@tbjy/tbdx-logger
v0.1.5
Published
前端日志 - 淘宝大学
Downloads
4
Keywords
Readme
tbdx-logger
前言
淘宝大学 - 前端日志 支持 web 端,小程序端,内部自动化采集客户端设备,访问页面地址等信息。
sls 平台
在阿里云 sls 平台,创建 project 和 logstore。
具体参考:https://yuque.antfin-inc.com/ll36/bzwoow/goguxb
logger 对象注释
/**
* 记录日志
* @param {object} init 初始化(可重复调用,后面覆盖前面) option:{
* url:'', //sls的url
* debug:false, //是否开启调试状态
* throttle:{delay:1000,count:1}, // 1s内最多发送3条(防止死循环爆表)
* defaultData, // 设置固定参数,后续日志会自动带上
* output: [], //关键字移除,不发送log,选填
* beforeSend: (data) => data, //发送之前对数据进行处理(如果返回的data为空则不再发送),选填
* }
* @param {object} setDefault 设置固定参数 覆盖 init 的 defaultData
* @param {object} clearDefault 清除固定参数
* @param {object} info|error|warn|debugger 发送日志 第一个参数 data:{msg:'',remark:''}; 第二个参数 ext:{rate:0.2}
* @param {string|Error} info|error|warn|debugger 发送日志 第一个参数 data:'xxx' 'xxx'会自动拼接成{msg:'xxx'}; 第二个参数 ext:{rate:0.2}
* @param {object} pageShow 记录进入页面 data:{url:'',query:''};url(可选),当前页面地址,默认读取;query(可选),当前页面参数,会拼接到url后面
* @param {object} pageHide 记录离开页面
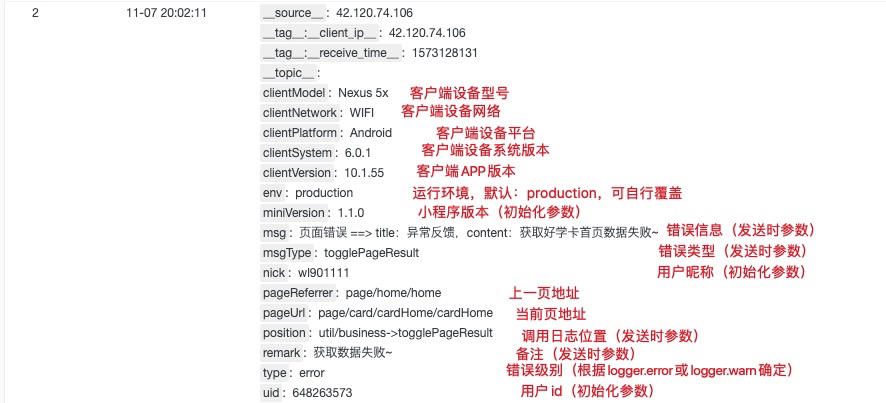
*/自动采集信息
PC
| key | 描述 | | ------------- | ---------------------------- | | pageUrl | 页面地址 | | pageReferrer | 上一页面地址 | | pageOrigin | 页面域名 | | clientUa | 浏览器 UA | | clientBrowser | 浏览器型号(Chrome,Safari) | | clientVersion | 浏览器版本号 | | clientPlat | 客户端平台(PC,Mobile) |
小程序
| key | 描述 | | -------------- | ---------------------- | | pageUrl | 页面地址 | | pageReferrer | 上一页面地址 | | clientPlatform | 客户端平台(iOS) | | clientModel | 设备型号(iPhone12,1) | | clientSystem | 设备系统版本(13.1.3) | | clientVersion | 客户端版本号(9.1.1) |
调用参考
PC
/**
* 初始化
* index 入口 index.js
**/
/** other code **/
logger.init({
url: 'https://tbdx-haoxue-assets.cn-hangzhou.log.aliyuncs.com/logstores/taobao_miniapp/track?APIVersion=0.6.0',
debug: true, // 控制台打印信息
throttle: { delay: 1000, count: 3 }, // 1s内最多发送3条(防止死循环爆表)
output: [
'令牌过期',
],
beforeSend: (data) => data
});
/** other code **/
/**
* 初始化
* 母版页 BasicLayout
**/
/** other code **/
componentDidMount() {
getUserInfo().then((res) => {
const { userInfo } = this.props;
if (res.success && res.data) {
res = res.data;
/** other code **/
// 初始化写入登录人信息
logger.setDefault({
uid: res.userId,
tbUid: res.externalUid,
nick: res.userName, // 姓名
});
// 或者
// logger.init({
// defaultData: {
// uid: res.userId,
// tbUid: res.externalUid,
// nick: res.userName, // 姓名
// },
// });
}
}).catch((err) => {
console.error(err);
});
};
}
/** other code **/
/**
* 发送日志
* utils fetch.js
**/
/** other code **/
.catch(err=>{
logger.warn({
position: 'util/fetch->fail',
msgType: 'fetch_fail',
requestUrl: url,
requestData: JSON.stringify(data),
msg: err || '请求失败',
});
})
/** other code **/
小程序
/**
* 初始化
* 小程序入口 app.js
**/
import logger from '@ali/tbdx-logger';
App({
/** other code **/
onLaunch(options) {
// 获取用户信息
this.getUserInfo().then(res=>{
// 日志初始化
logger.init({
url:'https://tbdx-haoxue-assets.cn-hangzhou.log.aliyuncs.com/logstores/taobao_miniapp/track?APIVersion=0.6.0',
defaultData:{
nick: res ? res.externalNick : 'nologin',
uid: res ? res.externalUid : '0',
env,
miniVersion
},
debug:false
});
}).catch(err => {
// 发送警告日志
logger.warn({
position: 'app->onLaunch',
msgType: 'getUserInfo',
msg: err
});
});
// 日志初始化
logger.init({url:'https://tbdx-haoxue-assets.cn-hangzhou.log.aliyuncs.com/logstores/taobao_miniapp/track?APIVersion=0.6.0'});
this.getMiniAppSystemInfo();
},
/** other code **/
}
/**
* 发送日志
* 页面跳转失败 util/business.js/togglePageResult
**/
import logger from '@ali/tbdx-logger';
export function togglePageResult(visable = true, options = {}) {
const { title = '', brief = '', remark = '' } = options;
/** other code **/
const param = {
position: 'util/business->togglePageResult',
msgType: 'togglePageResult',
msg: `页面错误 ==> title:${title},content:${brief}`,
remark
}
// 记录日志
logger.error(param);
// // 记录日志(带扩展参数:采样率)
// logger.error(param,{rate:0.5}); // 10% 的概率正式上传服务器
/** other code **/
}
更新
2019 年 11 月 07 日 10:39:47 v0.0.1:
小程序已测试通过(通过 my.request 发送请求)
2019 年 11 月 08 日 19:37:44 v0.0.5:
内置节流可通过 init 设置 throttle,控制节流;PC 已测试通过(通过内置 jsonp 发送请求)
2019 年 11 月 15 日 15:46:54 v0.0.6:
新增 setDefault 方法,设置固定参数,可代替 init({defaultData:{xxx:xxxx}})
2019 年 11 月 27 日 15:11:32 v0.0.10:
新增 clearDefault 方法,清除原有设定的默认参数。
fixBug:init({defaultData:{xxx:xxxx}}) 和 setDefault 会覆盖原来的 option.defaultData,原有的参数无法保留,该版本已修复。
2020 年 05 月 15 日 15:47:16 v0.0.11:
新增 logger.info , logger.warn , logger.error , logger.debug 新增第二个参数 object 类型,目前支持传入 {rate:0.1} (采样率 10%) 调用函数,真正上传服务器的概率为 10% 场景:大量重复的信息日志,必要但不重要,可以采用该方法减少上传频率。
2020 年 07 月 31 日 14:23:33 v0.0.12:
新增 logger.pageShow , logger.pageHide
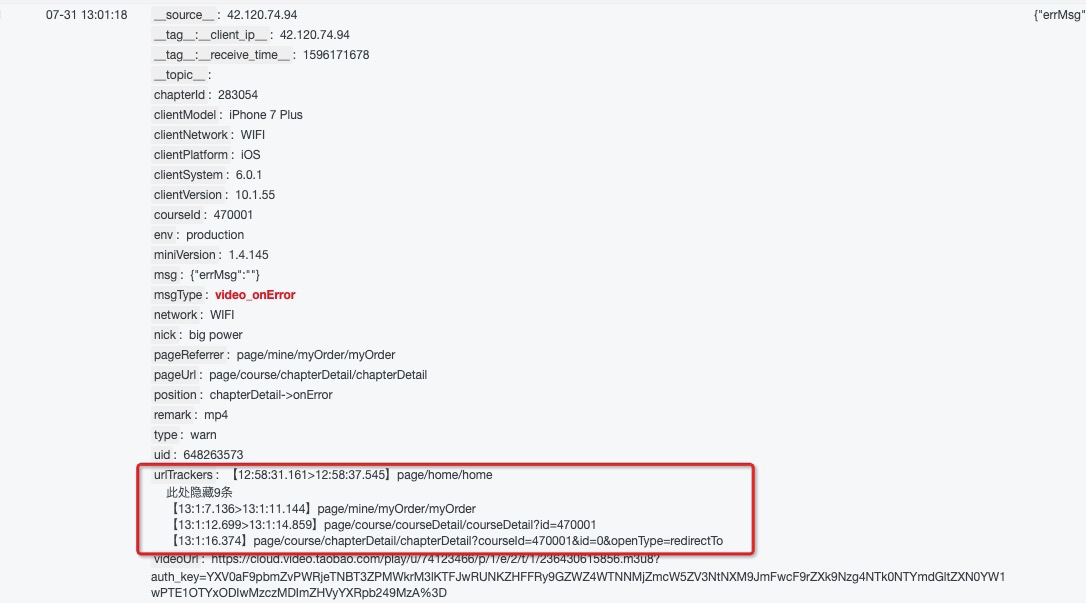
记录用户报错时,最近访问的 3 个页面和每个页面停留时长,方便还原用户报错场景。

使用方式:进入页面时候调用 logger.pageShow(),离开是调用 logger.pageHide();
- 使用技巧:
- 单页面应用(SPA)PC 和 H5 的项目,可以在 logger 初始化时,加入 tracker:true,如 logger.init({url:'xxx',tracker:true,debug:false}),该组件会自动监听 hashChange,记录访问路径,无需再调用 logger.pageShow() 和 logger.pageHide() ;当然也可取消监听,自行调用 pageShow 和 pageHide。
- 小程序多页面应用,需要到每个页面 js 部分的 onShow 和 onHide 地方调用 pageShow 和 pageHide,会很麻烦;可以利用修饰器模式,将每个页面配置当做参数,传入修饰器,修饰器内拦截 onShow 和 onHide 等生命周期,插入公用业务逻辑,如 SPM 统计,日志等等。
2020年 12 月 11 日 16:07:01 v0.0.16:
新增 logger.info , logger.warn , logger.error , logger.debug 新增第二个参数 object 类型,新增支持传入 {maxLength:1000} (msg最大的字符 1000,默认500) 场景:针对少量特殊 msg 过长;注意,可能会超过 get 请求允许的最大长度,需要自行测试。
2021年 06 月 2 日 11:37:25 v0.0.17: 增加 output 数组,对于不需要记录的关键词进行匹配排除 增加 beforeSend 方法,该方法会在send之前执行,将data返回出去,可以进行二次加工后再发送日志
2023年03月23日11:45:07 sypl v0.1.4 适配移动端H5,增加UA获取的设备字段 分别发布,内/外网,需修改package.json 中 "name": "@tbjy/tbdx-logger", "version": "0.1.4", "publishConfig"
