@syncfusion/ej2-react-grids
v28.1.35
Published
Feature-rich JavaScript datagrid (datatable) control with built-in support for editing, filtering, grouping, paging, sorting, and exporting to Excel. for React
Downloads
51,867
Readme
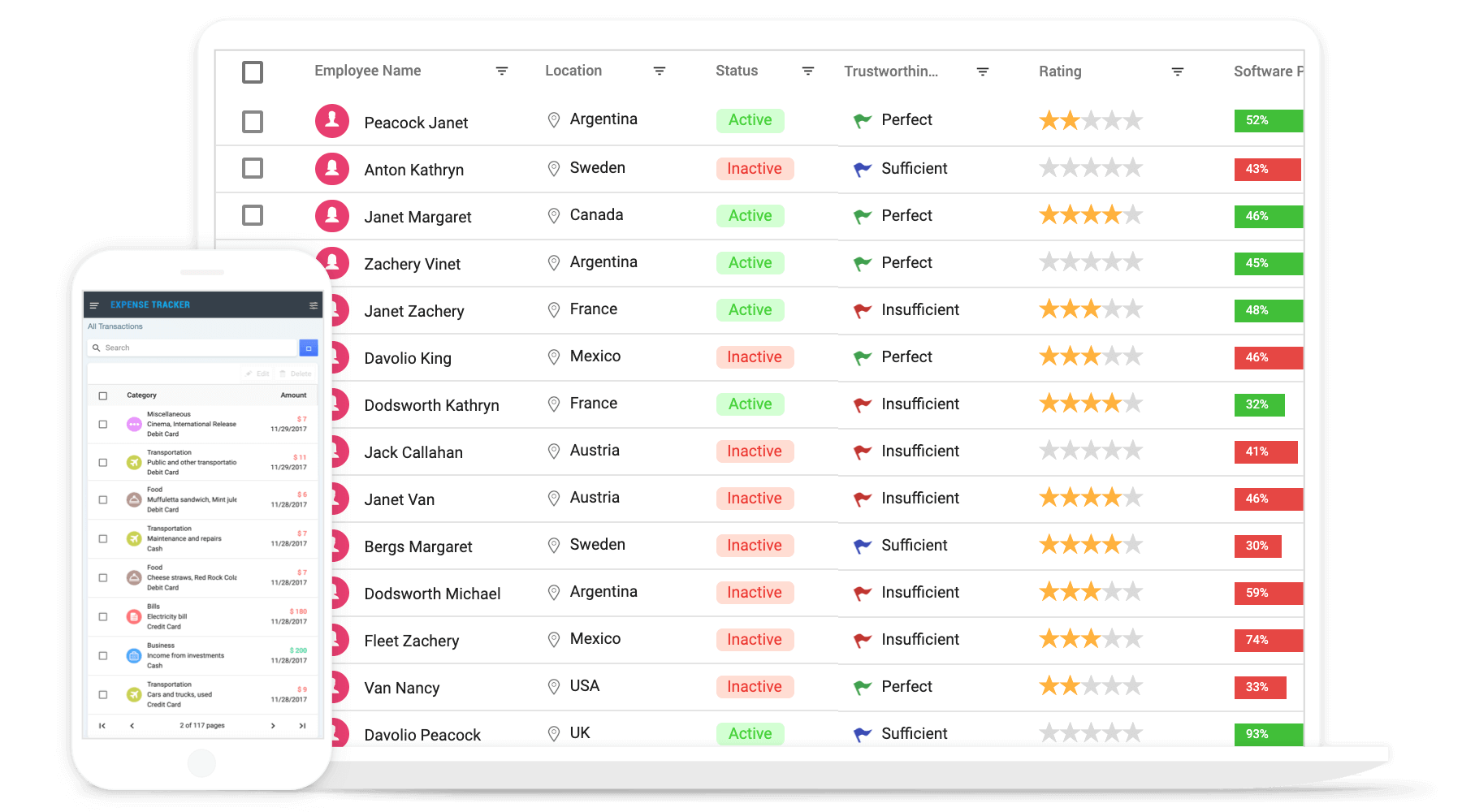
React Data Grid Component
The React Data Grid component is a powerful and flexible tool for displaying and manipulating tabular data. React Data Grid component is its ability to bind to a wide range of data sources, including arrays of JSON objects, OData web services, and the Syncfusion DataManager. This makes it easy to integrate the grid into your application and display data from a variety of sources. In addition to its data binding capabilities, the React Data Grid also offers support for features such as sorting, filtering, paging, grouping, editing, frozen rows and columns, virtualization, and more. These features allow you to easily manipulate and present large datasets in an efficient and user-friendly way.

Setup
Create a React Application
You can use create-react-app to setup applications. To create React app use the following command.
npx create-react-app my-app --template typescript
cd my-app
npm startAdding Syncfusion Grid package
All Syncfusion react packages are published in the npmjs.com registry. To install the react grid package, use the following command.
npm install @syncfusion/ej2-react-grids --saveAdding CSS references for Grid
Add CSS references needed for a Grid in src/App.css from the ../node_modules/@syncfusion package folder.
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-calendars/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import "../node_modules/@syncfusion/ej2-react-grids/styles/material.css";Add Grid component
In the src/App.tsx file, use the following code snippet to render the Syncfusion React Grid component and import App.css to apply styles to the grid:
import { ColumnDirective, ColumnsDirective, GridComponent } from '@syncfusion/ej2-react-grids';
import * as React from 'react';
import './App.css';
function App() {
let data = [
{'OrderID': 10248,'CustomerID': 'VINET', 'ShipCountry': 'France'},
{'OrderID': 10249,'CustomerID': 'TOMSP', 'ShipCountry': 'Germany'},
{'OrderID': 10250,'CustomerID': 'HANAR', 'ShipCountry': 'Brazil' },
{'OrderID': 10251,'CustomerID': 'VICTE', 'ShipCountry': 'France'}
];
return <GridComponent dataSource={data}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID'/>
<ColumnDirective field='CustomerID' headerText='Customer ID' />
<ColumnDirective field='ShipCountry' headerText='Ship Country' />
</ColumnsDirective>
</GridComponent>
};
export default App;Supported frameworks
Grid component is also offered in the following list of frameworks.
| JavaScript | Angular | Vue | ASP.NET Core | ASP.NET MVC | | :-----: | :-----: | :-----: | :-----: | :-----: |
Showcase samples
Key features
- Data sources: Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of DataManager.
- High performance: Well thought out efforts, and focuses mainly on fast paced performance to load millions of records. Grid renders only the rows within the viewport, and loads additional data as the user scrolls vertically.
- Adaptive UI layout: UI is customized and redesigned for great views and usability on small screens. Filter, sort, search, and edit dialogs adaptive to the screen size and render row elements in a vertical direction.
- Sorting and grouping: Supporting N level of sorting and grouping can be useful for more complex data sets that have a deeper hierarchical structure or that need to be organized and analyzed in more detailed ways.
- Aggregation: Easily visualize the aggregates for column values by calculating and displaying summary statistics such as sums, averages, counts, etc. By default, the aggregate value can be displayed in the footer, group footer, or group caption of the grid.
- Filtering: The filter UIs, including the filter bar, menu, excel, and checkbox, are available at each column to filter data.
- Paging: Paging is used to view a segment of data from the assigned data source. It requests data on-demand when navigating to another page also allows to change the page size on the fly by using the page size dropdown in the pager.
- Editing: Grid supports create, read, update, and delete operations (CRUD). Also provides various edit modes such as inline, dialog, and batch edit (cell editing).
- Selection: Select rows or cells either by using checkbox or by simply clicking them. Select more than one row or cell by holding Ctrl or Shift or Command, or simply dragging the pointer over the cells, or programmatically.
- Hierarchical binding: Allows you to display table data in a hierarchical structure, allowing you to visualize the relationships between parent and child records in a clear and organized way.
- Templates: Using templates, users can create custom UI. It provides various template options to create custom headers, custom cell contents, custom rows, detail rows, toolbars, and custom editors for edit action.
- Row drag and drop: The Grid rows can be reordered while drag and drop the rows within the grid. Also allows to drop the dragged rows another Grid or custom component.
- Columns: The column definitions are used as the dataSource schema in the Grid. This plays a vital role in rendering column values in the required format.
- Reordering: Allows you to rearrange the columns in the grid by dragging and dropping them to a new position in the column header row.
- Column chooser: It provides a list of column names paired with check boxes that allow the visibility to be toggled on the fly.
- Resizing: Resizing allows changing column width on the fly by simply dragging the right corner of the column header.
- Frozen rows and columns: Provides the ability to freeze columns and rows to allow for easy scrolling and comparison of cell values. It also offers the option to freeze columns on either the left or right side, or on both sides, of the grid.
- Cell spanning: Grid cells can be spanned across multiple columns or rows in a grid layout to create a larger cell that takes up more space in the grid.
- Foreign key column binding: A column can display values from external or lookup data sources using foreign key/value mapping.
- Context menu: The context menu provides a list of actions to be performed in the grid. It appears when a grid cell, header, or the pager is right-clicked.
- Clipboard: Selected rows and cells can be copied from the grid without header using Ctrl + C or with header using Ctrl + Shift + H shortcut. This allows you to easily transfer data from the grid to other applications or documents as needed.
- Export to Excel and PDF: Provides the options to Export the grid data to Excel, PDF, and CSV formats.
- RTL support: Provides a full-fledged right-to-left mode which aligns content in the Grid component from right to left.
- Accessibility: Designed to be accessible to users with disabilities, with features such as WAI-ARIA standard compliance and keyboard navigation to ensure that the grid can be effectively used with assistive technologies such as screen readers.
- Localization: The Localization library enables you to adapt the default text content of the grid to fit the language and cultural preferences of your target audience.
Support
Product support is available through the following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. To acquire a license for 80+ React UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
