@tamnt-work/data-mapper
v1.0.32
Published
<h1 align="center">Welcome to @tamnt-work/data-mapper 👋</h1> <p> <a href="https://www.npmjs.com/package/@tamnt-work/data-mapper" target="_blank"> <img alt="Version" src="https://img.shields.io/npm/v/@tamnt-work/data-mapper.svg"> </a> <a href="#
Downloads
51
Maintainers
Readme
Install
yarn add @tamnt-work/data-mapperUsage with CLI
Create custom config
npx tw initWe will create a tw-config.json file in the root of your project.
Default config:
{
"modulePath": "/app",
"modelSuffix": ".model",
"mapperSuffix": ".mapper",
"entitySuffix": ".entity",
"overwrite": false
}Create schema
npx tw schema initWe will create a schema/schema.tws file in your project.
Define schema
Example:
user:
id: string <=> id
fullName: string <=> name
username: string
email: string
phoneNumber: string <=> phone
companyName: string <=> company.name
address: string <=> address.street.name
age: number
post:
id: string
title: string <=> name
content: string <=> body
views: number
createdAt: string <=> dateGenerate with schema
npx tw schema generateOutput
user.entity.ts
export interface UserEntity {
id: string;
name: string;
username: string;
email: string;
phone: string;
age: number;
company: {
name: string;
};
address: {
street: {
name: string;
};
};
}user.model.ts
export interface UserModel {
id: string;
fullName: string;
username: string;
email: string;
phoneNumber: string;
companyName: string;
address: string;
age: number;
}user.mapper.ts
import { Mapper, type TransformationMap } from "@tamnt-work/data-mapper";
import type { UserEntity } from "./user.entity";
import type { UserModel } from "./user.model";
const transformationMap: TransformationMap<UserModel, UserEntity> = {
id: "id",
fullName: "name",
username: "username",
email: "email",
phoneNumber: "phone",
companyName: "company.name",
address: "address.street.name",
age: "age",
};
export const UserMapper = new Mapper<UserEntity, UserModel>(transformationMap);Example
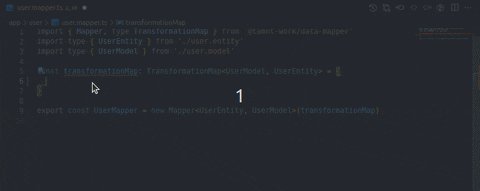
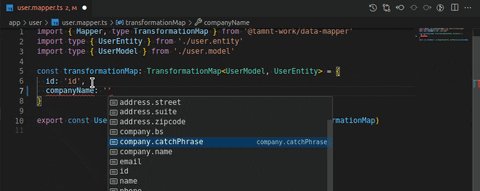
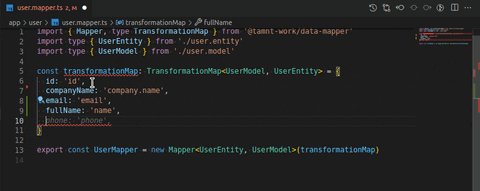
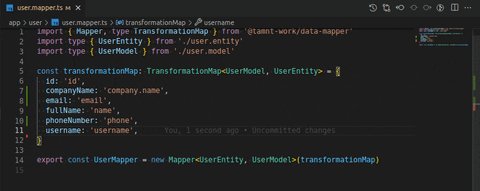
Auto suggestion with key and value

Usage with code
const data = {
id: "1",
name: "Leanne Graham",
username: "Bret",
email: "[email protected]",
address: {
street: "Kulas Light",
suite: "Apt. 556",
city: "Gwenborough",
zipcode: "92998-3874",
geo: {
lat: "-37.3159",
lng: "81.1496",
},
},
phone: "1-770-736-8031 x56442",
website: "hildegard.org",
company: {
name: "Romaguera-Crona",
catchPhrase: "Multi-layered client-server neural-net",
bs: "harness real-time e-markets",
},
};
const model = UserMapper.toModel(data);
// Output
{
"id": "1",
"companyName": "Romaguera-Crona",
"email": "[email protected]",
"fullName": "Leanne Graham",
"phoneNumber": "1-770-736-8031 x56442",
"username": "Bret"
}
const entity = UserMapper.toEntity(model);
// Output
{
"id": "1",
"company": {
"name": "Romaguera-Crona"
},
"email": "[email protected]",
"name": "Leanne Graham",
"phone": "1-770-736-8031 x56442",
"username": "Bret"
}Method
Mapper
toArrayModel
toArrayModel(entity: Entity[]): Model[]toEntityArray
toEntityArray(model: Model[]): Entity[]toModel
toModel(entity: Entity): ModeltoEntity
toEntity(model: Model): EntityAuthor
👤 TamNT
Email: [email protected]
Show your support
Give a ⭐️ if this project helped you!
