@tencentcloud/chat-uikit-react-native
v1.1.0
Published
Build In-App Chat & Audio/Video Call & Live Streaming in minutes with UIKit components for react-native.
Downloads
85
Readme
About chat-uikit-react-native
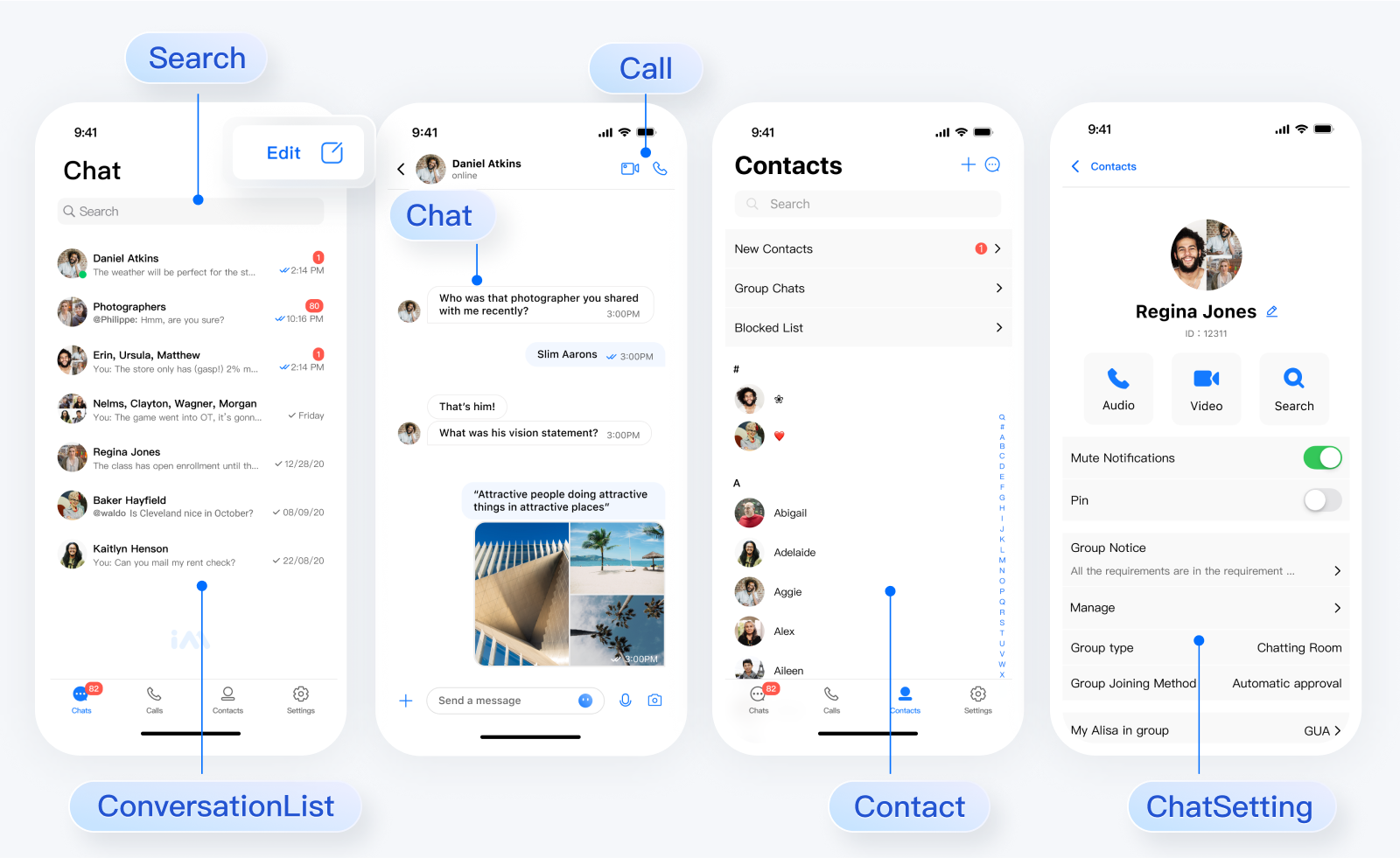
chat-uikit-react-native is a React Native UI component library based on Tencent Cloud Chat SDK. It provides universally used UI components that include ConversationList, Chat, and Group components. Leveraging these meticulously crafted UI components, you can quickly construct an elegant, reliable, and scalable Chat application.

In respect for the copyright of the emoji design, the Chat Demo/TUIKit project does not include the cutouts of large emoji elements. Please replace them with your own designed or copyrighted emoji packs before the official launch for commercial use. The default small yellow face emoji pack is copyrighted by Tencent Cloud and can be authorized for a fee. If you wish to obtain authorization, please submit a ticket to contact us.
Before getting started
This section shows the prerequisites you need to check to use @tencentcloud/chat-uikit-react-native.
Requirements
- React Native 0.75.0
- Nodejs 18 or newer
- JDK 17 or newer
- Xcode version 14.0 or newer
- Android Studio
More details, please see https://reactnative.dev/docs/environment-setup
Getting started
This section gives you information you need to get started with chat-uikit-react-native.
Create a project
You can get started by creating a project with react-native 0.75.0. (highly recommended to use typescript)
npx @react-native-community/cli@latest init ChatApp --version 0.75.0Navigate to the app directory
cd ChatAppInstall chat-uikit-react-native
chat-uikit-react-native can be installed through either yarn or npm
use npm
npm install @tencentcloud/chat-uikit-react-nativeuse yarn
yarn add @tencentcloud/chat-uikit-react-nativeInstall media library Dependencies
use npm
npm install react-native-image-picker react-native-document-picker react-native-videouse yarn
yarn add react-native-image-picker react-native-document-picker react-native-videoGetting permissions
Client apps must acquire permission from users to get access to their media library and save files to their mobile storage. Once the permission is granted, users can send images and videos to other users and save media files.
Android
Add the following permissions to your android/app/src/main/AndroidManifest.xml file.
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES" />
<uses-permission android:name="android.permission.READ_MEDIA_AUDIO" />
<uses-permission android:name="android.permission.READ_MEDIA_VIDEO" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />iOS
Add the following permission usage descriptions to your info.plist file.
<key>NSCameraUsageDescription</key>
<string> we would like to use your camera</string>
<key>NSPhotoLibraryUsageDescription</key>
<string> we would like to use your photo library</string>
<key>NSMicrophoneUsageDescription</key>
<string>we would like to use your microphone</string>Login chat-uikit-react-native
Now you can use TUILogin login to chat-uikit-react-native.
The options parameter is of the Object type. It contains the following attribute values:
| Name | Type | Description |
| --- | --- | --- |
| SDKAppID | number | Required, SDKAppID of the chat app |
| userID | string | Required, user ID|
| userSig |string | Required, the password with which the user logs in to the Chat console. It is essentially the ciphertext generated by encrypting information such as the UserID. For the detailed generation method, see Generating UserSig |
| useUploadPlugin | boolean | Optional, whether to use the upload plugin, the default is false |
| framework | string | undefined | Required, UI framework type, optional values: rn、undefined |
import { TUILogin } from '@tencentcloud/tui-core';
TUILogin.login(options);Integration with navigation library
Now you can create a screen and integrate it with a navigation library like react-navigation.
Install react-navigation
react-navigation can be installed through either yarn or npm
use npm
npm install @react-navigation/native react-native-screens react-native-safe-area-context @react-navigation/native-stackuse yarn
yarn add @react-navigation/native react-native-screens react-native-safe-area-context @react-navigation/native-stackThe example below shows how to integrate using react-navigation.
Create a fragments and screens
Create a new Screens.tsx in the same directory as App.tsx.
import React from 'react';
import { useNavigation } from '@react-navigation/native';
import { ConversationList, Chat, ChatSetting } from '@tencentcloud/chat-uikit-react-native';
export const ConversationListScreen = () => {
const navigation = useNavigation<any>();
const onPressConversation = () => {
navigation.navigate('Chat');
};
return (
<ConversationList onPressConversation={onPressConversation} />
);
};
export const ChatScreen = () => {
const navigation = useNavigation<any>();
const navigateBack = () => {
navigation.goBack();
};
const navigateToChatSetting = () => {
navigation.navigate('ChatSetting');
};
return (
<Chat
navigateBack={navigateBack}
navigateToChatSetting={navigateToChatSetting}
/>
);
};
export const ChatSettingScreen = () => {
const navigation = useNavigation<any>();
// Navigate to Chat when you click header back button.
const navigateBack = () => {
navigation.goBack();
};
// Navigate to Chat when you click the send message button.
const navigateToChat = () => {
navigation.goBack();
};
// Navigate to ConversationList when you disband group or leave group.
const navigateToConversationList = () => {
navigation.navigate('ConversationList');
};
return (
<ChatSetting
navigateBack={navigateBack}
navigateToChat={navigateToChat}
navigateToConversationList={navigateToConversationList}
/>
);
};Register screens to navigator
import React from 'react';
import {
View,
TouchableOpacity,
Text,
Image,
StyleSheet,
} from 'react-native';
import { NavigationContainer, useNavigation } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import { UIKitProvider } from '@tencentcloud/chat-uikit-react-native';
import resources from '@tencentcloud/chat-uikit-react-native/i18n';
import { TUITranslateService } from '@tencentcloud/chat-uikit-engine';
import { TUILogin } from '@tencentcloud/tui-core';
import { ConversationListScreen, ChatScreen, ChatSettingScreen } from './Screens';
const LoginScreen = () => {
const navigation = useNavigation<any>();
// Init localization
TUITranslateService.provideLanguages(resources);
TUITranslateService.useI18n('en-US');
// Login
const Login = () => {
TUILogin.login({
SDKAppID: 0,
userID: '',
userSig: '',
useUploadPlugin: true,
framework: 'rn',
}).then(() => {
navigation.navigate('ConversationList');
});
}
return (
<View style={styles.container}>
<Image
style={styles.logo}
source={{uri:'https://web.sdk.qcloud.com/im/assets/images/tencent_rtc_logo.png'}}
/>
<TouchableOpacity style={styles.buttonContainer} onPress={Login}>
<Text style={styles.buttonText}>Log in</Text>
</TouchableOpacity>
</View>
);
};
const Navigation = () => {
const Stack = createNativeStackNavigator();
return (
<NavigationContainer>
<Stack.Navigator
screenOptions={{ headerShown: false }}
initialRouteName="Login">
<Stack.Screen
name="Login"
component={LoginScreen} />
<Stack.Screen
name="ConversationList"
component={ConversationListScreen} />
<Stack.Screen
name="Chat"
component={ChatScreen} />
<Stack.Screen
name="ChatSetting"
component={ChatSettingScreen}/>
</Stack.Navigator>
</NavigationContainer>
);
};
const App = () => {
return (
<UIKitProvider>
<Navigation />
</UIKitProvider>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#FFFFFF',
},
logo: {
width: 232,
height: 80,
},
buttonContainer: {
width: '80%',
justifyContent: 'center',
alignItems: 'center',
paddingVertical: 11,
borderRadius: 5,
backgroundColor: '#2F80ED',
},
buttonText: {
fontSize: 18,
lineHeight: 24,
color: '#FFFFFF',
},
});
export default App;
Compile and Run ChatApp
To compile and run the project, you need to use a real device or an emulator.A real device is recommended. You can refer to the React Native official website running-on-device to connect a real device for debugging.
Android
- Enable Developer Mode on your phone, and turn on theUSB Debugging switch.
- Connect your phone via USB. It's recommended to select the Transfer files option, do not choose the Charging only option.
- After confirming the successful connection of your phone, execute npm run android to compile and run the project.
- npm
npm run android- yarn
yarn androidiOS
- Connect your mobile phone with a USB cable, and open the ios directory of the project using Xcode.
- Configure the signing information according to the React Native official website running-on-device.
- Go to the ios directory and install dependencies.
- npm
npm run ios- yarn
yarn ios