@tutim/headless
v0.1.4
Published
form infrastructure for web applications
Downloads
142
Readme
🍓 README
🍓 Open source & headless alternative to TypeForm
Build beautiful and complex forms effortlessly.
Tutim gives you your own in-house multi-step form builder that's fully integrated with your component library and design system. Everybody on your team can create, edit, and publish wizards and surveys in your app regardless of their technical background.
This repo is 100% free, and will always remain.
✨ Features
- 🌈 Headless: Default design system that can be replaced with yours
- 💌 API first: Build, manage and serve forms with our API
- 💅 Rich form: Multi-step, conditional branching, validations, and more are available out-of-the-box
- 🚀 Performant: Best practices are implemented. Never worry about delays
- 🛠️ No-Code Builder: Let PMs and designers create and change in-app wizards. Stick with React for styling and embedding
- 👨💻 Built-in Analytics: Opening rate, drop-offs, conversions. privacy-first
(coming soon) - 📦 Templates: Onboarding, personal details, feedback and more
🚀 Getting Started
Create your first wizard in 2 minutes with Tutim default components
1. Install tutim React package:
yarn add @tutim/headless @tutim/fields @tutim/typesnpm install @tutim/headless @tutim/fields @tutim/types2. Render the wizard:
import { defaultFields } from '@tutim/fields';
import { TutimWizard, TutimProvider } from '@tutim/headless';
const config = {
// Use https://app.tutim.io to create and manage rich schemas with no-code
fields: [
{ key: 'firstName', label: 'First Name', type: 'text' },
{ key: 'lastName', label: 'Last Name', type: 'text' },
],
};
const App = () => {
return (
<div className="App">
<TutimProvider fieldComponents={defaultFields}>
<TutimWizard onSubmit={console.log} config={config} />
</TutimProvider>
</div>
);
};
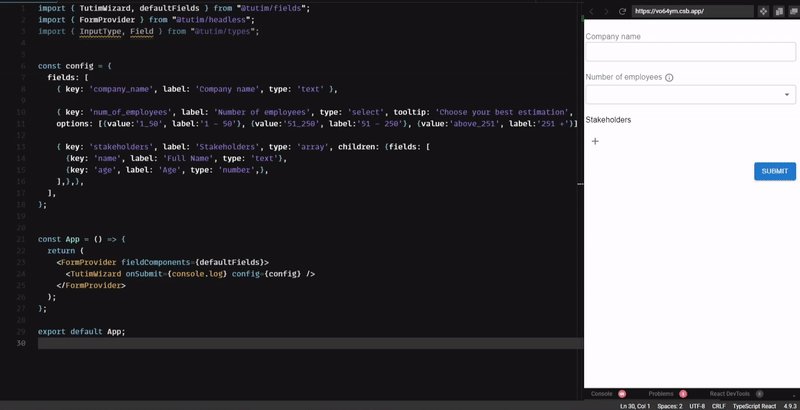
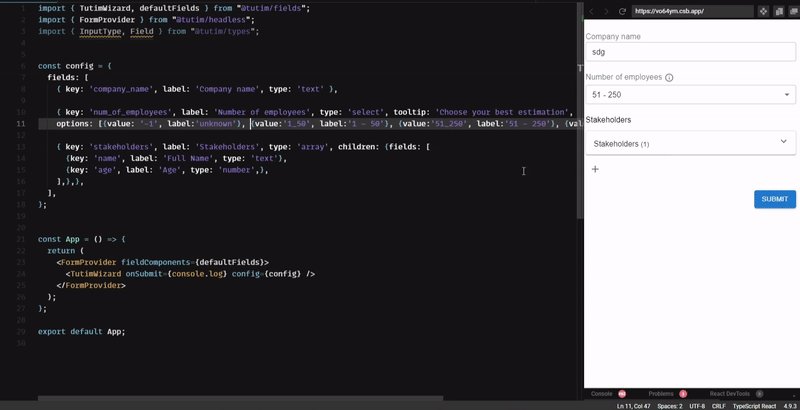
export default App;3. Output Example:
4. Customize schema
Build your form schema with Tutim Form Builder or follow Form Config Docs
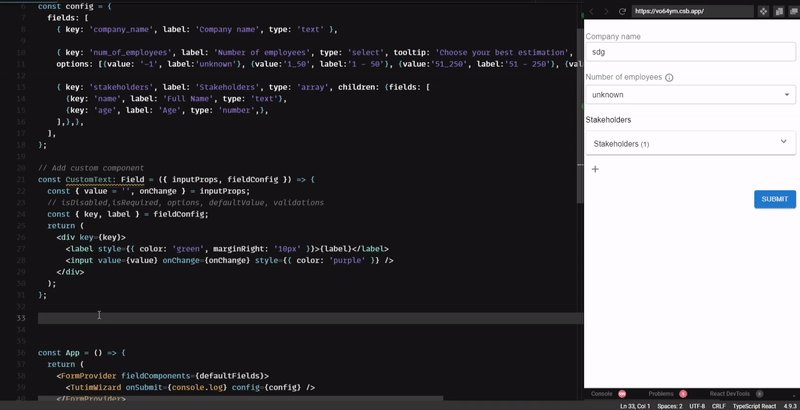
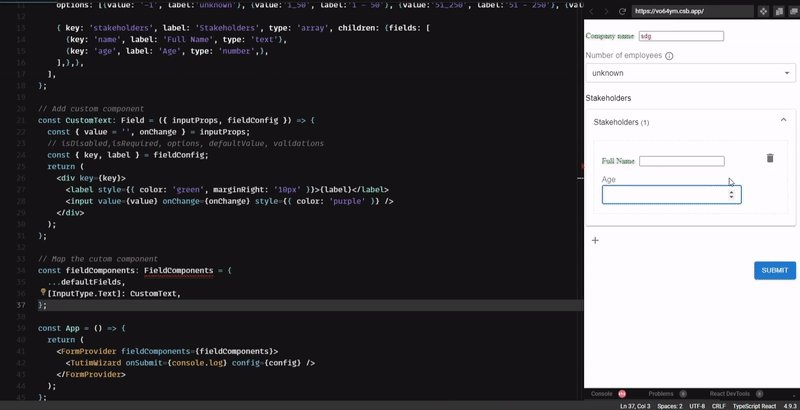
5. Customize components
CustomField
BYOF - Bring Your Own Field. Use Field type to register any type of field. Can be used on TutimProvider level for global inputs or withing FieldConfig for local use cases
CustomField is a component that allows you to define custom form fields that can be used in your react application. You can use it to render any type of form field that you want, based on the type specified in the field configuration.
CustomField can be used either globally, by specifying it in the fieldComponents object passed to the TutimProvider component, or locally, by specifying the Field prop in the field configuration when creating a form.
import { Field, FieldConfig } from '@tutim/types';
export const CustomField: Field = ({ inputProps, fieldConfig }) => {
const { value, onChange } = inputProps;
const onClick = () => onChange(value + 2);
return (
<button type="button" onClick={onClick}>
{fieldConfig.label}: {value}
</button>
);
};
export const customFieldConfig: FieldConfig = {
key: 'clicker',
label: 'Click Me',
type: 'custom',
defaultValue: 0,
Field: CustomField,
};TutimProvider
TutimProvider is a component that allows you to define the form fields that you want to use in your react application. It provides a way to specify the field components that will be used to render the form fields, and allows you to use either the default field components provided by the @tutim/fields library, or your own custom field components.
import { TutimWizard, TutimProvider } from '@tutim/headless';
import { defaultFields } from '@tutim/fields';
import { Field, FieldComponents, InputType } from '@tutim/types';
export const CustomField: Field = ({ inputProps, fieldConfig }) => {
const { value, onChange } = inputProps;
const onClick = () => onChange(value + 2);
return (
<button type="button" onClick={onClick}>
{fieldConfig.label}: {value}
</button>
);
};
const fieldComponents: FieldComponents = {
...defaultFields, // optional built in input fields based on MUI
[InputType.Text]: ({ inputProps }) => <input {...inputProps} />,
'custom-field': (fieldProps) => <CustomField {...fieldProps} />,
// add any type of input and reference it by 'type'
};
const App = (): JSX.Element => {
return (
<div className="App">
<TutimProvider fieldComponents={fieldComponents}>
<TutimWizard onSubmit={console.log} config={{ fields: [{ key: 'field1' }] }} />
</TutimProvider>
</div>
);
};
export default App;📜 Wizards
Tutim provides all forms features, through code or drag & drop interface.
💌 Inputs
- [x] All basic (Text, Select, Checkbox, Date...)
- [x] Array & Multi fields
- [x] Object and deep object support
- [ ] Rich input library (coming soon)
📞 Design & Layout
- [x] Simple form layout (one pager)
- [x] Layout and grouping control
- [x] Wizard multi steps
- [ ] DnD builder
😊 Portal
- [x] Generative builder (build wizard from text with AI)
- [x] Simple form builder
- [x] Conditional branching
- [ ] Templates library
☁️ Cloud (closed beta, request early access)
- [x] Manage and serve schemas
- [x] Hosted forms
- [x] Backend support
- [ ] 3rd Party integrations
🤵 Need Help?
We are more than happy to help you.
If you are getting any errors, facing problems, or need a new feature while working on this project -
Join our Discord server and ask for help, or Open an issue
🔗 Links
- Home page
- Admin Portal
- Discord community
- Contribution Guidelines
- Docs
- Support on Product Hunt (follow, we're launching soon!)
💪 By the community, for the community
Powered by tutim.io