@techiebears/editor
v1.0.4
Published
React rich text editor
Downloads
2
Maintainers
Readme
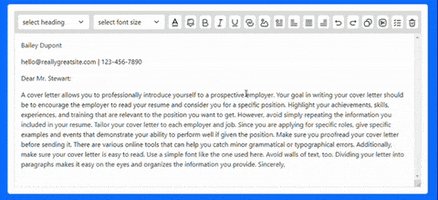
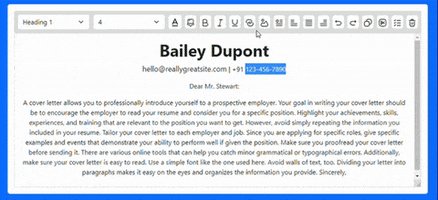
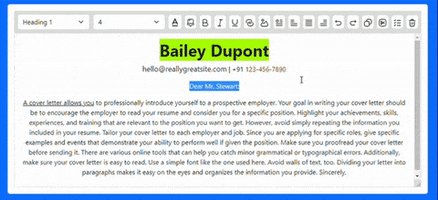
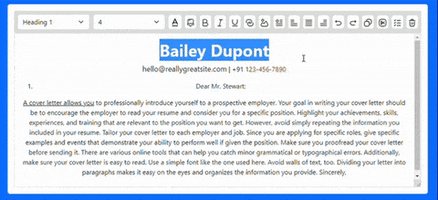
Rich text editors are widely used in word processors, document editors, and blogging platforms to create and edit articles, blog posts, reports, and other textual content. They provide formatting options such as bold, italics, underline, font styles, text sizes, and colors to enhance the visual appearance of the content.
- 💪🏻 Dependencies
- ✅ Inmutable
- 🎯 Function First
- ⚡️ Only supported ES6+
Installation
To install RichTextEditor control and its dependent packages, use the following command.
npm i @techiebears/editorUsage

Dependencies
- Bootstrap 5.2
- Iconsax
Usage
import React from 'react'
const index = () => {
const onChange = (e) => {
console.log(e.target.innerHTML)
}
return (
<Editor
styles={"bg-white"}
containerstyle={"d-flex bg-primary vh-100 justify-content-center align-items-center"}
btnstyle={"bg-white"}
editorProps={["copy", "headings", "fontsize", "textcolor", "bgcolor", "bold", "italic", "underline", "link", "image", "indents", "textleft", "textcenter", "textright", "undo", "redo", "copy", "cut", "number", "clear"]}
onChange={onChange}
/>
)
}Props
- copy
- headings
- fontsize
- textcolor
- bgcolor
- bold
- italic
- underline
- link
- image
- indents
- textleft
- textcenter
- textright
- undo
- redo
- copy
- cut
- number
- clear
Supports:
- Rich text editing.
- Code editing.
- Paste any content free editable.
- Customize image url.
See LICENSE FILE for more info.
© Copyright 2023 TechieBears Pvt.Ltd. All Rights Reserved.
