@teamteanpm2024/similique-ratione-hic
v1.0.5
Published
  





Installation and Usage
npm
npm i data-structure-typed --saveyarn
yarn add data-structure-typedimport {
Heap, Graph, Queue, Deque, PriorityQueue, BST, Trie, DoublyLinkedList,
AVLTree, SinglyLinkedList, DirectedGraph, RedBlackTree, TreeMultiMap,
DirectedVertex, Stack, AVLTreeNode
} from 'data-structure-typed';If you only want to use a specific data structure independently, you can install it separately, for example, by running
npm i @teamteanpm2024/similique-ratione-hic --saveWhy
Do you envy C++ with STL (std::), Python with collections, and Java with java.util ? Well, no need to envy
anymore! JavaScript and TypeScript now have data-structure-typed.Benchmark compared with C++ STL.
API standards aligned with ES6 and Java. Usability is comparable to Python
Performance
Performance surpasses that of native JS/TS
Conciseness and uniformity
In java.utils, you need to memorize a table for all sequential data structures(Queue, Deque, LinkedList),
whereas in our data-structure-typed, you only need to remember four methods: push, pop, shift, and unshift for all sequential data structures(Queue, Deque, DoublyLinkedList, SinglyLinkedList and Array).
Data structures available
We provide data structures that are not available in JS/TS
Vivid Examples
AVL Tree
Try it out, or you can run your own code using our visual tool

Tree Multi Map

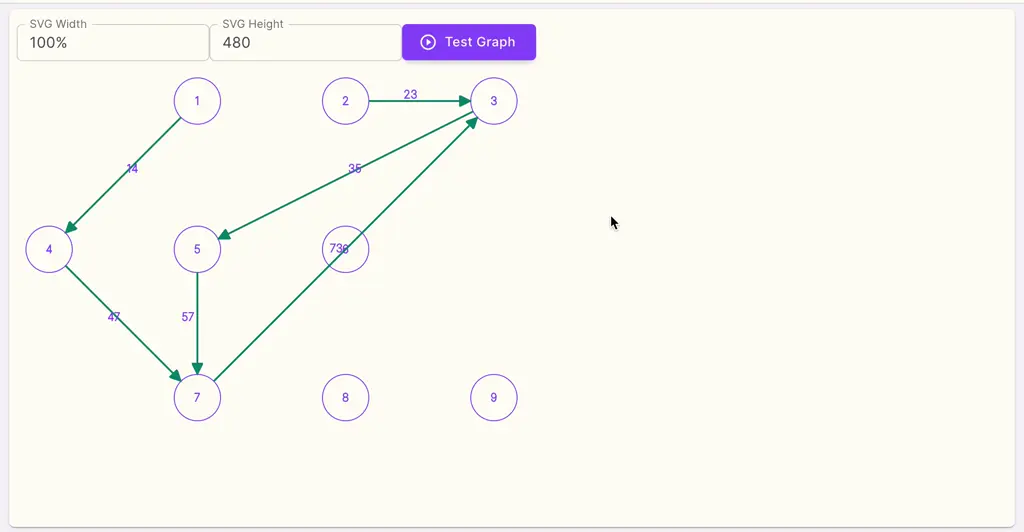
Directed Graph

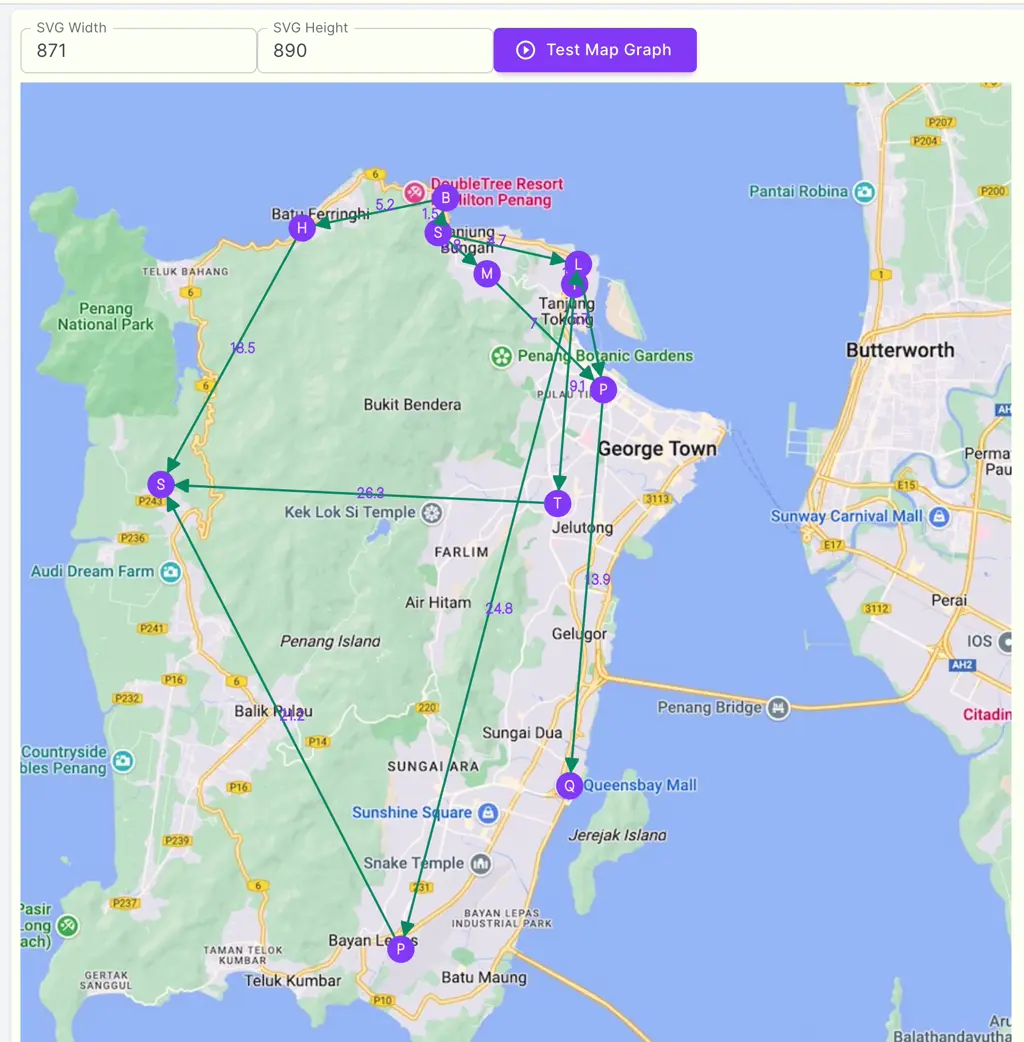
Map Graph

Code Snippets
Red Black Tree snippet
TS
import { RedBlackTree } from 'data-structure-typed';
const rbTree = new RedBlackTree<number>();
rbTree.addMany([11, 3, 15, 1, 8, 13, 16, 2, 6, 9, 12, 14, 4, 7, 10, 5])
rbTree.isAVLBalanced(); // true
rbTree.delete(10);
rbTree.isAVLBalanced(); // true
rbTree.print()
// ___6________
// / \
// ___4_ ___11________
// / \ / \
// _2_ 5 _8_ ____14__
// / \ / \ / \
// 1 3 7 9 12__ 15__
// \ \
// 13 16JS
import { RedBlackTree } from 'data-structure-typed';
const rbTree = new RedBlackTree();
rbTree.addMany([11, 3, 15, 1, 8, 13, 16, 2, 6, 9, 12, 14, 4, 7, 10, 5])
rbTree.isAVLBalanced(); // true
rbTree.delete(10);
rbTree.isAVLBalanced(); // true
rbTree.print()
// ___6________
// / \
// ___4_ ___11________
// / \ / \
// _2_ 5 _8_ ____14__
// / \ / \ / \
// 1 3 7 9 12__ 15__
// \ \
// 13 16Free conversion between data structures.
const orgArr = [6, 1, 2, 7, 5, 3, 4, 9, 8];
const orgStrArr = ["trie", "trial", "trick", "trip", "tree", "trend", "triangle", "track", "trace", "transmit"];
const entries = [[6, "6"], [1, "1"], [2, "2"], [7, "7"], [5, "5"], [3, "3"], [4, "4"], [9, "9"], [8, "8"]];
const queue = new Queue(orgArr);
queue.print();
// [6, 1, 2, 7, 5, 3, 4, 9, 8]
const deque = new Deque(orgArr);
deque.print();
// [6, 1, 2, 7, 5, 3, 4, 9, 8]
const sList = new SinglyLinkedList(orgArr);
sList.print();
// [6, 1, 2, 7, 5, 3, 4, 9, 8]
const dList = new DoublyLinkedList(orgArr);
dList.print();
// [6, 1, 2, 7, 5, 3, 4, 9, 8]
const stack = new Stack(orgArr);
stack.print();
// [6, 1, 2, 7, 5, 3, 4, 9, 8]
const minHeap = new MinHeap(orgArr);
minHeap.print();
// [1, 5, 2, 7, 6, 3, 4, 9, 8]
const maxPQ = new MaxPriorityQueue(orgArr);
maxPQ.print();
// [9, 8, 4, 7, 5, 2, 3, 1, 6]
const biTree = new BinaryTree(entries);
biTree.print();
// ___6___
// / \
// ___1_ _2_
// / \ / \
// _7_ 5 3 4
// / \
// 9 8
const bst = new BST(entries);
bst.print();
// _____5___
// / \
// _2_ _7_
// / \ / \
// 1 3_ 6 8_
// \ \
// 4 9
const rbTree = new RedBlackTree(entries);
rbTree.print();
// ___4___
// / \
// _2_ _6___
// / \ / \
// 1 3 5 _8_
// / \
// 7 9
const avl = new AVLTree(entries);
avl.print();
// ___4___
// / \
// _2_ _6___
// / \ / \
// 1 3 5 _8_
// / \
// 7 9
const treeMulti = new TreeMultiMap(entries);
treeMulti.print();
// ___4___
// / \
// _2_ _6___
// / \ / \
// 1 3 5 _8_
// / \
// 7 9
const hm = new HashMap(entries);
hm.print()
// [[6, "6"], [1, "1"], [2, "2"], [7, "7"], [5, "5"], [3, "3"], [4, "4"], [9, "9"], [8, "8"]]
const rbTreeH = new RedBlackTree(hm);
rbTreeH.print();
// ___4___
// / \
// _2_ _6___
// / \ / \
// 1 3 5 _8_
// / \
// 7 9
const pq = new MinPriorityQueue(orgArr);
pq.print();
// [1, 5, 2, 7, 6, 3, 4, 9, 8]
const bst1 = new BST(pq);
bst1.print();
// _____5___
// / \
// _2_ _7_
// / \ / \
// 1 3_ 6 8_
// \ \
// 4 9
const dq1 = new Deque(orgArr);
dq1.print();
// [6, 1, 2, 7, 5, 3, 4, 9, 8]
const rbTree1 = new RedBlackTree(dq1);
rbTree1.print();
// _____5___
// / \
// _2___ _7___
// / \ / \
// 1 _4 6 _9
// / /
// 3 8
const trie2 = new Trie(orgStrArr);
trie2.print();
// ['trie', 'trial', 'triangle', 'trick', 'trip', 'tree', 'trend', 'track', 'trace', 'transmit']
const heap2 = new Heap(trie2, { comparator: (a, b) => Number(a) - Number(b) });
heap2.print();
// ['transmit', 'trace', 'tree', 'trend', 'track', 'trial', 'trip', 'trie', 'trick', 'triangle']
const dq2 = new Deque(heap2);
dq2.print();
// ['transmit', 'trace', 'tree', 'trend', 'track', 'trial', 'trip', 'trie', 'trick', 'triangle']
const entries2 = dq2.map((el, i) => [i, el]);
const avl2 = new AVLTree(entries2);
avl2.print();
// ___3_______
// / \
// _1_ ___7_
// / \ / \
// 0 2 _5_ 8_
// / \ \
// 4 6 9Binary Search Tree (BST) snippet
import { BST, BSTNode } from 'data-structure-typed';
const bst = new BST<number>();
bst.add(11);
bst.add(3);
bst.addMany([15, 1, 8, 13, 16, 2, 6, 9, 12, 14, 4, 7, 10, 5]);
bst.size === 16; // true
bst.has(6); // true
const node6 = bst.getNode(6); // BSTNode
bst.getHeight(6) === 2; // true
bst.getHeight() === 5; // true
bst.getDepth(6) === 3; // true
bst.getLeftMost()?.key === 1; // true
bst.delete(6);
bst.get(6); // undefined
bst.isAVLBalanced(); // true
bst.bfs()[0] === 11; // true
bst.print()
// ______________11_____
// / \
// ___3_______ _13_____
// / \ / \
// 1_ _____8____ 12 _15__
// \ / \ / \
// 2 4_ _10 14 16
// \ /
// 5_ 9
// \
// 7
const objBST = new BST<number, { height: number, age: number }>();
objBST.add(11, { "name": "Pablo", "age": 15 });
objBST.add(3, { "name": "Kirk", "age": 1 });
objBST.addMany([15, 1, 8, 13, 16, 2, 6, 9, 12, 14, 4, 7, 10, 5], [
{ "name": "Alice", "age": 15 },
{ "name": "Bob", "age": 1 },
{ "name": "Charlie", "age": 8 },
{ "name": "David", "age": 13 },
{ "name": "Emma", "age": 16 },
{ "name": "Frank", "age": 2 },
{ "name": "Grace", "age": 6 },
{ "name": "Hannah", "age": 9 },
{ "name": "Isaac", "age": 12 },
{ "name": "Jack", "age": 14 },
{ "name": "Katie", "age": 4 },
{ "name": "Liam", "age": 7 },
{ "name": "Mia", "age": 10 },
{ "name": "Noah", "age": 5 }
]
);
objBST.delete(11);AVLTree snippet
import { AVLTree } from 'data-structure-typed';
const avlTree = new AVLTree<number>();
avlTree.addMany([11, 3, 15, 1, 8, 13, 16, 2, 6, 9, 12, 14, 4, 7, 10, 5])
avlTree.isAVLBalanced(); // true
avlTree.delete(10);
avlTree.isAVLBalanced(); // trueDirected Graph simple snippet
import { DirectedGraph } from 'data-structure-typed';
const graph = new DirectedGraph<string>();
graph.addVertex('A');
graph.addVertex('B');
graph.hasVertex('A'); // true
graph.hasVertex('B'); // true
graph.hasVertex('C'); // false
graph.addEdge('A', 'B');
graph.hasEdge('A', 'B'); // true
graph.hasEdge('B', 'A'); // false
graph.deleteEdgeSrcToDest('A', 'B');
graph.hasEdge('A', 'B'); // false
graph.addVertex('C');
graph.addEdge('A', 'B');
graph.addEdge('B', 'C');
const topologicalOrderKeys = graph.topologicalSort(); // ['A', 'B', 'C']Undirected Graph snippet
import { UndirectedGraph } from 'data-structure-typed';
const graph = new UndirectedGraph<string>();
graph.addVertex('A');
graph.addVertex('B');
graph.addVertex('C');
graph.addVertex('D');
graph.deleteVertex('C');
graph.addEdge('A', 'B');
graph.addEdge('B', 'D');
const dijkstraResult = graph.dijkstra('A');
Array.from(dijkstraResult?.seen ?? []).map(vertex => vertex.key) // ['A', 'B', 'D']
API docs & Examples
Examples Repository
Benchmark
MacBook Pro (15-inch, 2018)
Processor 2.2 GHz 6-Core Intel Core i7
Memory 16 GB 2400 MHz DDR4
Graphics Radeon Pro 555X 4 GB
Intel UHD Graphics 630 1536 MB
macOS Big Sur
Version 11.7.9
The corresponding relationships between data structures in different language standard libraries.
Built-in classic algorithms
Software Engineering Design Standards
We strictly adhere to computer science theory and software development standards. Our LinkedList is designed in the traditional sense of the LinkedList data structure, and we refrain from substituting it with a Deque solely for the purpose of showcasing performance test data. However, we have also implemented a Deque based on a dynamic array concurrently.
supported module system
Now you can use it in Node.js and browser environments
CommonJS:require export.modules =
ESModule: import export
Typescript: import export
UMD: var Deque = dataStructureTyped.Deque
CDN
Copy the line below into the head tag in an HTML document.
development
<script src='https://cdn.jsdelivr.net/npm/data-structure-typed/dist/umd/data-structure-typed.js'></script>production
<script src='https://cdn.jsdelivr.net/npm/data-structure-typed/dist/umd/data-structure-typed.min.js'></script>Copy the code below into the script tag of your HTML, and you're good to go with your development.
const { Heap } = dataStructureTyped;
const {
BinaryTree, Graph, Queue, Stack, PriorityQueue, BST, Trie, DoublyLinkedList,
AVLTree, MinHeap, SinglyLinkedList, DirectedGraph, TreeMultiMap,
DirectedVertex, AVLTreeNode
} = dataStructureTyped;
