@uncloud/debug
v0.0.24
Published
Client libraries for @uncloud/debug - the 10x serverless debugger (email [email protected] to join the private beta)
Downloads
23
Readme
@uncloud/debug
| ⚡️ Fix bugs 10x faster with the first serverless debugger
| uncloud debug is currently in private beta. Sign up for the waitinglist → here

Features
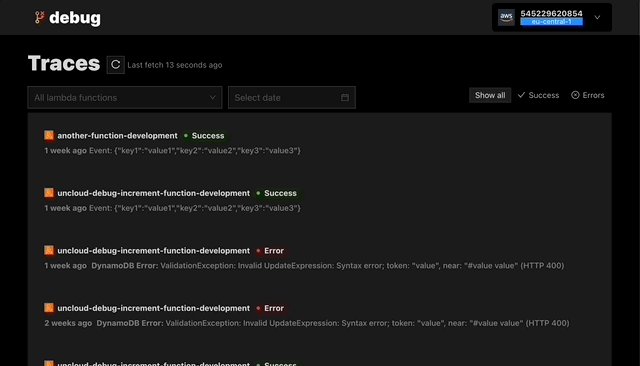
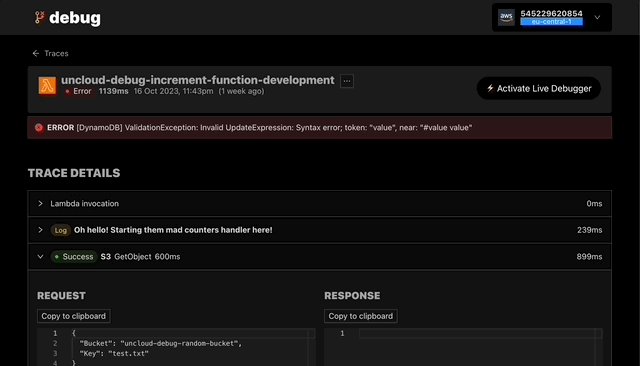
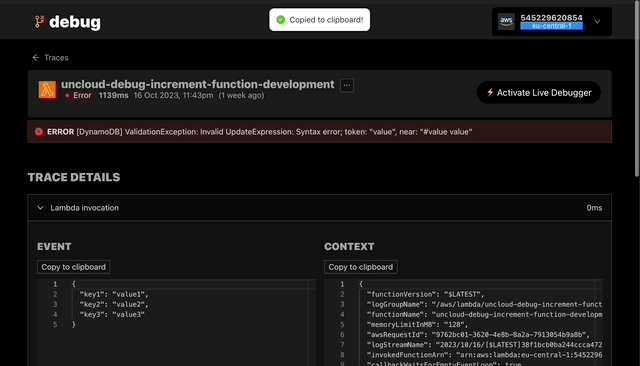
- 🔎 Observe what's going on in your lambdas - uncloud debug gives you a holistic view of what's happening in your lambdas - from trigger events to AWS SDK calls
- ⚡️ Stop raising debug levels - uncloud debug was built to help you understand all the steps that led up to an error instead of just showing you the error itself
- 👩🏻💻 Easy to integrate - Built by software developers for software developers, uncloud debug is a breeze to integrate
- 🚀 No more Cloudwatch logging - All logs are sent directly to uncloud debug so you don't have to worry about digging through CloudWatch Logs (or spend a fortune on them)
- ✨ BYOAWS - uncloud debug runs in your own AWS account - no need to worry about data privacy or security
Example
import { DynamoDBClient, UpdateItemCommand } from "@aws-sdk/client-dynamodb";
import { addDebugMiddleware, debug, lambdaWrapper } from "@uncloud/debug";
// Step #1 - Wrap your lambda handler to start recording traces
exports.handler = lambdaWrapper(handler)
async function handler (event: any) {
const db = new DynamoDBClient({
region: 'eu-central-1',
});
// Step #2 - Add the debug middleware to your AWS SDK v3 clients
addDebugMiddleware(db)
const result = await db.send(new UpdateItemCommand({
TableName: `${process.env.TABLE_NAME}`,
Key: { id: { S: 'counter' } },
UpdateExpression: 'ADD #value :value',
ExpressionAttributeNames: {
'#value': 'value',
},
ExpressionAttributeValues: {
':value': { N: '1' },
},
ReturnValues: 'UPDATED_NEW'
}))
// Step #3 - Add log messages to your traces
debug('Successfully updated counter', { result })
return 'OK'
};Quick reference
lambdaWrapper(handler: Handler): Handler
Takes a lambda handler and returns a wrapped handler that starts recording traces in uncloud debug.
addDebugMiddleware(client: Client)
Takes an AWS SDK v3 client and adds the debug middleware to it. This lets you see AWS SDK calls in your traces.
debug(...args: unknown[])
Adds a log message to the current trace. You can optionally include additional metadata in the log messages by passing in an object as the last argument.
