementById('js-sdk');- Call load js-sdk function:
loadJsSdk({
// Select js-sdk form (available values: card, pay, pay-token)
form: 'card',
// Pass element
element,
// Select sandbox env for debugging the js sdk
environment: 'sandbox',
// Pass props
props,
// Pass callback for listen iframe messages
callback: (data) => {
console.log(data);
},
});The default styling in JS SDK is made via Inter font. If you do not plan applying customizations with another font, then you have to include Inter separately:
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@400;600&display=swap"
rel="stylesheet"
/>If your application contains TypeScript you can include *.d.ts annotations file to enable types checking into widget creation process.
TypeScript compiler includes these annotations into widget's data.
Widgets require URL addresses to receive requests. URLs must be pointed in props → urls property.
The supported URLs:
generateMobileToken- endpoint for mobile token generation, used in widget for authorization
Mobile token endpoint addresses:
- demo https://sandbox.cardpay.com/demo-merchant/mobile/generate_token
- sandbox environment https://sandbox.cardpay.com/api/mobile/token
- production environment https://cardpay.com/api/mobile/token
It is possible to specify which environment to use. isProdMode can be specified in props → urls property. By default, the sandbox is used.
Widgets allow to setup enableRedirect property having true/false value; false by default:
true- after widget's form submitting user is redirected on the next step of flow via URL provided by processing backend, butcallbacks→resolveproperty will be ignored
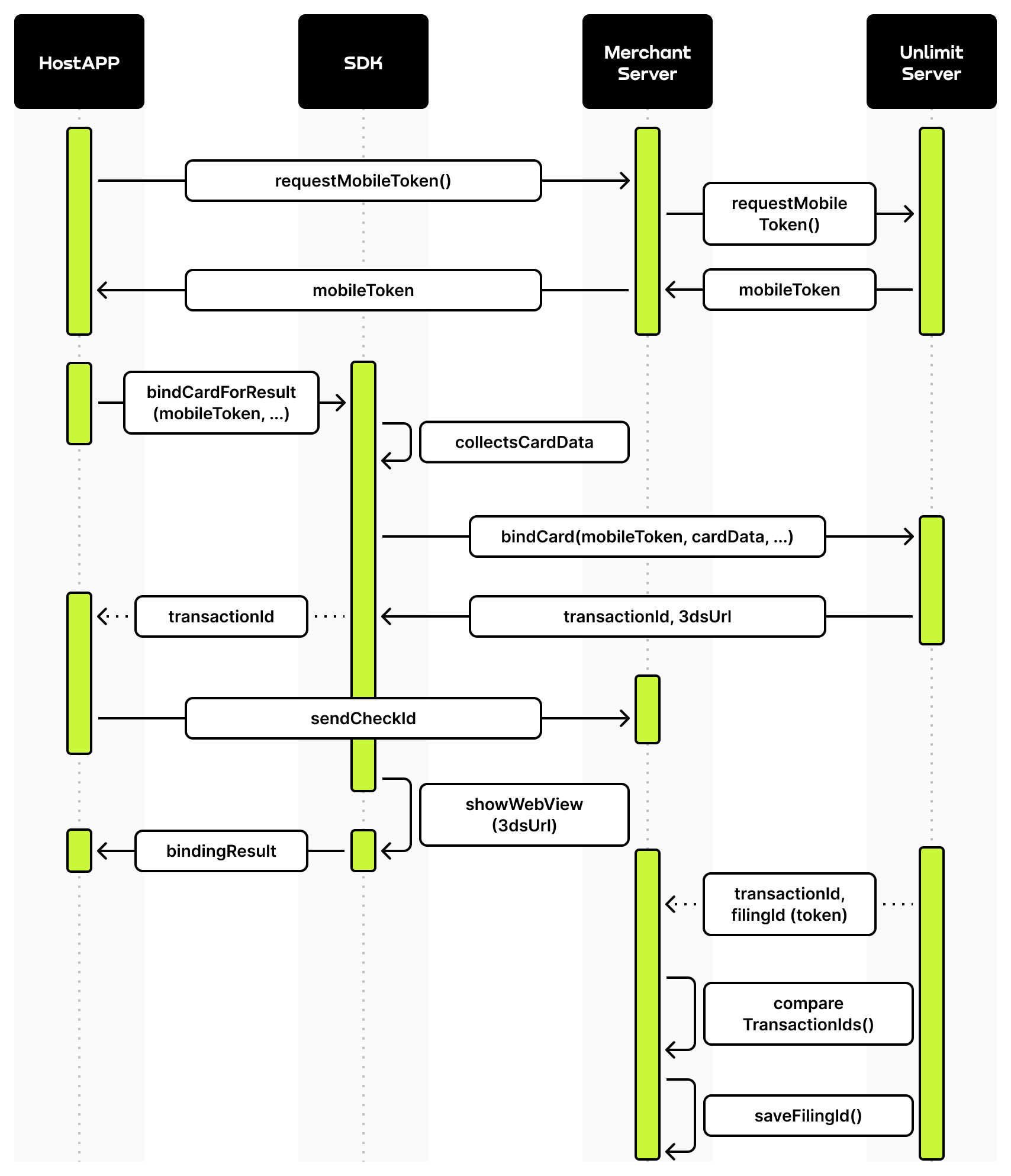
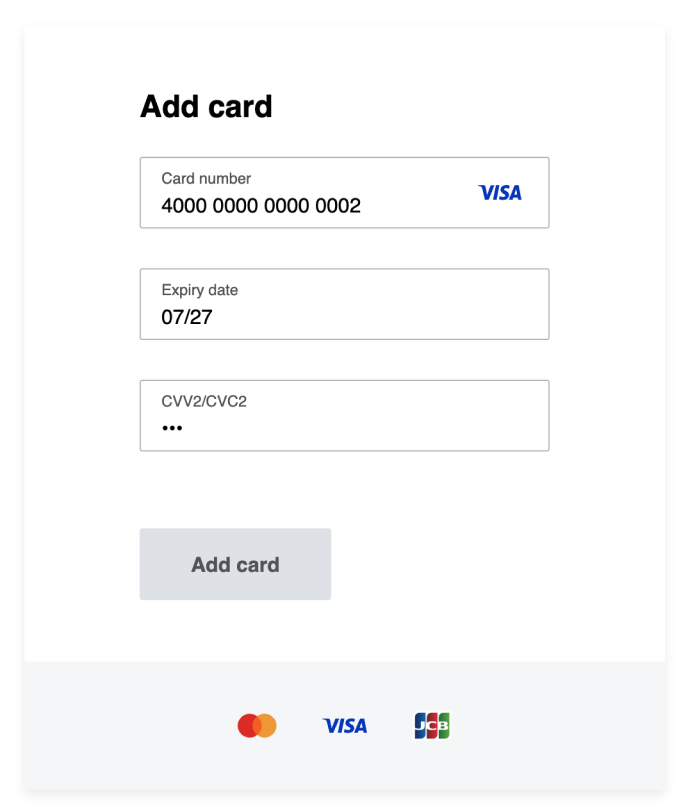
CardForm widget
CardForm widget contains a form for bank card binding feature.
The form allows customer to fill in card's data and save (bind) it for further payments in order to make the purchasing process quick and simple.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<iframe id="js-sdk" src="https://<environment>/js-sdk-frame/#/card-form"></iframe>
<script>
const props = {
urls: {
generateMobileToken: 'https://sandbox.cardpay.com/demo-merchant/mobile/generate_token',
cardBinding: 'https://sandbox.cardpay.com/api/mobile/cardbinding',
},
enableRedirect: false,
data: {
recurringCurrency: 'USD',
customer: {
id: 'DfVg56Gvx',
email: '[email protected]',
},
returnUrls: {
successUrl: 'https://example.com/success',
declineUrl: 'https://example.com/decline',
},
},
};
// Find iframe element
const iframe = document.getElementById('js-sdk');
// Pass config if iframe loaded
iframe.addEventListener('load', function () {
iframe.contentWindow.postMessage({ props }, '*');
});
// Add listener for receive data from iframe
window.addEventListener('message', function (data) {
console.log('data', data);
});
</script>
</body>
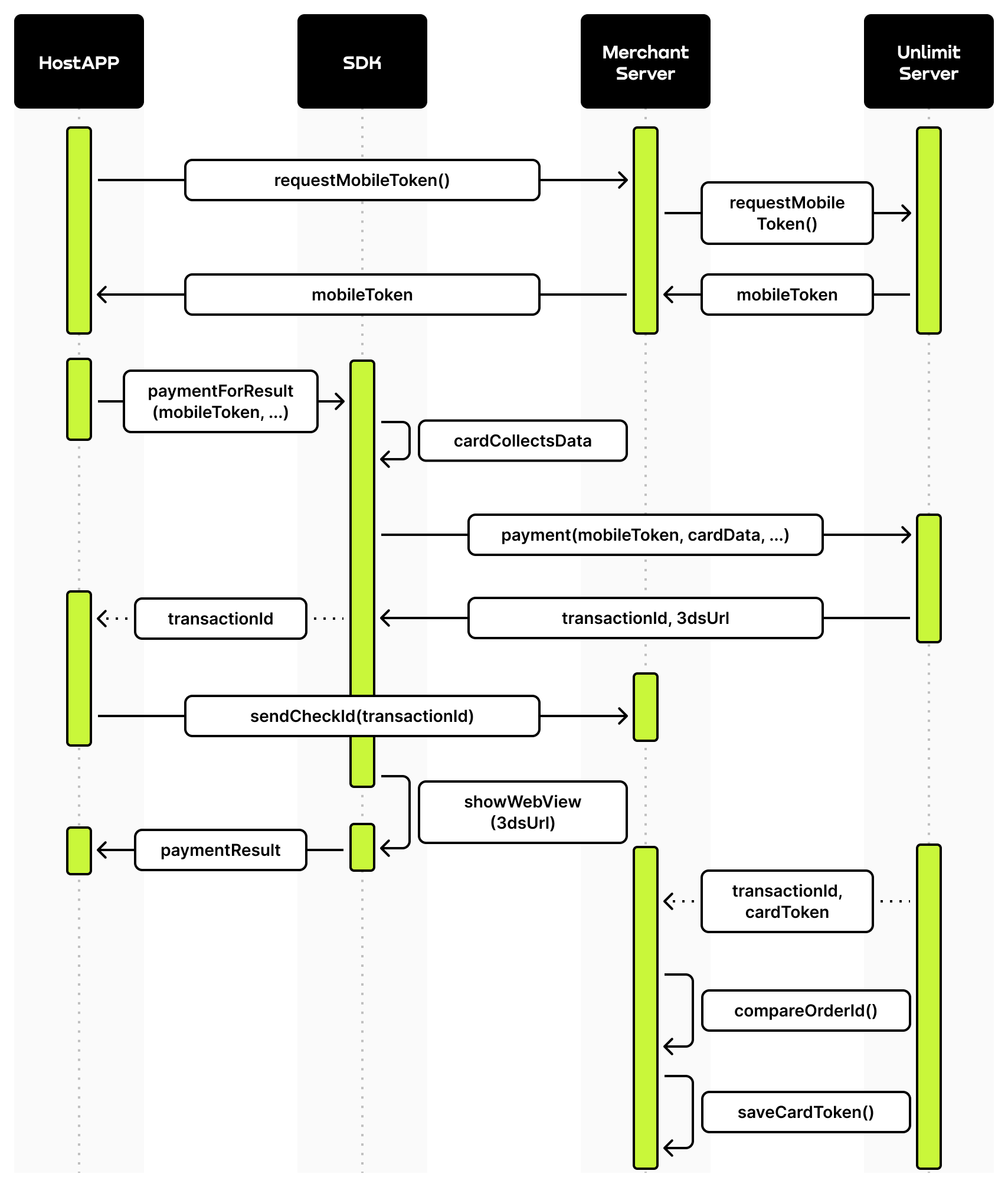
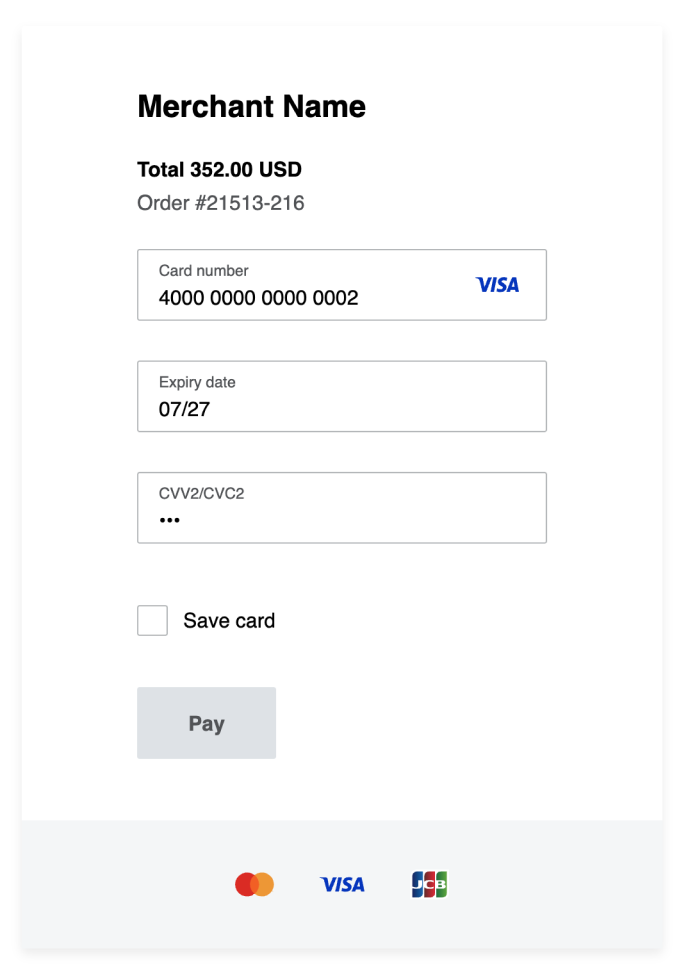
</html>PayForm widget
PayForm widget contains a form for bank card payment feature. Form allows customer to fill in card's data and confirm payment. The card binding option is included too.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<iframe id="js-sdk" src="https://<environment>/js-sdk-frame/#/pay-form"></iframe>
<script>
const props = {
urls: {
generateMobileToken: 'https://sandbox.cardpay.com/demo-merchant/mobile/generate_token',
payment: 'https://sandbox.cardpay.com/api/mobile/payment',
},
enableRedirect: false,
data: {
merchantName: 'Merchant Name',
merchantOrder: {
description: 'description',
id: '21513-216',
},
paymentMethod: 'BANKCARD',
paymentData: {
amount: '9700.00',
currency: 'USD',
},
customer: {
email: '[email protected]',
},
returnUrls: {
successUrl: 'https://example.com/success',
declineUrl: 'https://example.com/decline',
},
},
};
// Find iframe element
const iframe = document.getElementById('js-sdk');
// Pass config if iframe loaded
iframe.addEventListener('load', function () {
iframe.contentWindow.postMessage({ props }, '*');
});
// Add listener for receive data from iframe
window.addEventListener('message', function (data) {
console.log('data', data);
});
</script>
</body>
</html>PayBySavedCardForm widget
PayBySavedCardForm widget contains a form for payment by saved card. Form allows customer to fill in CVV2/CVC2 code only and confirm payment.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<iframe id="js-sdk" src="https://<environment>/js-sdk-frame/#/pay-by-saved-card-form"></iframe>
<script>
const props = {
urls: {
generateMobileToken: 'https://sandbox.cardpay.com/demo-merchant/mobile/generate_token',
payment: 'https://sandbox.cardpay.com/api/mobile/payment',
},
enableRedirect: false,
data: {
token: '914389fb-6050-0755-b9bf-a9ad2a730eab',
lastDigits: '0002',
merchantName: 'Merchant Name',
merchantOrder: {
description: 'description',
id: '21513-216',
},
paymentMethod: 'BANKCARD',
paymentData: {
amount: '9700.00',
currency: 'USD',
},
customer: {
email: '[email protected]',
},
returnUrls: {
successUrl: 'https://example.com/success',
declineUrl: 'https://example.com/decline',
},
},
};
// Find iframe element
const iframe = document.getElementById('js-sdk');
// Pass config if iframe loaded
iframe.addEventListener('load', function () {
iframe.contentWindow.postMessage({ props }, '*');
});
// Add listener for receive data from iframe
window.addEventListener('message', function (data) {
console.log('data', data);
});
</script>
</body>
</html>Entry data
Widgets accept entry data required for successful card binding or payment operation.
The entry data must be included during widget creation in props → data property.
CardForm data
CardForm widget accepts the following parameters:
| Field | Subfield 1 | Subfield 2 | Type | Min. length | Max. length | Is mandatory | Description | | --------------------- | ------------- | ----------- | ------- | ----------- | ----------- | ------------ | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | | merchantOrder | | | | | | No | Merchant order data. | | | id | | String | | 50 | No | Order ID used by the merchant’s shopping cart. | | | description | | String | | 200 | No | Description of product/service being sold. | | recurringCurrency | | | String | | 3 | Yes | ISO 4217 currency code (optional if paymentData is declared) | | paymentData | | | | | | | Is mandatory if recurringCurrency is not declared. | | | generateToken | | Boolean | | | No | If set to "true", token will be generated and returned in the response. Token can be generated only for successful transactions (not for declined transactions). | | | currency | | String | | 3 | Yes | ISO 4217 currency code. | | billingAddress | | | | | | No | Address for billing. | | | country | | String | 2 | 3 | Yes | ISO 3166-1 code of billing country: 2 or 3 latin letters or numeric code. | | | state | | String | | 40 | No | The state or province of the billing address associated with the card being used for this purchase.It's recommended to sent in following format: The country subdivision code defined in ISO 3166-2.May include whitespaces, hyphens, apostrophes, commas and dots. | | | zip | | String | | 12 | Yes | Billing postal code. | | | city | | String | | 50 | Yes | Billing city. May include whitespaces, hyphens, apostrophes, commas and dots. | | | addrLine1 | | String | | 50 | Yes | First line of the street address or equivalent local portion of the Cardholder billing address associated with the card used for this purchase.May include whitespaces, hyphens, apostrophes, commas, quotes, dots, slashes and semicolons.Required (if available) unless market or regional mandate restricts sending this information. | | | addrLine2 | | String | | 50 | No | Second line of the street address or equivalent local portion of the Cardholder billing address associated with the card used for this purchase. Required (if available) unless market or regional mandate restricts sending this information. | | customer | | | | | | Yes | Customer data. | | | email | | String | | 256 | Yes | Customer’s e-mail address.Optional for wallets where setting in PM "May omit customer email" is enabled. | | | id | | String | | 15 | Yes | Customer ID is a unique identifier of a cardholder at the Recurring payments service. Each card used by a cardholder within the service is linked to Customer ID and Filing ID. | | | device | | | | | No | Customer's device. | | | | fingerprint | String | | 256 | No | The fingerprint of device. | | | ip | | String | | 15 | No | Customer’s IPv4. Mandatory only for S2S mode. | | | locale | | String | | 2 | No | Preferred locale for the payment page (ISO 639-1 language code).The default locale (en or other locale if it's set as default in Merchant account) will be applied if the selected locale (received in request) is not supported.Supported locales are: ar, az, bg, cs, de, el, en, es, fr, hu, hy, id, it, ja, ka, ko, ms, nl, pl, pt, ro, ru, sr, sv, th, tr, uk, vi, zh. | | | phone | | String | 8 | 18 | No | Customer’s phone number.Recommended to send phone number in following format "+1 111111111" with country code and subscriber sections (only digits are accepted) of the number, "+" as prefix and "space" as delimiter.Refer to ITU-E.164 for additional information on format and length.Mandatory for wallets where setting in PM "May omit customer email" is enabled and customer.email isn't presented in request. | | | homePhone | | String | 8 | 18 | No | The home phone number provided by the Cardholder. Required (if available) unless market or regional mandate restricts sending this information.Characters format: recommended to send phone number in following format "+1 111111111" with country code and subscriber sections (only digits are accepted) of the number, "+" as prefix and "space" as delimiter.Refer to ITU-E.164 for additional information on format and length. | | | workPhone | | String | 8 | 18 | No | The work phone number provided by the Cardholder. Required (if available) unless market or regional mandate restricts sending this information.Characters format: recommended to send phone number in following format "+1 111111111" with country code and subscriber sections (only digits are accepted) of the number, "+" as prefix and "space" as delimiter.Refer to ITU-E.164 for additional information on format and length. | | returnUrls | | | | | | No | Return URLs are the URLs where customer returns by pressing “Back to the shop” or “Cancel” button in Payment Page mode and redirected automatically in Gateway mode. | | | returnUrl | | String | | 512 | No | Overrides default success URL, decline URL, cancel URL (only in Payment page mode), inprocess URL.return URL can be used separately or together with other url parameters. | | | successUrl | | String | | 512 | No | Overrides default success URL only. | | | declineUrl | | String | | 512 | No | Overrides default decline URL only. | | | cancelUrl | | String | | 512 | No | Overrides default cancel URL only. | | | inprocessUrl | | String | | 512 | No | Special URL for In process status of transaction. | | settings | | | | | | No | Settings parameters. | | | cardholder | | | | | No | Defines the cardholder name input field element on the form. | | | | required | Boolean | | | No | Supported values:• true - customer must enter a valid cardholder name• false - cardholder name is an optional field |
PayForm data
PayForm widget accepts the following parameters:
| Field | Subfield 1 | Subfield 2 | Type | Min. length | Max. length | Is mandatory | Description |
| ----------------- | ----------------- | ----------- | --------------- | ----------- | ----------- | ------------ | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| merchantName | | | String | 1 | 50 | No | Merchant order data. |
| merchantOrder | | | | | | Yes | Merchant order data. |
| | id | | String | | 50 | Yes | Order ID used by the merchant’s shopping cart. |
| | description | | String | | 200 | Yes | Description of product/service being sold. |
| | items | | | | | No | Array of items (in the shopping cart). |
| | | name | String | | 50 | Yes | The name of product / service, provided to the customer. |
| | | description | String | | 200 | No | The description of product / service, provided to the customer. |
| | | count | Integer | | | No | The count of product / service, provided to the customer. |
| | | price | Decimal | | | No | Price of product / service with dot as a decimal separator. |
| shippingAddress | | | | | | No | Shipping Address |
| | country | | String | 2 | 3 | Yes | ISO 3166-1 code of delivery country: 2 or 3 latin letters or numeric code |
| | state | | String | | 40 | No | The state or province of the shipping address associated with the card being used for this purchase.It's recommended to send in following format: The country subdivision code defined in ISO 3166-2.May include whitespaces, hyphens, apostrophes, commas and dots. |
| | zip | | String | | 12 | No | Delivery postal code. |
| | city | | String | | 50 | No | Delivery city. May include whitespaces, hyphens, apostrophes, commas and dots |
| | phone | | String | 5 | 20 | No | Valid customer phone number |
| | addrLine1 | | String | | 50 | No | First line of the street address or equivalent local portion of the Cardholder shipping address associated with the card used for this purchase. May include street and house number. |
| | addrLine2 | | String | | 50 | No | Second line of the street address or equivalent local portion of the Cardholder shipping address associated with the card used for this purchase. |
| paymentMethod | | | String | | 50 | Yes | Payment method type name; insert BANKCARD value. |
| paymentData | | | | | | | Yes |
| | amount | | Decimal | | | Yes | The total transaction amount in selected currency with dot as a decimal separator, must be less than 100 millions. |
| | currency | | String | | 3 | Yes | ISO 4217 currency code. |
| | preauth | | Boolean | | | No | Option allows to hold on customer funds before providing a service; supported values:• true - enable holding• false - skip holding |
| | note | | String | | 100 | No | Note about the transaction that will not be displayed to customer. |
| | dynamicDescriptor | | String | | 25 | No | Short description of the service or product, must be enabled by your manager to be used.For Visa cards: maximum length 25 symbols, for MasterCard cards - 22 symbols. |
| | transType | | String | 2 | 2 | No | Identifies the type of transaction being authenticated.Supported values:• 01 = Goods / Service Purchase• 03 = Check Acceptance• 10 = Account Funding • 11 = Quasi-Cash Transaction• 28 = Prepaid Activation and Load Note: Values derived from the 8583 ISO Standard. |
| | installmentType | | String | | | No | Installment type, must be enabled by your manager to be used. Supported values:• IF - Issuer financed. The issuer controls how the customer's account is debited. Acquirer is credited for the entire amount in a single transaction. Only for Credit or Debit Cards.• MF_HOLD - Merchant Financed. For Installment with hold rest amount.The schedule is set by the merchant. Acquirer must send each installment payment transaction by the installment plan. Only for Credit Cards.This is mandatory field, if you need an installment payment. |
| | installments | | Array of object | | | No | Array of items (in the shopping cart). |
| | | quantity | Integer | 1 | | Yes | Number of total installment payments, to be charged per defined interval.• For installment payment with installmentType = "IF" can be only from the following: 3, 6, 9, 12, 18.• For installment payment with installmentType = "MF_HOLD" can be 1-12. |
| | | amount | Number | 1 | | Yes | Instalment amount. Must correspond to the total amount divided by the number of instalment payments. |
| | holdPeriod | | Integer | | | No | The delay between the authorisation and scheduled auto-capture or auto-void, specified in hours. The maximum hold period is 7 days. |
| | postAuthStatus | | String | | | No | The value contains payment status after hold period if payment has not been completed. Supported values:• Reverse,• Complete. |
| billingAddress | | | | | | No | Billing Address. |
| | country | | String | 2 | 3 | Yes | ISO 3166-1 code of billing country: 2 or 3 latin letters or numeric code. |
| | state | | String | | 40 | No | The state or province of the billing address associated with the card being used for this purchase.It's recommended to send in following format: The country subdivision code defined in ISO 3166-2.May include whitespaces, hyphens, apostrophes, commas and dots. |
| | zip | | String | | 12 | Yes | Billing postal code. |
| | city | | String | | 50 | Yes | Billing city. May include whitespaces, hyphens, apostrophes, commas and dots. |
| | addrLine1 | | String | | 50 | Yes | First line of the street address or equivalent local portion of the Cardholder billing address associated with the card used for this purchase.May include whitespaces, hyphens, apostrophes, commas, quotes, dots, slashes and semicolons.Required (if available) unless market or regional mandate restricts sending this information.1-PA: Required unless market or regional mandate restricts sending this information.02-NPA: Required (if available) unless market or regional mandate restricts sending this information. |
| | addrLine2 | | String | | 50 | No | Second line of the street address or equivalent local portion of the Cardholder billing address associated with the card used for this purchase. Required (if available) unless market or regional mandate restricts sending this information. |
| customer | | | | | | Yes | Customer data. |
| | email | | String | | 256 | Yes | Email address of the customer.Field is Optional for wallets where setting in PM "May omit customer email" is enabled. |
| | id | | String | | 256 | No | Customer ID is a unique identifier of a cardholder at the Recurring payments service. Each card used by a cardholder within the service is linked to Customer ID and Filing ID. |
| | fullName | | String | 1 | 255 | Yes | Customer full name. May include whitespaces, hyphens and apostrophes. |
| | phone | | String | 8 | 18 | Yes | Email address of the customer.Field is Optional for wallets where setting in PM "May omit customer email" is enabled. |
| | identity | | String | | 256 | No | Customer CPF number. Mandatory for all Brazil payment method. |
| | device | | | | | No | Customer's device. |
| | | fingerprint | String | | 256 | No | The fingerprint of device. |
| | locale | | String | | 2 | No | Preferred locale for the payment page (ISO 639-1 language code).The default locale (en or other locale if it's set as default in Merchant account) will be applied if the selected locale (received in request) is not supported. Supported locales are: ar, az, bg, cs, de, el, en, es, fr, hu, hy, id, it, ja, ka, ko, ms, nl, pl, pt, ro, ru, sr, sv, th, tr, uk, vi, zh. |
| | homePhone | | String | 8 | 18 | No | The home phone number provided by the Cardholder. Required (if available) unless market or regional mandate restricts sending this information.Characters format: recommended to send phone number in following format "+1 111111111" with country code and subscriber sections (only digits are accepted) of the number, "+" as prefix and "space" as delimiter.Refer to ITU-E.164 for additional information on format and length. |
| | workPhone | | String | 8 | 18 | No | The work phone number provided by the Cardholder. Required (if available) unless market or regional mandate restricts sending this information.Characters format: recommended to send phone number in following format "+1 111111111" with country code and subscriber sections (only digits are accepted) of the number, "+" as prefix and "space" as delimiter.Refer to ITU-E.164 for additional information on format and length. |
| returnUrls | | | | | | No | Return URLs are the URLs where customer returns by pressing “Back to the shop” or “Cancel” button in Payment Page mode and redirected automatically in Gateway mode. |
| | returnUrl | | String | | 512 | No | Overrides default success URL, decline URL, cancel URL (only in Payment page mode), inprocess URL.Return URL can be used separately or together with other url parameters. |
| | successUrl | | String | | 512 | No | Overrides default success URL only. |
| | declineUrl | | String | | 512 | No | Overrides default decline URL only.
