@unleashit/modal
v2.0.4
Published
Responsive modal component for React with custom header, footer and more.
Downloads
82
Maintainers
Readme
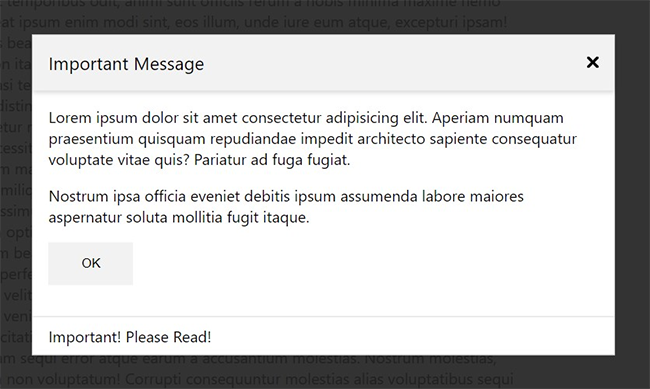
Modal
Customizable React modal component. Optional animation support when adding/removing from DOM.

Features
- Lightweight modal component.
- Animation support: optionally adds animation classes when adding/removing from DOM.
- Custom header and/or footer.
- Portal free. Detects the highest z-index to place modal above other elements without having to insert markup at the root.
- Default CSS with light/dark mode available
- CSS module support can override internal styles with a custom module.
Install
npm install @unleashit/modalDocumentation
https://unleashit.github.io/npm-library/components/modal
Demo
https://npm-library-demo.vercel.app/modal



