@tanshenghu/eslint-config-ecma
v1.0.4
Published
typescript项目中常用ESLint规则配置
Downloads
12
Readme
常用ESLint规则
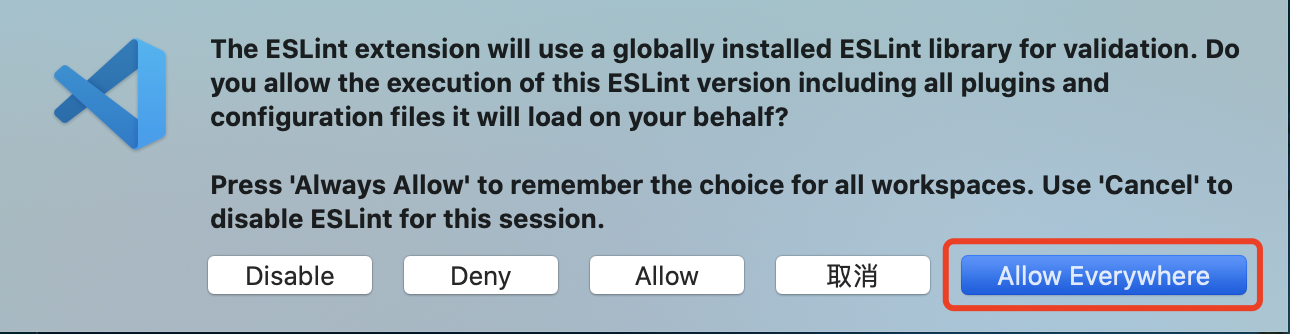
首先vscode安装ESLint插件,并且要处于开启状态
第一步

第二步

第三步

第四步 配置vscode保存时,自动格式化
{
"editor.tabSize": 2,
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.format.enable": true,
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"eslint.codeAction.showDocumentation": {
"enable": true
}
}