@the_martux/flexo
v3.0.2
Published
Light css grid framework and wireframe based on flex property.
Downloads
22
Maintainers
Readme
Flexo
Light css grid and wireframe based on flex property.
How to use it
Link dev(wireframe intergated)
<link rel="stylesheet" href="http://davidemartucci.it/flexo/dev/css/flexo.css">Link dist(minify)
<link rel="stylesheet" href="http://davidemartucci.it/flexo/dist/css/flexo.min.css">Basic elements
Container: this element contains all the rows and can have a fixed or fluid length.
Row: contains the box and can have a fixed or fluid length.
Box: this element is the grid cell. can be fixed or flexible.
Box in: is the contents of the cell. Here it is possible to insert other grids.
Flex: is the basic flex property.

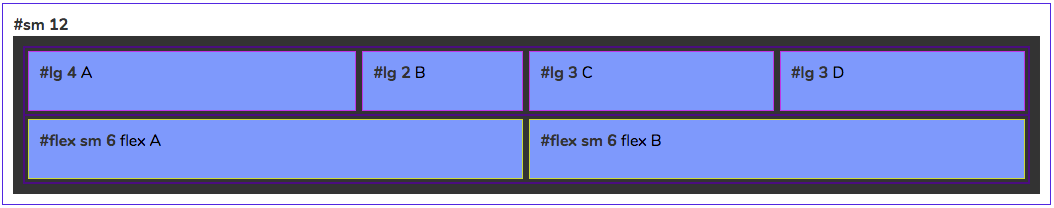
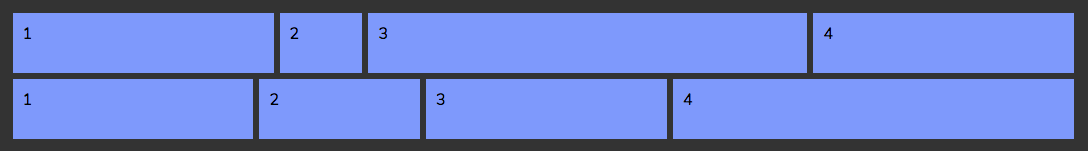
Wireframe