@tarikfp/react-native-tabs-sidebar
v0.0.2
Published
Wrapper library over the @react-navigation/bottom-tabs. The main purpose of this library is to support displaying tabbar on side.
Downloads
4
Maintainers
Readme
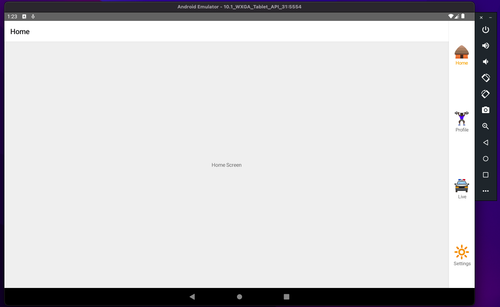
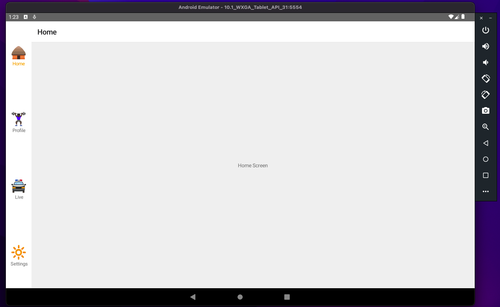
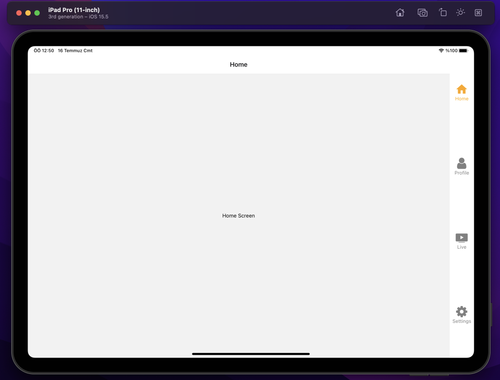
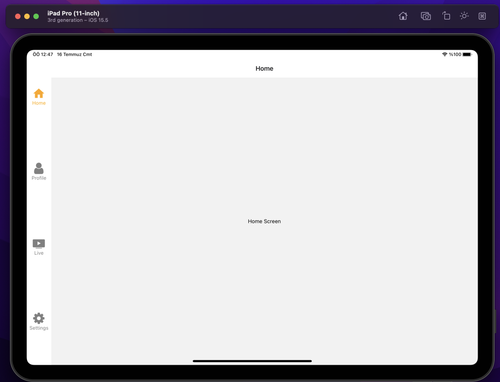
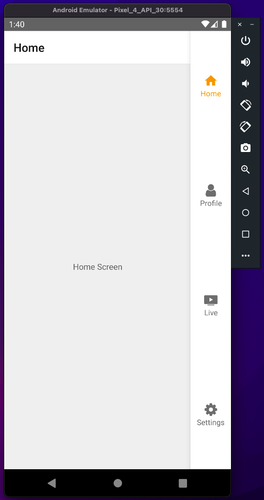
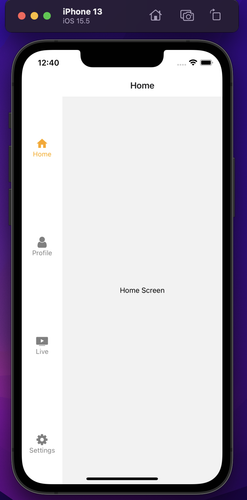
React Navigation Side Bar
Wrapper library over the @react-navigation/bottom-tabs. The main purpose of this library is to support displaying tabbar on side.
If you wanted to use sidebar in your tablet/mobile apps, but haven't found a way to achieve it, then this library might be the one that you are looking for.
- Make sure to install required packages as stated in the https://reactnavigation.org/docs/getting-started/ docs.
- Instead of using
@react-navigation/bottom-tabsyou can now instead install this library in order to achieve displaying tabs on the sidebar !
Usage
Provide tabBarPosition prop with the desired value to the screenOptions object. That's it! 🎉
<TabBar.Navigator
backBehavior="initialRoute"
screenOptions={({route}) => ({
...otherOptions
tabBarPosition: "left",
})}>
<TabBar.Screen name={RouteNames.Home} component={HomeScreen} />
</TabBar.Navigator>