@tommywalkie/excalidraw-cli
v0.5.0
Published
Experimental Excalidraw CLI tool
Downloads
70
Readme
excalidraw-cli
Experimental Excalidraw CLI tool.
Parses Excalidraw JSON schemas (*.excalidraw) into PNGs (*.png).
This project is a follow-up to excalidraw#1261 and strives to provide a CLI for excalidraw.

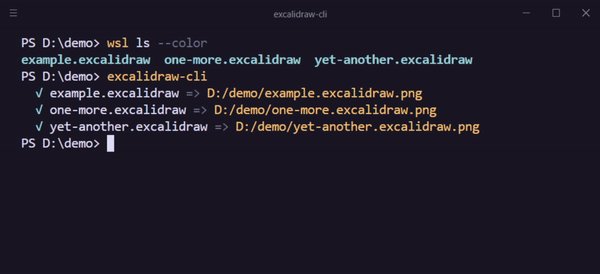
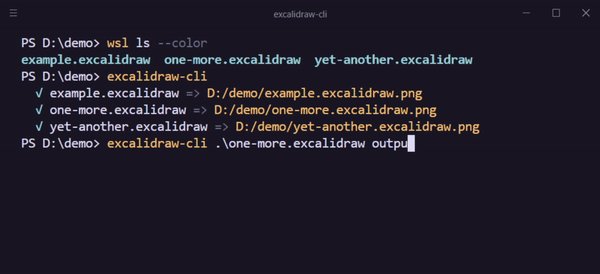
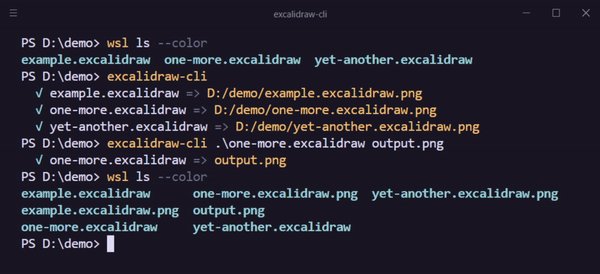
Demo ⤴️
Install
npm install -g @tommywalkie/excalidraw-cliAlpine
If using Alpine (e.g. for Docker stuff), install the following packages.
FROM node:alpine
RUN apk update
RUN apk add --no-cache python g++ build-base cairo-dev jpeg-dev pango-dev \
musl-dev giflib-dev pixman-dev pangomm-dev libjpeg-turbo-dev freetype-devUsage
$ excalidraw-cli --help
Parses Excalidraw JSON schemas into PNGs
USAGE
$ excalidraw-cli [INPUT] [OUTPUT]
ARGUMENTS
INPUT [default: {cwd}] Excalidraw file path / directory path
OUTPUT [default: {cwd}] Output PNG file path / directory path
OPTIONS
-h, --help show CLI help
-q, --quiet disable console outputs
-v, --version show CLI versionHow it works ?
Currently, excalidraw NPM package only exports a React component. excalidraw-cli uses node-canvas at its core, this allows to generate canvas without relying on the window context, and uses a home-made renderer which tries to mimic Excalidraw's as much as possible, using Rough.js API primarily.
Hopefully, excalidraw-cli will directly use Excalidraw renderer methods for consistent results, once Excalidraw provides some Node-compatible API.
See the related issue thread excalidraw#1780.
Contributing
Note: Most of the codebase is currently in ES2017, it will soon be converted to TypeScript for educational purposes, but also for easier integration with Excalidraw.
Install dependencies with npm or yarn.
npm installExport fonts, transpile TypeScript / ES2017 source into CommonJS for production.
npm run prepackTest the CLI with the transpiled source code.
node ./bin/run # Run with Node
npm run excalidraw-cli # Run with NPM scriptPrepack and launch Jest tests.
npm run testYou can check requested / planned / work-in-progress features in Projects.
License
MIT

